Chart
最顶级的容器
forceFit,自适应宽度,高度不确定
height
- 组件设置高度,但是这个高度不等于最外层的div的高度
- padding:auto时有如下公式: 最外层div的高度~=height+5
padding
当坐标轴、图例等绘图区域外的组件显示不全时,可以通过调整图表各个方向的 padding 来调整最终效果
建议设置为auto,这样才会撑满整个盒子
<Cahrt padding={[40, 40, 60, 56]}/>
scale
让图靠边就需要设置 range:[0,1],例如:canvas图的起点与Y轴有一段距离就设置 range
{// 指定数据类型 identity, linear, 'cat, time, timeCat,log, powtype: 'time',alias: '字段的别名',formatter: (value) => value, // 格式化文本,会影响到轴的label格式range: [0, 1], // 默认[0, 1],格式为 [min, max],min 和 max 均为 0 至 1 范围的数据formatMask: 'YYYY-MM-DD' // 格式化时间}
时间格式
- 时间戳,如 1436237115500;
- 时间字符串: ‘2015-03-01’,
- ‘2015-03-01 12:01:40’
- ‘2015/01/05’
- ‘2015-03-01T16:00:00.000Z’。
Axis
坐标轴组件。当需要对坐标轴的value值做处理时,需要用到formatter属性
- name对应数据中的key值
- visible设置坐标轴是否显示,默认true
<Axisname="value"label={{formatter: val => `${val}°C`}}visible={false}/>
双Y轴
统一两个y轴的坐标, 在scale中设置y1,y2的max,min相同即可
const scale = {label:{min: 0,max: 100000,minTickInterval: 1},value:{min: 0,max: 100000,minTickInterval: 1, // Y轴不要小数点},};<Chart><Axis name="label" /><Axis name="value" visible={false} /></Chart>
Tooltip
提示框组件
- itemTpl—直接修改html结构
- g2-tooltip属性可以修改提示框样式,例如opacity、border、padding、transition
- g2-tooltip-title—设置标题样式
- g2-tooltip—设置容器样式
- containerTpl—设置容器模板
crosshairs 隐藏竖线
<Tooltipcrosshairs={{type: "y"}}g2-tooltip={{backgroundColor: 'black',color: '#fff',opacity: '0.8',}}/>
Geom
几何标记组件,如点线面
- type:决定图表类型
- color: 几何标记的颜色设置,支持之定义 colors
- active:鼠标 hover 时的效果 Boolean | Array
- tooltip: 主要设置tooltip数据显示格式
- 如果设置了 Tooltip组件,就不要用 tooltip,会有重复
color
- 图表的取色逻辑是按照数组的顺序映射的
- style 属性 fill 实现渐变效果,更多渐变色效果
```jsx
//l表示线性渐变 //0表示渐变角度 //0 ,0.5,1 分别为起始中间结束的颜色值
直方图显示总量```jsx<Geom position="label*value" type="point" size={0}><Label content="总量字段" offset={8} /></Geom>
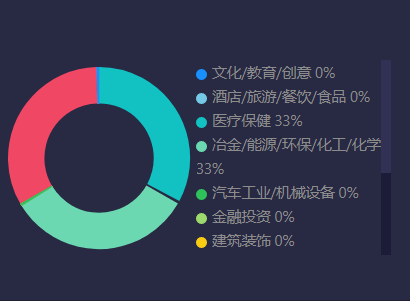
Legend图例
图例滚动条
https://blog.csdn.net/weixin_42275932/article/details/90519213
选择legend分页或者滚动,legend支持自定义和翻页
https://github.com/alibaba/BizCharts/issues/784
this.chart.legend({// marker: 'square',position: 'right-center',// textStyle: { fill: '#a3a9c1' },// offsetX: 20,itemFormatter(val) {let labe = data.find(v => v.content == val).percentreturn `${val} ${parseInt(labe / sum * 100)}%` // val 为每个图例项的文本值}else{},useHtml: true,//使用Html绘制图例flipPage: true,//图例超出容器是否滚动containerTpl: '<div class="g2-legend" style="position:absolute;top:20px;right:60px;width:auto;">'+ '<h4 class="g2-legend-title"></h4>'+ '<ul class="g2-legend-list" style="list-style-type:none;margin:0;padding:0;"></ul>'+ '</div>',//图例容器itemTpl: '<li class="g2-legend-list-item item-{index} {checked}" style="margin-right: 24px" data-color="{originColor}" data-value="{originValue}">' +'<i class="g2-legend-marker" style="background-color:{color};"></i>' +'<span class="g2-legend-text">{value}</span></li>'//图例});

