https://github.com/ecomfe/echarts-wordcloud
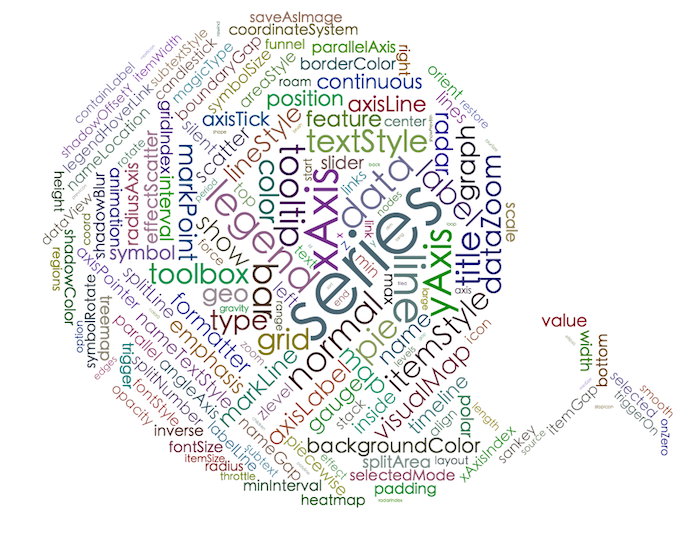
https://ecomfe.github.io/echarts-wordcloud/example/optionKeywords.html

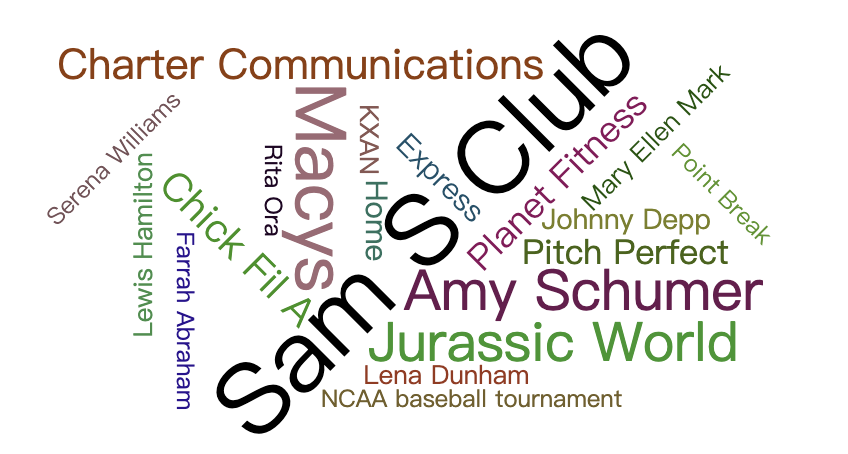
https://ecomfe.github.io/echarts-wordcloud/example/wordCloud.html
npm install echartsnpm install echarts-wordcloud
vue使用
<template><div class="chart" ref="box"/></template><script>import * as echarts from 'echarts';import 'echarts-wordcloud';import {defineComponent, getCurrentInstance, onMounted,} from 'vue';const data = [{name: '春天的鸭子🦆',value: 100,},{name: 'Vue3 Admin',value: 50},{name: 'Hank',value: 25},{name: 'React技术',value: 150},{name: '数据可视化',value: 75},{name: '一条大鱼',value: 55}];function getOptions() {return [{type: 'wordCloud',shape: 'circle', // 词云图形效果data,layoutAnimation: true,textStyle: {fontFamily: 'sans-serif',fontWeight: 'bold',// Color can be a callback function or a color stringcolor() {const color = [Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160),].join(',');return `rgb(${color})`;}},emphasis: {focus: 'self',textStyle: {shadowBlur: 10,shadowColor: '#333'},}}];}export default defineComponent({setup() {onMounted(() => {const { ctx } = getCurrentInstance();const element = ctx.$refs.box;console.log('ctx', element);// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(element);// 绘制图表myChart.setOption({series: getOptions(),});});}});</script><style scoped>.chart {height: 400px;}</style>
字符云原理