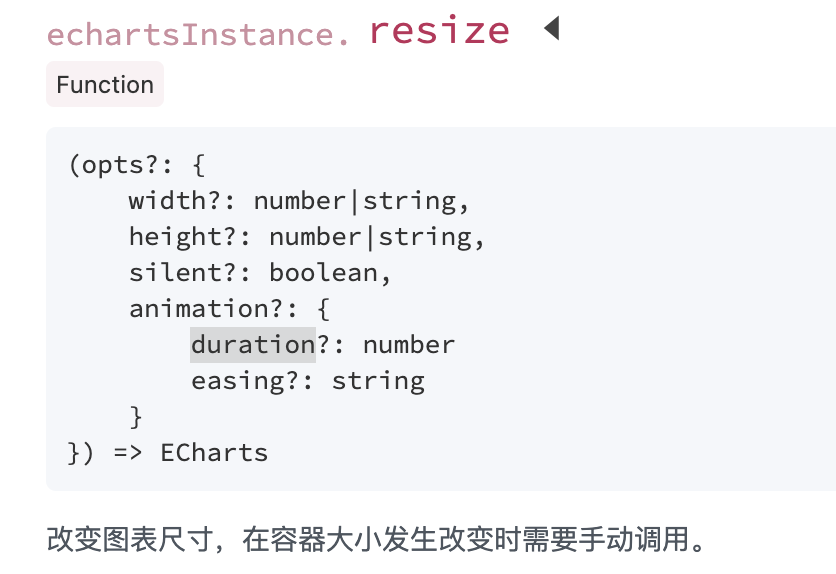
https://echarts.apache.org/zh/api.html#echartsInstance.resize
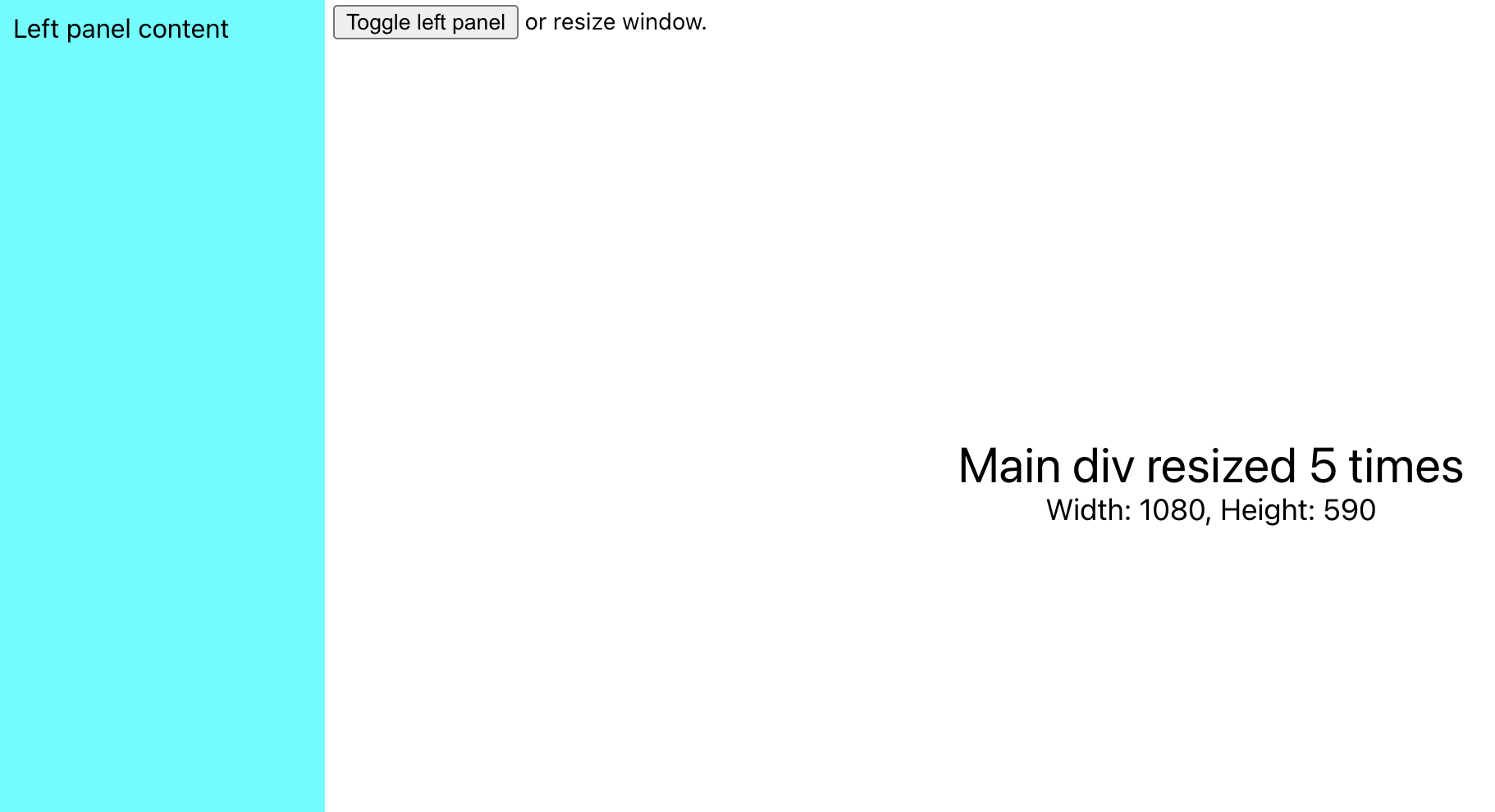
react-resize-detector
https://github.com/maslianok/react-resize-detector
yarn add react-resize-detectorimport { useResizeDetector } from 'react-resize-detector';const CustomComponent = () => {const { width, height, ref } = useResizeDetector();return <div ref={ref}>{`${width}x${height}`}</div>;};// refconst CustomComponent = () => {const targetRef = useRef();const { width, height } = useResizeDetector({ targetRef });return <div ref={targetRef}>{`${width}x${height}`}</div>;};

resize-detector
https://www.npmjs.com/package/resize-detector
element-resize-detector
https://github.com/wnr/element-resize-detector
yarn add element-resize-detector
- listenTo(element, listener) or listenTo(options, element, listener)
- removeListener(element, listener)
- removeAllListeners(element)
- uninstall(element)
- initDocument(document)
size-sensor
yarn add size-sensorimport { bind, clear } from 'size-sensor';// bind the event on element, will get the `unbind` functionconst unbind1 = bind(document.querySelector('.container'), element => {// do what you want to to.});const unbind2 = bind(document.querySelector('.container'), element => {// do what you want to to.});// if you want to cancel bind event.unbind1();

