lineStyle
https://echarts.apache.org/zh/option.html#xAxis.splitLine.lineStyle.type
dash array
dash array用于绘制 svg的线条样式
stroke-dasharray文档
https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/stroke-dasharray
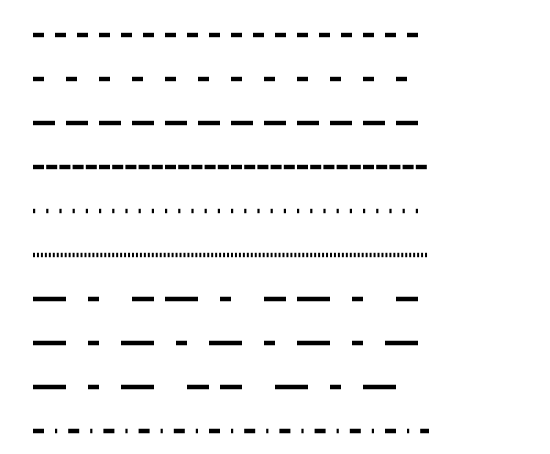
<svg><line stroke-dasharray="5, 5" x1="10" y1="10" x2="190" y2="10" /><line stroke-dasharray="5, 10" x1="10" y1="30" x2="190" y2="30" /><line stroke-dasharray="10, 5" x1="10" y1="50" x2="190" y2="50" /><line stroke-dasharray="5, 1" x1="10" y1="70" x2="190" y2="70" /><line stroke-dasharray="1, 5" x1="10" y1="90" x2="190" y2="90" /><line stroke-dasharray="0.9" x1="10" y1="110" x2="190" y2="110" /><line stroke-dasharray="15, 10, 5" x1="10" y1="130" x2="190" y2="130" /><line stroke-dasharray="15, 10, 5, 10" x1="10" y1="150" x2="190" y2="150" /><line stroke-dasharray="15, 10, 5, 10, 15" x1="10" y1="170" x2="190" y2="170" /><line stroke-dasharray="5, 5, 1, 5" x1="10" y1="190" x2="190" y2="190" /></svg>