timeline在线demo https://echarts.apache.org/examples/zh/editor.html?c=doc-example/mix-timeline-all
timeline参数配置 https://echarts.apache.org/zh/option.html#timeline.axisType
baseOption
baseOption就是默认的 option,和普通的 options没有区别;区别在于 timeline属性
- options数组的每一项,就是一个 timeline的数据
- �有多少个 timeline,options就有多少个配置
- options中的每项会merge覆盖 baseOption的配置项
- baseOption是静态配置
- options的每项是动态配置
timelineOption配置
// 兼容 echarts5.xconst config = {timeline: {},baseOption: {},options: []}// 兼容 echarts4.xconst option = {baseOption: {timeline: {},series: [],},options: []};
options配置文档 https://echarts.apache.org/zh/option.html#options
数组的每一项是一个 echarts option ECUnitOption
timeline常用配置
function timeline(cities) {return {data: cities,axisType: 'category', // 坐标轴类型realtime: true, // 拖动时是否实时渲染视图rewind: false, // 是否启动反向播放,需要将loop置为true// loop: false, // 是否循环播放autoPlay: false, // 是否自动播放currentIndex: 0, // 起始位置// playInterval:3000, // 播放间隔left: 24, // timeline的位置bottom: 24,width: '80%',label: { // 文字样式控制normal: {position: 16,textStyle: {color: '#ddd',fontSize: 24}},// emphasis: {// textStyle: { color: '#fff', fontSize: 24,}// }},progress: { // 选中后的样式label: {fontSize: 24}},// 以下都是 timeline的样式symbolSize: 16,lineStyle: { color: '#555' },checkpointStyle: { // 选中的样式borderColor: '#fff',borderWidth: 2},controlStyle: { // 左右箭头控制showNextBtn: true,showPrevBtn: true,normal: {color: '#666',borderColor: '#666'},emphasis: {color: '#fff',borderColor: '#fff',fontSize: 24,}},}}export default timeline;
vue timeline
timeline https://echarts.apache.org/zh/option.html#timeline
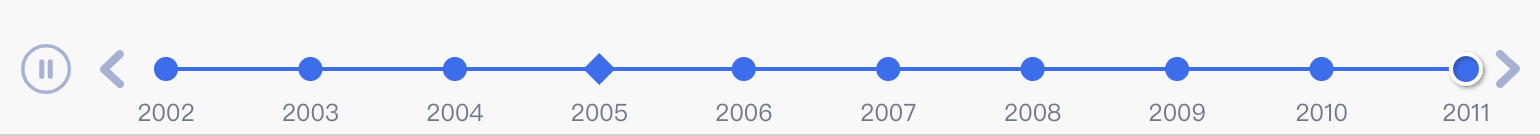
<template><div className="chart" ref="box"/></template><script>import {onMounted, getCurrentInstance,defineComponent} from 'vue';import * as echarts from 'echarts';export default defineComponent({setup() {onMounted(() => {const { ctx } = getCurrentInstance();const element = ctx.$refs.box;// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(element);// 绘制图表myChart.setOption({baseOption: {timeline: {axisType: 'category', // 坐标轴类型realtime: true, // 拖动时是否实时渲染视图rewind: false, // 是否启动反向播放,需要将loop置为trueloop: true, // 是否循环播放autoPlay: false, // 是否自动播放inverse: false, // 反向置放timelinecurrentIndex: 0, // 起始位置playInterval: 2000, // 播放间隔controlStyle: {position: 'left'}, // 播放控制器位置data: ['2002-01-01', '2003-01-01', '2004-01-01',{value: '2005-01-01',tooltip: {formatter: '{b} GDP达到一个高度'},symbol: 'diamond',symbolSize: 16},'2006-01-01', '2007-01-01', '2008-01-01', '2009-01-01', '2010-01-01',{value: '2011-01-01',tooltip: {formatter(params) {return `${params.name}GDP达到又一个高度`}},symbol: 'diamond',symbolSize: 18}], // timeline数据源label: {formatter(s) {return (new Date(s)).getFullYear()}} // timeline坐标值}},options: []});console.log('tx', element);});},});</script><style scoped>.chart {height: 320px;background-color: rgba(153, 0, 255, 0.2);}</style>

