视觉映射组件,将数据映射到视觉元素;visualMap 组件可以定义多个,从而可以同时对数据中的多个维度进行视觉映射
visualMap文档 https://echarts.apache.org/zh/option.html#visualMap
视觉元素可以是:
- symbol: 图元的图形类别
- symbolSize: 图元的大小
- color: 图元的颜色。
- colorAlpha: 图元的颜色的透明度
- opacity: 图元以及其附属物(如文字标签)的透明度
- colorLightness: 颜色的明暗度
- colorSaturation: 颜色的饱和度
- colorHue: 颜色的色调
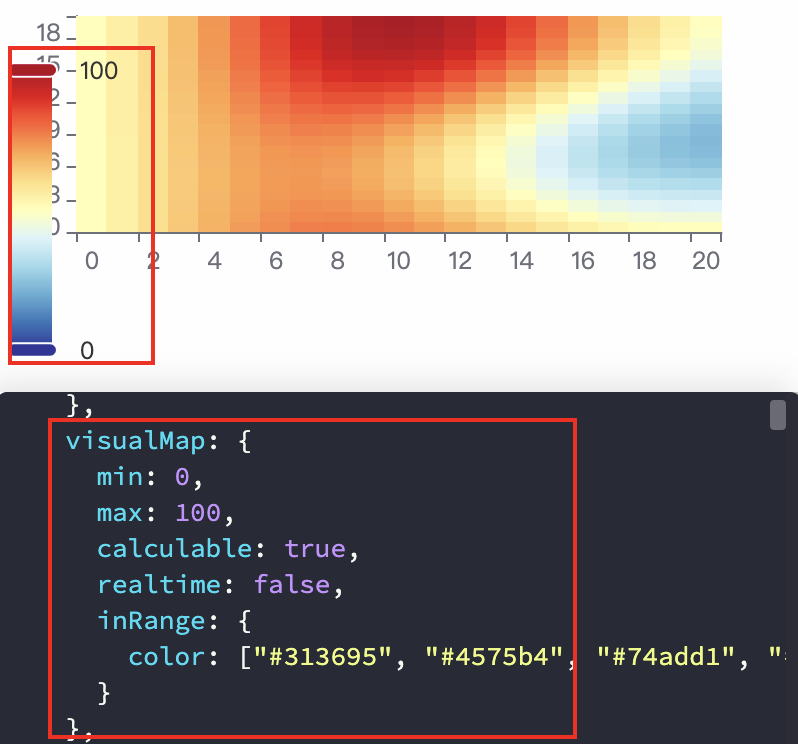
简单的 visualMap配置
const option = {visualMap: [{ // 第一个 visualMap 组件type: 'continuous', // 定义为连续型 visualMap},{ // 第二个 visualMap 组件type: 'piecewise', // 定义为分段型 visualMap}],};visualMap: {min: 0,max: 100,calculable: true,realtime: false,inRange: {colorLightness: [0, 1], // 明暗度范围是 0 - 1color: ["#313695", "#4575b4", "#74add1", "#abd9e9", "#e0f3f8", "#ffffbf", "#fee090", "#fdae61", "#f46d43", "#d73027", "#a50026"]}},

visualMap属性
visualMap = [{show: true, //是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在type: "continuous", // 定义为连续型 viusalMapmin: 10, //指定 visualMapContinuous 组件的允许的最小值max: 100, //指定 visualMapContinuous 组件的允许的最大值range: [15, 40], //指定手柄对应数值的位置。range 应在 min max 范围内calculable: true, //是否显示拖拽用的手柄(手柄能拖拽调整选中范围)realtime: true, //拖拽时,是否实时更新inverse: false, //是否反转 visualMap 组件precision: 0, //数据展示的小数精度,默认为0,无小数点itemWidth: 20, //图形的宽度,即长条的宽度。itemHeight: 140, //图形的高度,即长条的高度。align: "auto", //指定组件中手柄和文字的摆放位置.可选值为:'auto' 自动决定。'left' 手柄和label在右。'right' 手柄和label在左。'top' 手柄和label在下。'bottom' 手柄和label在上。text: ["High", "Low"], //两端的文本textGap: 10, //两端文字主体之间的距离,单位为pxdimension: 2, //指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,其中每个列是一个维度,默认取 data 中最后一个维度seriesIndex: 1, //指定取哪个系列的数据,即哪个系列的 series.data,默认取所有系列hoverLink: true, //鼠标悬浮到 visualMap 组件上时,鼠标位置对应的数值 在 图表中对应的图形元素,会高亮inRange: {//定义 在选中范围中 的视觉元素color: ["#121122", "rgba(3,4,5,0.4)", "red"],symbolSize: [30, 100],},outOfRange: {//定义 在选中范围外 的视觉元素。color: ["#121122", "rgba(3,4,5,0.4)", "red"],symbolSize: [30, 100],},zlevel: 0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面z: 2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖left: "center", //组件离容器左侧的距离,'left', 'center', 'right','20%'top: "top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'right: "auto", //组件离容器右侧的距离,'20%'bottom: "auto", //组件离容器下侧的距离,'20%'orient: "vertical", //图例排列方向padding: 5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]backgroundColor: "transparent", //标题背景色borderColor: "#ccc", //边框颜色borderWidth: 0, //边框线宽textStyle: mytextStyle, //文本样式formatter: function (value) {//标签的格式化工具。