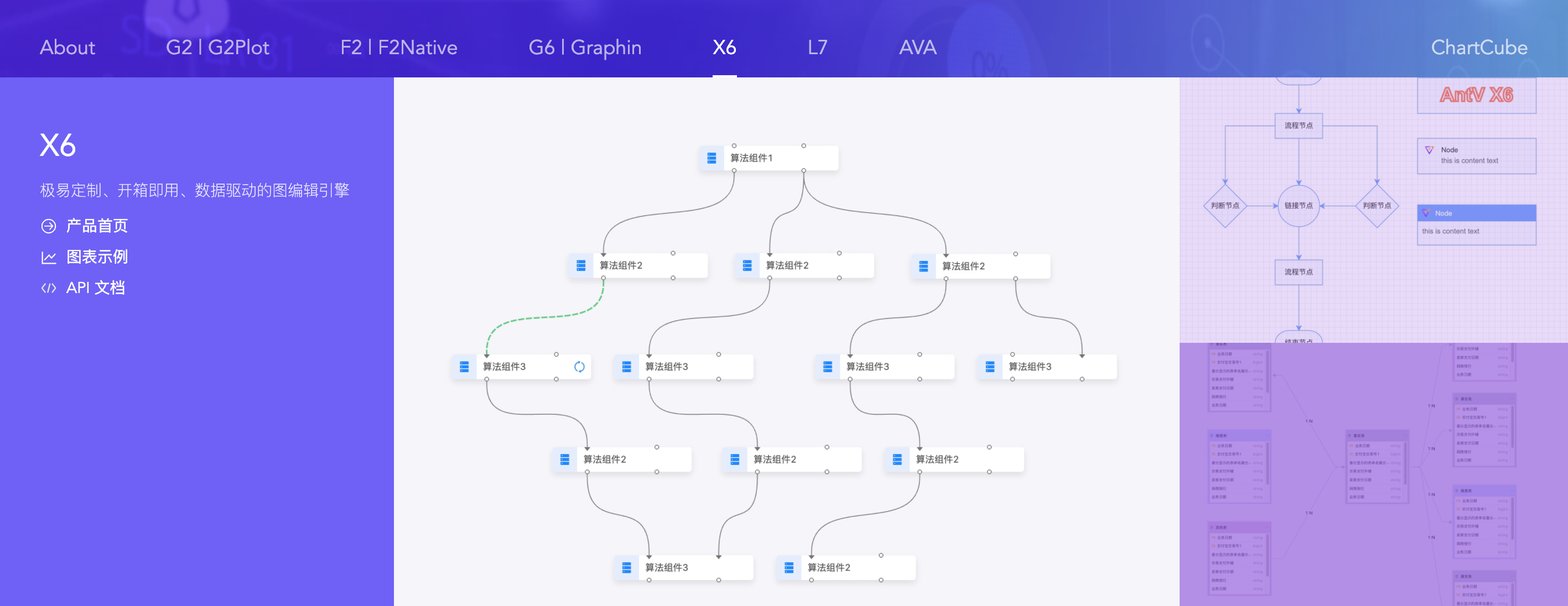
X6 是 AntV 旗下的图编辑引擎,可以实现
- 流程图
- DAG 图
- ER 图等图的交互可视化
Github https://github.com/antvis/x6
https://x6.antv.vision/zh/examples/gallery
X6源码分析
https://www.yuque.com/antv/x6/scgzgq
- DIP(Dependency Inversion Principle):依赖倒置原则
