
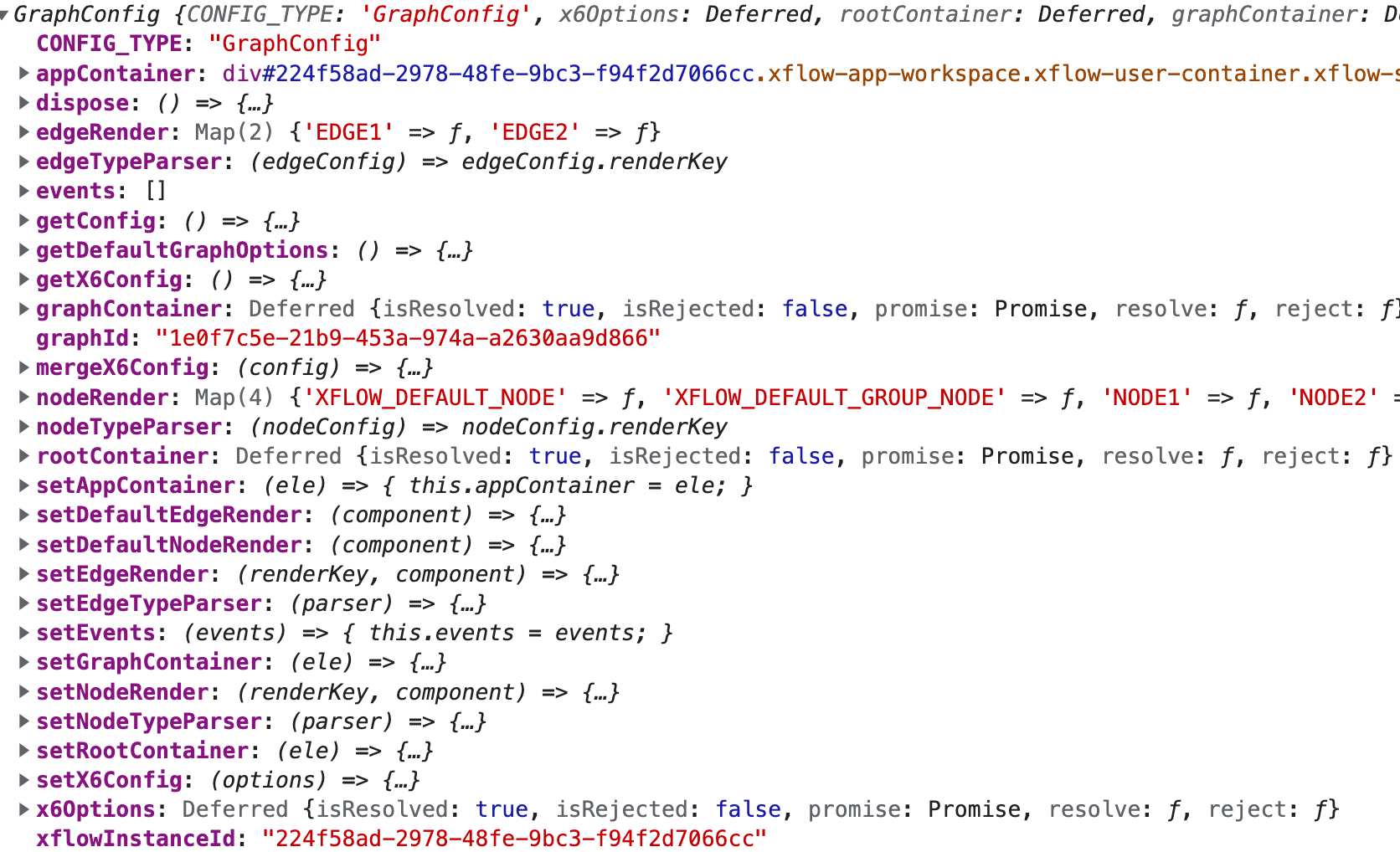
const useGraphConfig = createGraphConfig(config => {})// Object.keys(config)["CONFIG_TYPE","dispose","edgeRender","edgeTypeParser","events","getConfig","getDefaultGraphOptions","getX6Config","graphContainer","graphId","mergeX6Config","nodeRender","nodeTypeParser","rootContainer","setAppContainer","setDefaultEdgeRender","setDefaultNodeRender","setEdgeRender","setEdgeTypeParser","setEvents","setGraphContainer","setNodeRender","setNodeTypeParser","setRootContainer","setX6Config","x6Options"]
setX6Config
https://antv-xflow.gitee.io/api/interface/graph
grid网格配置
https://X6.antv.vision/zh/docs/tutorial/basic/grid
useGraphConfig
import {useGraphConfig} from './config-graph';function App() {// 画布配置const graphConfig = useGraphConfig();return (<XFlow><XFlowCanvas config={graphConfig}>{/*缩放工具*/}<CanvasScaleToolbar position={{top: 8, left: 8}}/>{/*迷你地图*/}<CanvasMiniMapminiMapClz="xflow-custom-minimap"nodeFillColor="#ccc"minimapOptions={{width: 120,height: 80,}}position={{top: 12, right: 12}}/>{/*对齐线*/}<CanvasSnapline color="#1890ff"/></XFlowCanvas></XFlow>)}
config-graph
import React from 'react';import { createGraphConfig } from '@antv/xflow';/** 自定义React节点/边 */import Node1 from '../node/node1';import Node2 from '../node/node2';import Edge1 from '../edge/edge1';import Edge2 from '../edge/edge2';export const useGraphConfig = createGraphConfig((config) => {// XFlow画布配置项config.setX6Config({// 画布网格grid: {size: 8,visible: true,},// 画布缩放等级scaling: {min: 0.2,max: 3,},// 画布滚轮缩放mousewheel: {enabled: true,/** 将鼠标位置作为中心缩放 */zoomAtMousePosition: true,},});// 设置XFlow画布需要渲染的React节点/边config.setNodeRender('NODE1', (props) => <Node1 {...props} />);config.setNodeRender('NODE2', Node2);config.setEdgeRender('EDGE1', (props) => <Edge1 {...props} />);config.setEdgeRender('EDGE2', (props) => <Edge2 {...props} />);});

