[TOC]
地图相关文档 https://echarts.apache.org/zh/option.html#series-map.type
散点图参考案例 https://echarts.apache.org/examples/zh/editor.html?c=effectScatter-bmap
<a name="ynzro"></a>
### BMap api is not loaded
import'echarts/extension/bmap/bmap' 必须引入,否则报错<br />解决报错:动态添加 script标签,原因:
- 在mounted初始化地图的时候,因为异步问题会导致BMap is not defined,
- 也就是百度的api还没完全引入或者加载完成,就已经进行地图初始化了
```javascript
// 解决:BMap api is not loaded
function loadBMap(ak) {
/* eslint-disable */
return new Promise((resolve, reject) => {
if (typeof BMap !== 'undefined') {
resolve(BMap)
}
window.onBMapCallback = () => {
resolve(BMap)
}
const script = document.createElement('script');
script.src = `https://api.map.baidu.com/api?v=3.0&ak=${ak}&callback=onBMapCallback`;
script.onerror = reject
document.body.appendChild(script);
});
}
vue3 onMounted
onMounted(() => {
const { ctx } = getCurrentInstance();
const element = ctx.$refs.map;
console.log('ctx', element);
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(element);
// 绘制图表
// myChart.setOption(getOptions());
loadBMap('G1LFyjrNGIkns5OfpZnrCGAKxpycPLwb')
.then(() => {
myChart.setOption(getOptions());
})
});
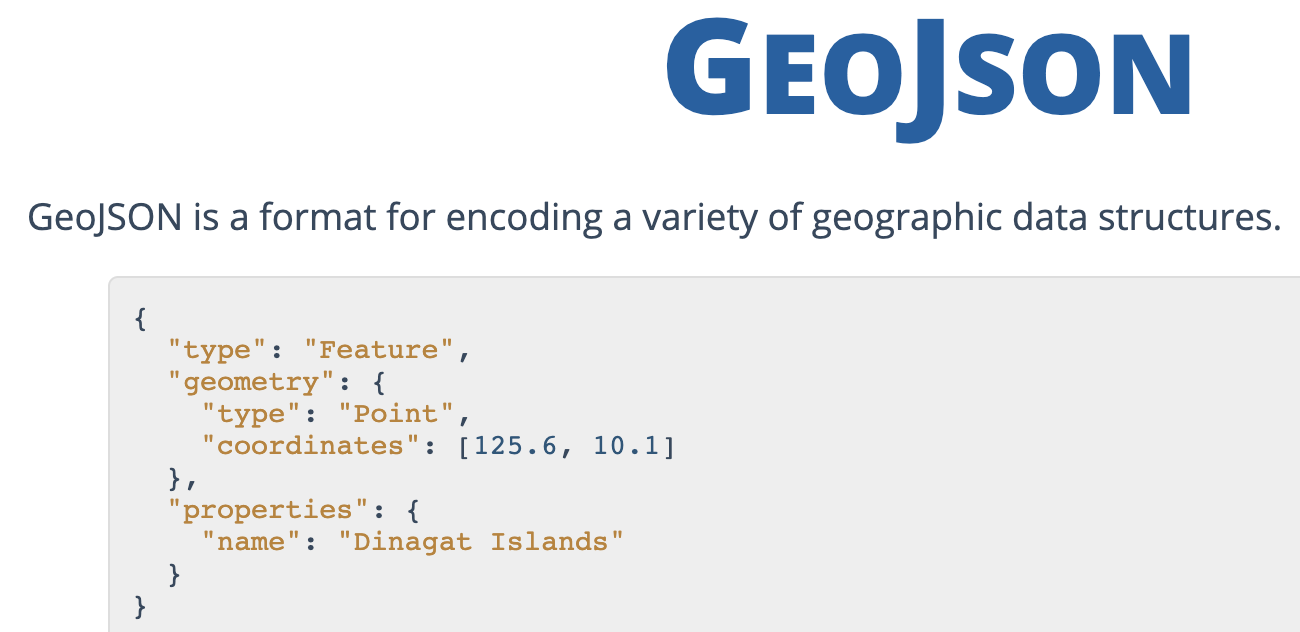
GeoJSON
echarts series: ‘map’文档 https://echarts.apache.org/zh/option.html#series-map.type
$.get('map/json/china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
});
china geo json
https://gitee.com/riverscn/china-geojson
yarn add china-map-geojson
use
import { ChinaData, ProvinceData } from 'china-map-geojson';
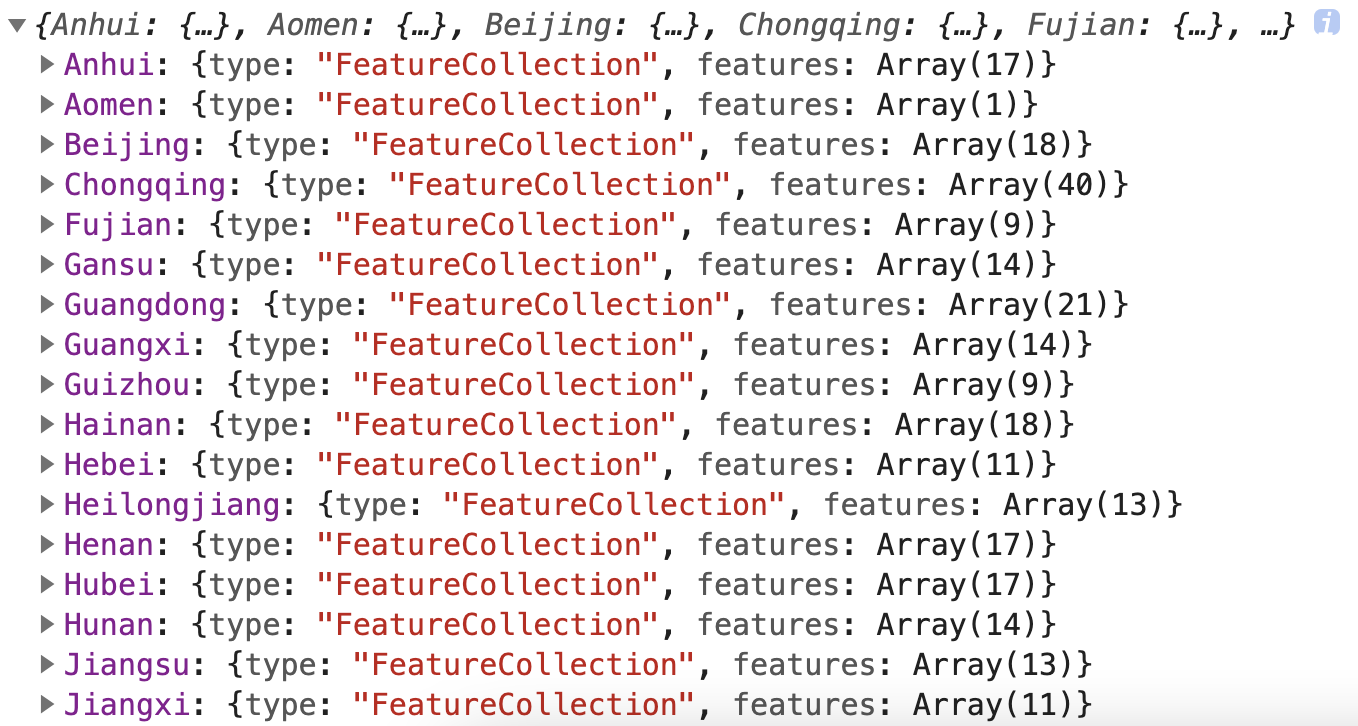
ProvinceData
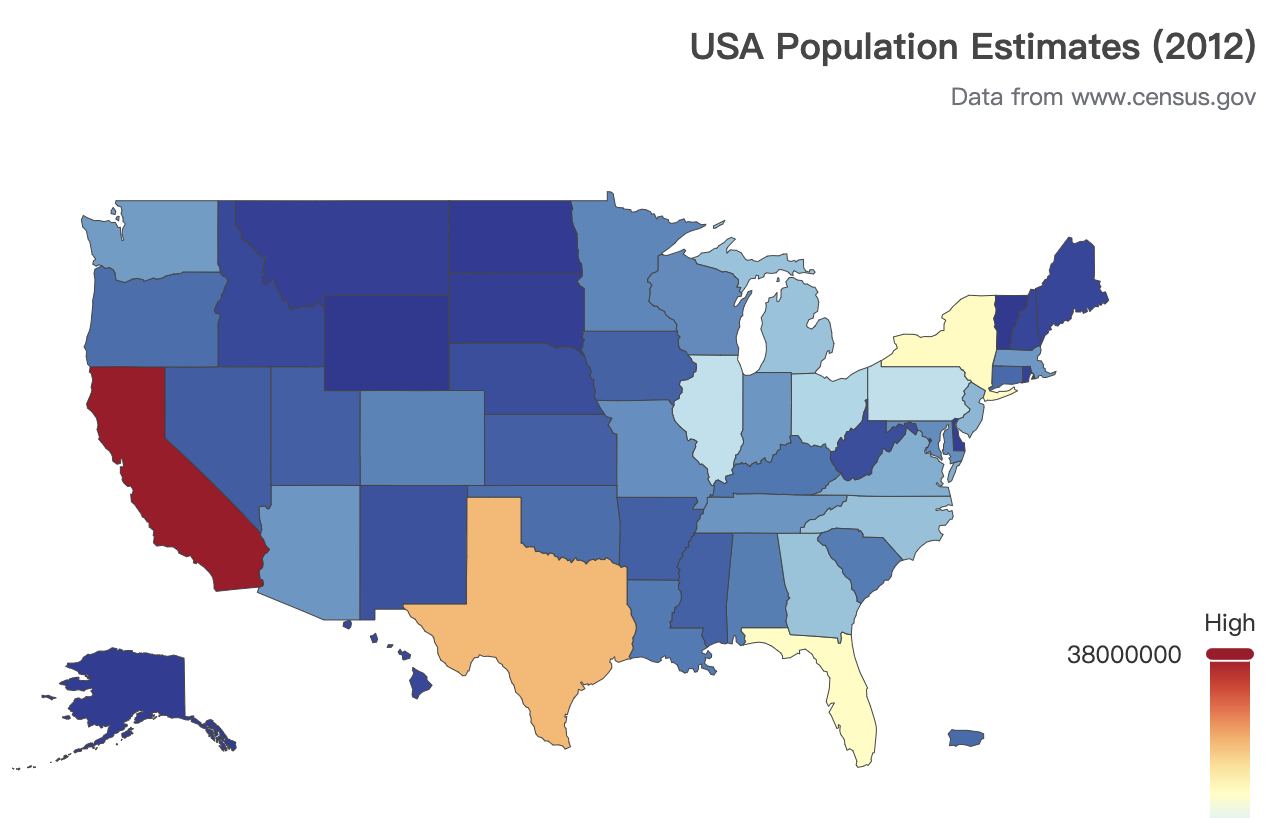
geojson参考
https://echarts.apache.org/examples/zh/editor.html?c=map-usa
 ```vue
```vue