- IOC(Inversion Of Control):控制反转
- DI(Dependency Injection):依赖注入
- ES6 的装饰器 Decorator
- 面向切片编程 @Context,@Provider
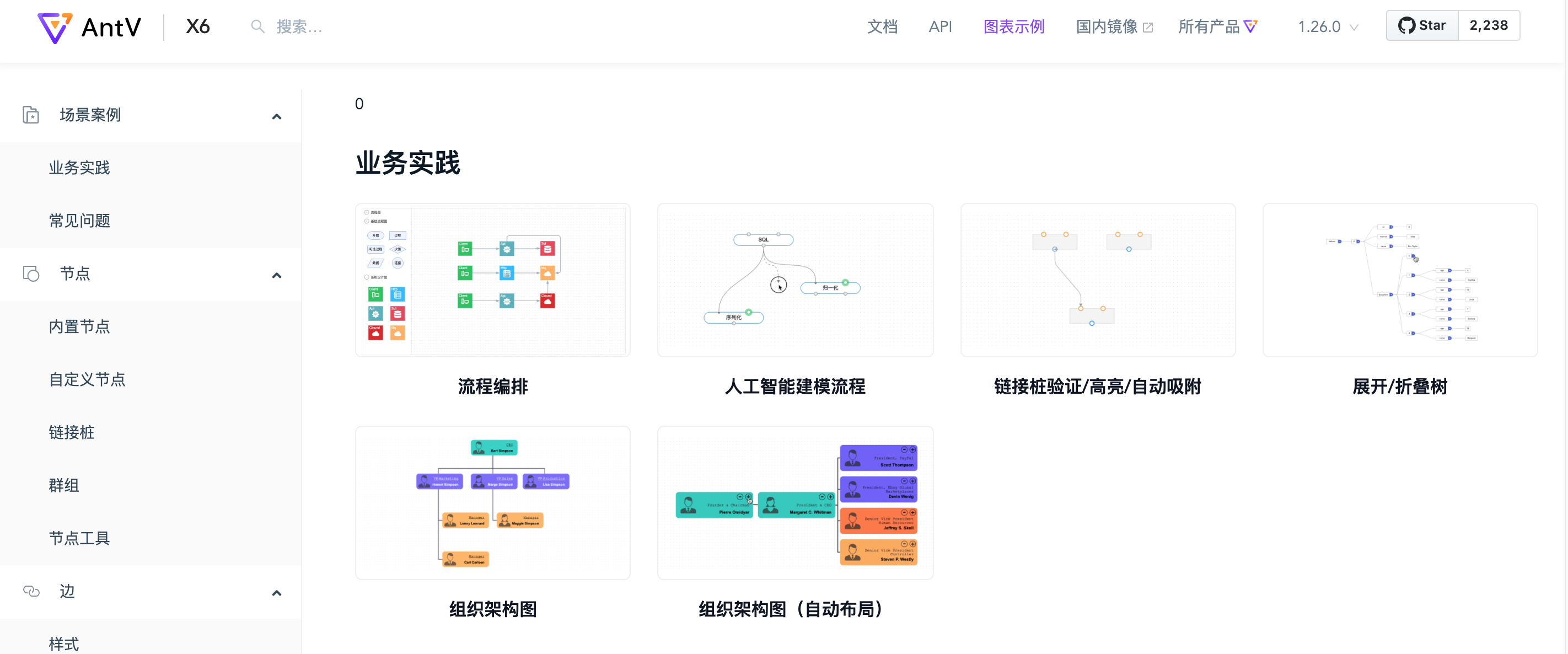
x6应用场景案例
- 流程图
- ER图
- DAG图
- 组织架构图
- IT基础设施、服务器、机房、各种应用的监测和分析
- OA流程交互图
- 电力能源实时监测和分析
- 物联网可视化
