sparklines文档 http://borisyankov.github.io/react-sparklines
sparklines缺点:鼠标 hover没有 tooltip
npm install react-sparklines
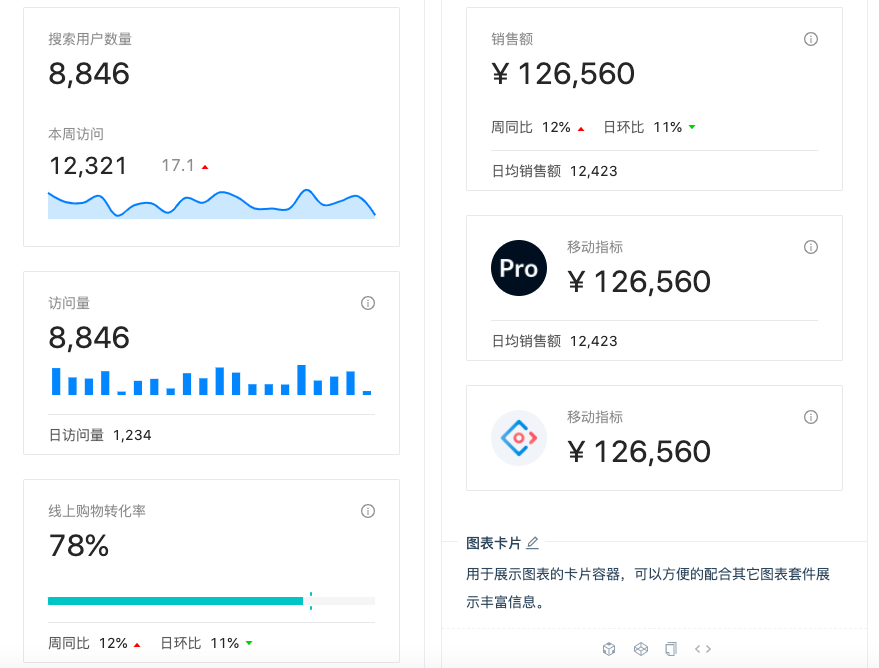
antdpro minibar
minibar文档 https://v2-pro.ant.design/components/charts-cn
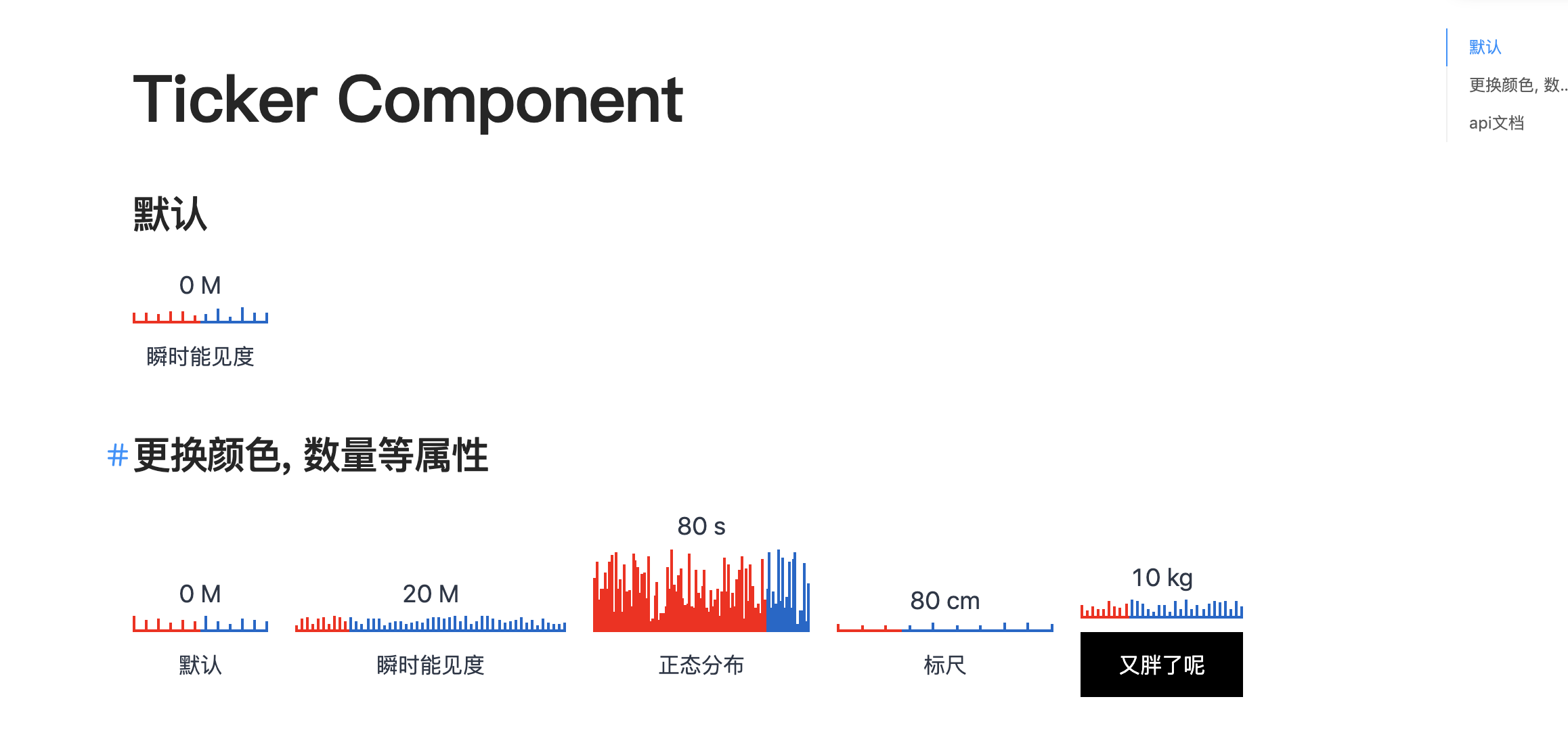
刻度线可视化组件
- 类似折线的刻度线组件 https://github.com/MrXujiang/ticker