return "aaaa" + value; // 范围标签显示内容。},},{show: true, //是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在type: "piecewise", // 定义为分段型 visualMapsplitNumber: 5, //对于连续型数据,自动平均切分成几段。默认为5段pieces: [//自定义『分段式视觉映射组件(visualMapPiecewise)』的每一段的范围,以及每一段的文字,以及每一段的特别的样式{ min: 1500 }, // 不指定 max,表示 max 为无限大(Infinity)。{ min: 900, max: 1500 },{ min: 310, max: 1000 },{ min: 200, max: 300 },{ min: 10, max: 200, label: "10 到 200(自定义label)" },{ value: 123, label: "123(自定义特殊颜色)", color: "grey" }, // 表示 value 等于 123 的情况。{ max: 5 }, // 不指定 min,表示 min 为无限大(-Infinity)。],categories: ["严重污染", "重度污染", "中度污染", "轻度污染", "良", "优"], //用于表示离散型数据(或可以称为类别型数据、枚举型数据)的全集min: 10, //指定 visualMapContinuous 组件的允许的最小值max: 100, //指定 visualMapContinuous 组件的允许的最大值minOpen: true, //界面上会额外多出一个『< min』的选块maxOpen: true, //界面上会额外多出一个『> max』的选块。selectedMode: "multiple", //选择模式,可以是:'multiple'(多选)。'single'(单选)。inverse: false, //是否反转 visualMap 组件precision: 0, //数据展示的小数精度,默认为0,无小数点itemWidth: 20, //图形的宽度,即长条的宽度。itemHeight: 140, //图形的高度,即长条的高度。align: "auto", //指定组件中手柄和文字的摆放位置.可选值为:'auto' 自动决定。'left' 手柄和label在右。'right' 手柄和label在左。'top' 手柄和label在下。'bottom' 手柄和label在上。text: ["High", "Low"], //两端的文本textGap: 10, //两端文字主体之间的距离,单位为pxshowLabel: true, //是否显示每项的文本标签itemGap: 10, //每两个图元之间的间隔距离,单位为pxitemSymbol: "roundRect", //默认的图形。可选值为: 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'dimension: 2, //指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,其中每个列是一个维度,默认取 data 中最后一个维度seriesIndex: 1, //指定取哪个系列的数据,即哪个系列的 series.data,默认取所有系列hoverLink: true, //鼠标悬浮到 visualMap 组件上时,鼠标位置对应的数值 在 图表中对应的图形元素,会高亮inRange: {//定义 在选中范围中 的视觉元素color: ["#121122", "rgba(3,4,5,0.4)", "red"],symbolSize: [30, 100],},outOfRange: {//定义 在选中范围外 的视觉元素。color: ["#121122", "rgba(3,4,5,0.4)", "red"],symbolSize: [30, 100],},zlevel: 0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面z: 2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖left: "center", //组件离容器左侧的距离,'left', 'center', 'right','20%'top: "top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'right: "auto", //组件离容器右侧的距离,'20%'bottom: "auto", //组件离容器下侧的距离,'20%'orient: "vertical", //图例排列方向padding: 5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]backgroundColor: "transparent", //标题背景色borderColor: "#ccc", //边框颜色borderWidth: 0, //边框线宽textStyle: mytextStyle, //文本样式formatter: function (value) {//标签的格式化工具。return "aaaa" + value; // 范围标签显示内容。},},];