- 智慧楼宇、智慧城市
https://x6.antv.vision/zh/examples/gallery

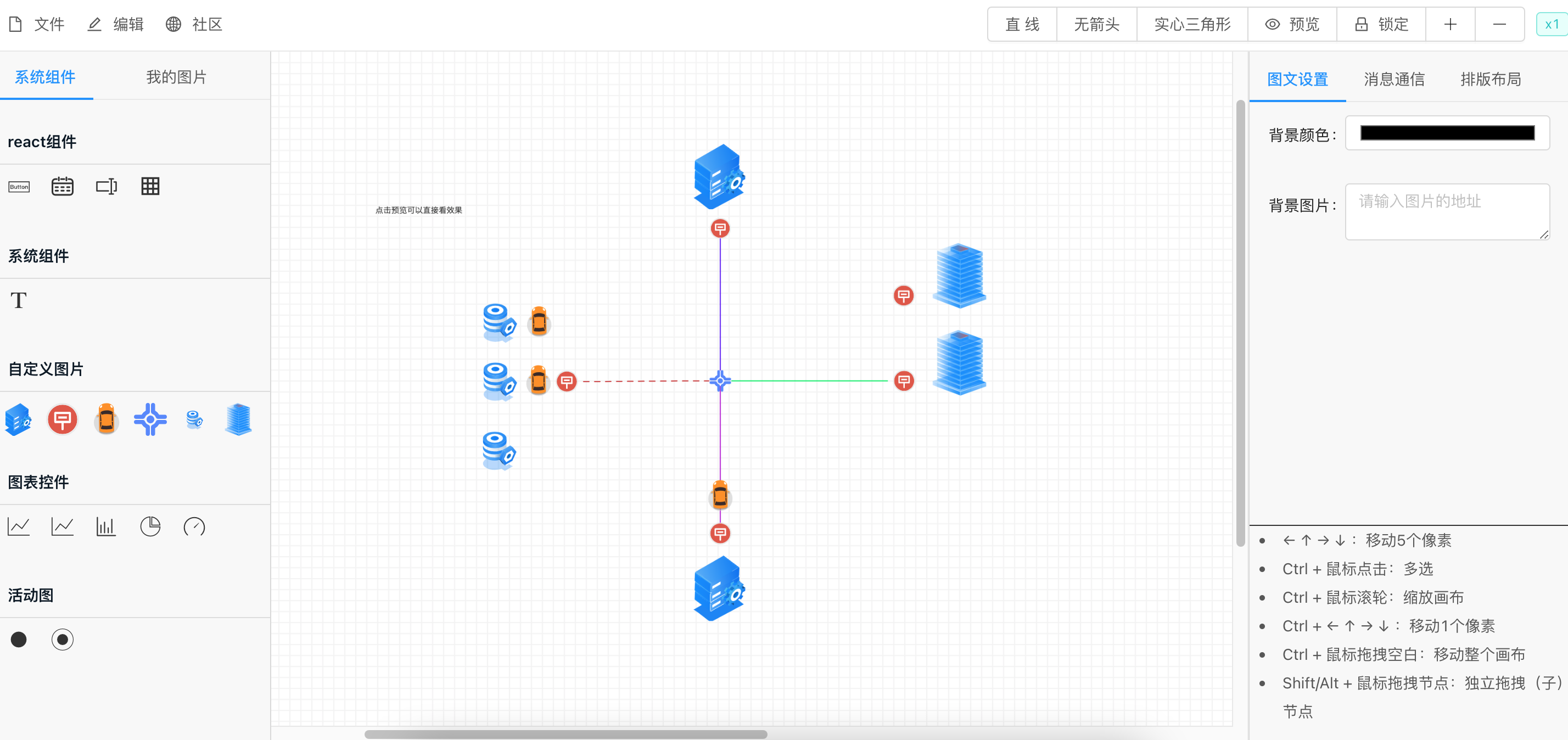
topology-react
https://github.com/Summer-andy/topology-react
http://139.196.82.33:8083/
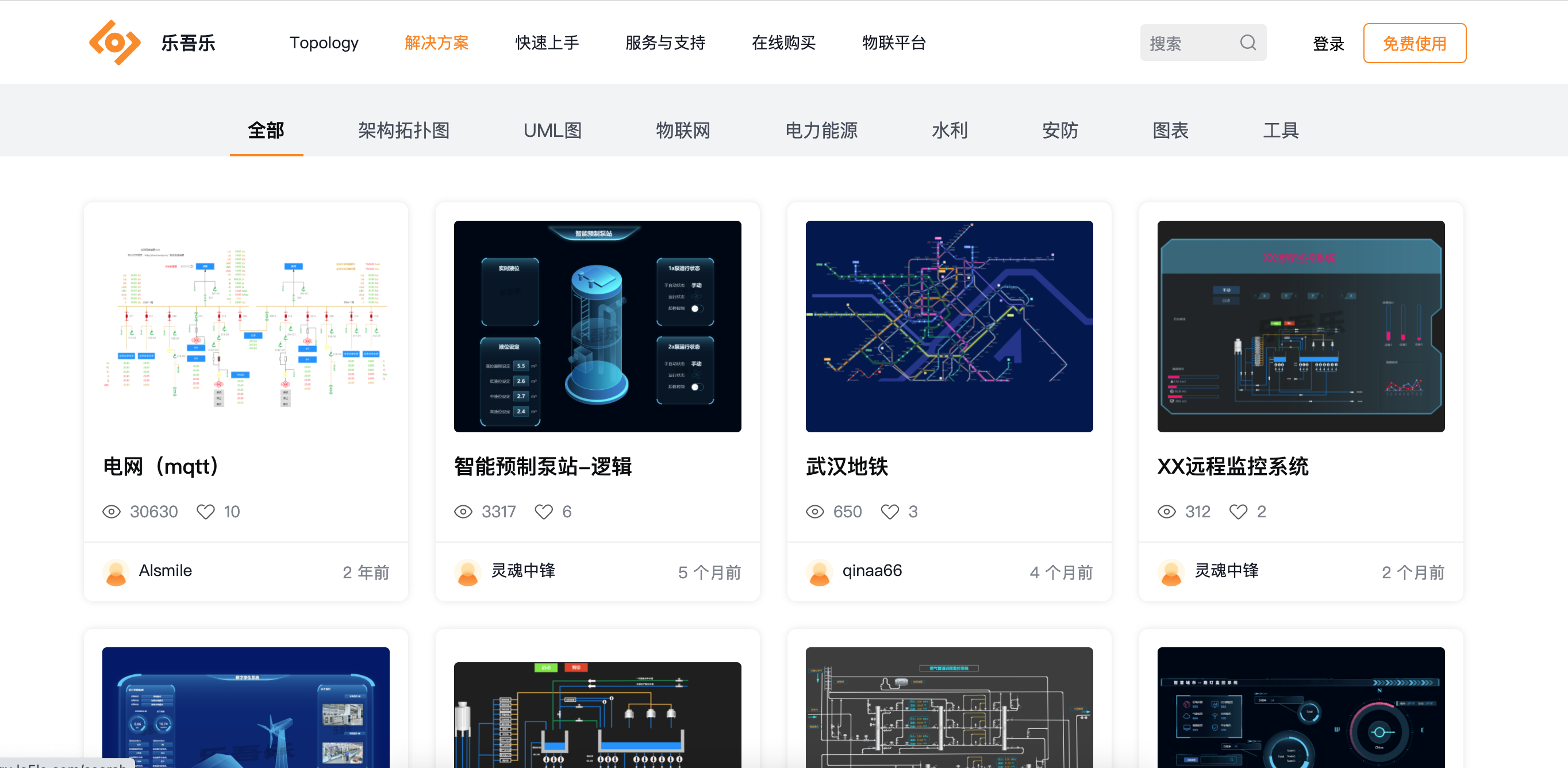
拓扑图可视化 http://topology.le5le.com/workspace