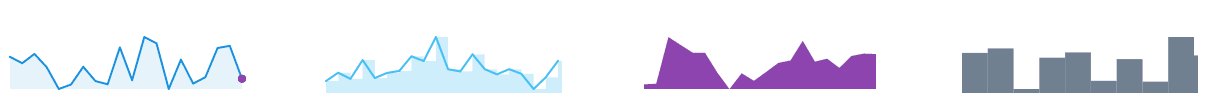
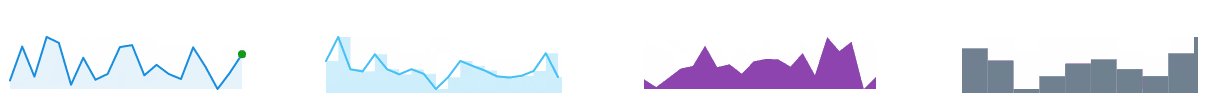
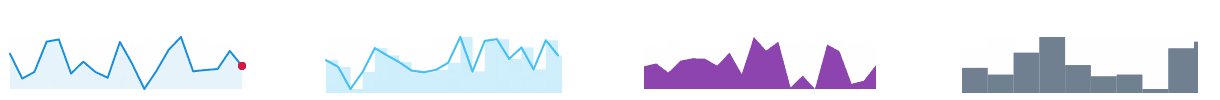
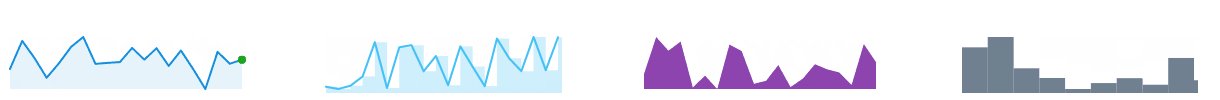
sparklines 折线图

import React from 'react';import { Sparklines, SparklinesLine } from 'react-sparklines';...<Sparklines data={[5, 10, 5, 20]}><SparklinesLine color="blue" /></Sparklines>
sparkslines 柱图

import React from 'react';import { Sparklines, SparklinesBars } from 'react-sparklines';...<Sparklines data={[5, 10, 5, 20]}><SparklinesBars /></Sparklines>
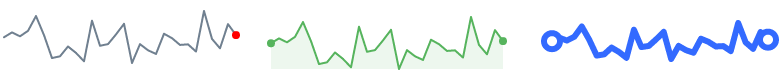
sparklines 点图

import React from 'react';import { Sparklines, SparklinesLine, SparklinesSpots } from 'react-sparklines';...<Sparklines data={sampleData}><SparklinesLine style={{ fill: "none" }} /><SparklinesSpots /></Sparklines>
sparklines 基准线图

import React from 'react';import { Sparklines, SparklinesLine, SparklinesReferenceLine } from 'react-sparklines';...<Sparklines data={sampleData}><SparklinesLine /><SparklinesReferenceLine type="mean" /></Sparklines>
sparklines 阴影图

import React from 'react';import { Sparklines, SparklinesLine, SparklinesNormalBand } from 'react-sparklines';...<Sparklines data={sampleData}><SparklinesLine style={{ fill: "none" }}/><SparklinesNormalBand /></Sparklines>

import React from 'react';import { Sparklines } from 'react-sparklines';...<Sparklines data={[5, 10, 5, 20, 8, 15]} limit={5} width={100} height={20} margin={5}></Sparklines>
sparklines动态图