如何将React组件注入到Topology中 https://juejin.cn/post/6917020125765828615
https://juejin.cn/post/6976127059802193934
基于React+Topology构建在线绘图工具 https://juejin.cn/post/6888473068876857357
- 有跨平台、高效、可扩展、实时监控、动态交互、支持自动算法等特点
- 减少研发和运维的成本,并致力于普通业务人员0代码开发实现web组态、SCADA等场景
- 数据驱动的动态交互性图形库 支持websocket/mqtt远程数据通信实时监听数据,可定制和扩展的动画支持
- 为电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等提供解决方案的可视化平台
图引擎库
le5le
http://topology.le5le.com/
https://github.com/le5le-com/topology


DOM+Svg实现拓扑图
https://juejin.cn/post/6844903876781408270
https://github.com/byai/topology#readme
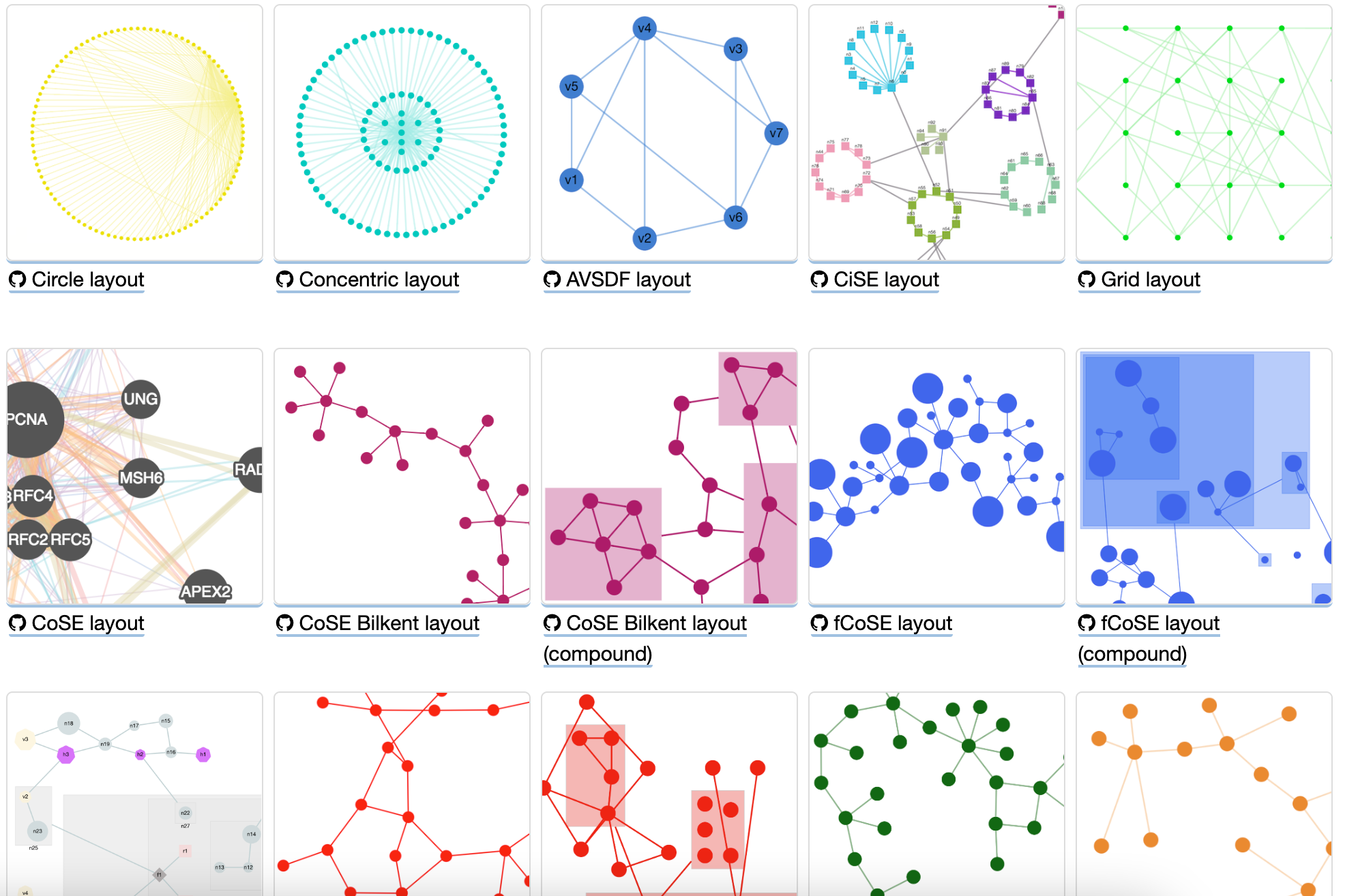
Cytoscape.js
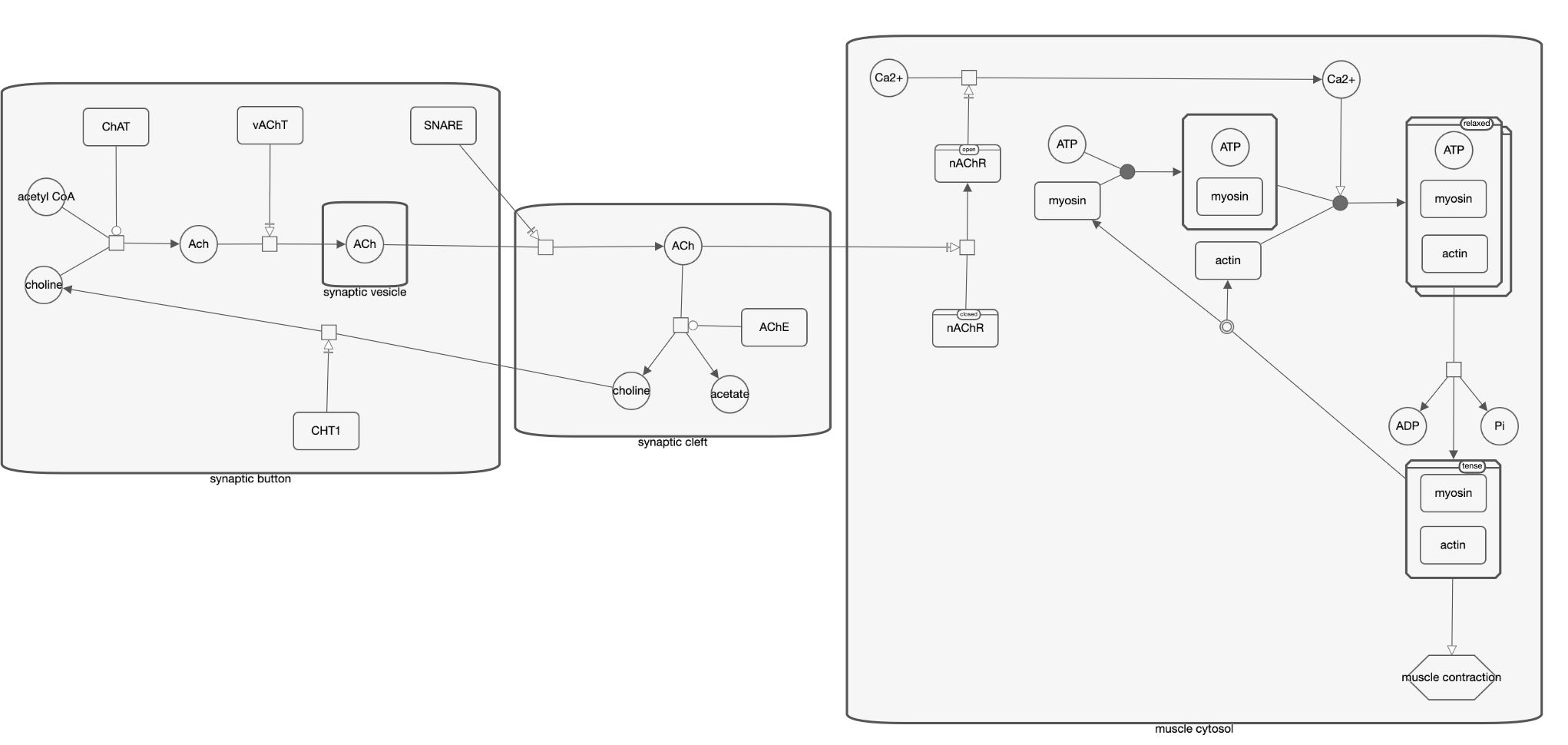
包含一个图形理论模型和一个用于显示交互式图形的可选渲染器
用于对关系数据进行建模和/或可视化
https://pathwaycommons.github.io/cytoscape-sbgn-stylesheet