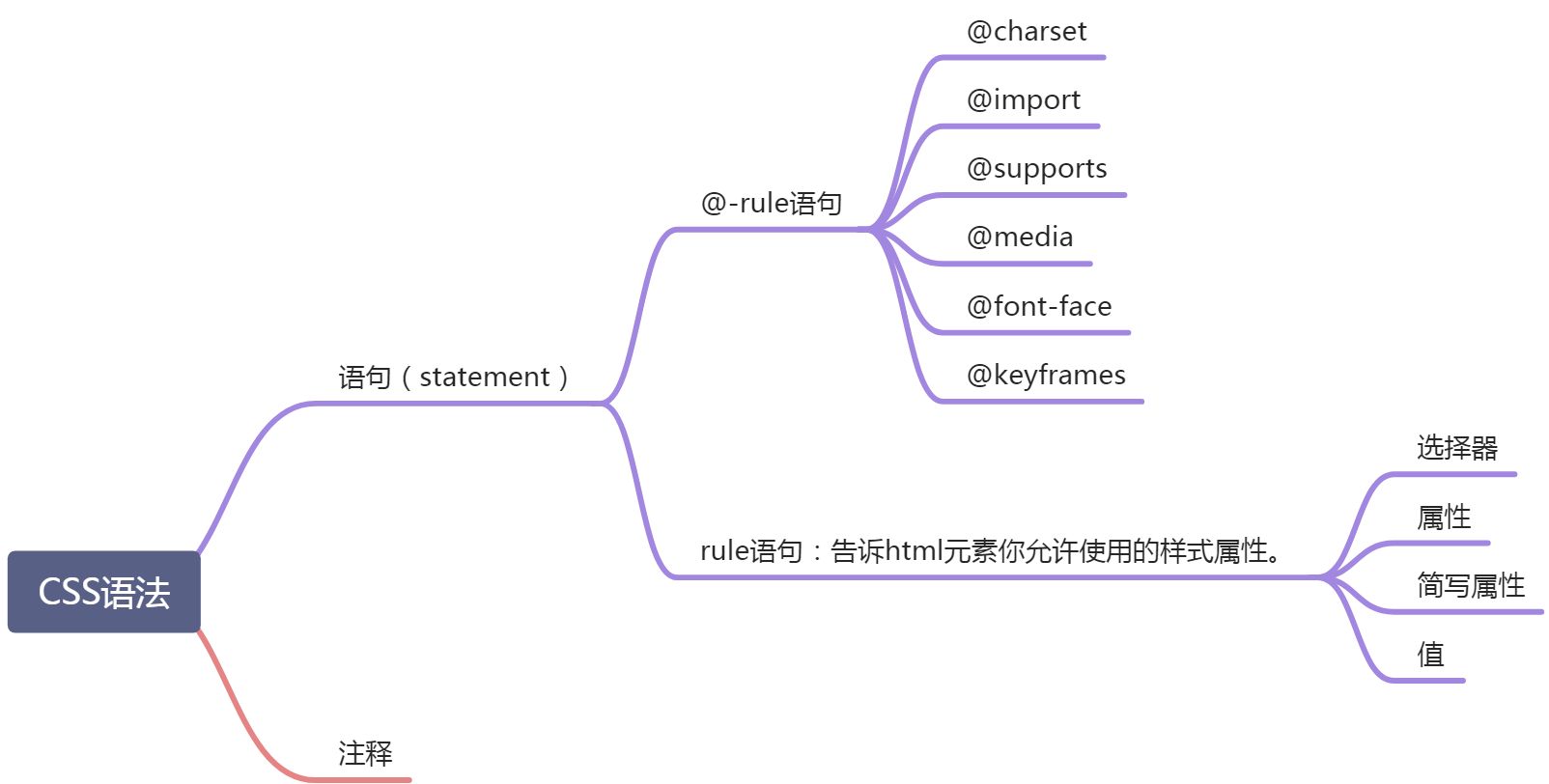
CSS语法
@规则
@规则 -n给CSS编译器提供的指令。类比C语言的给预处理器提供的指令。
选择器
属性、值
属性 -n本质上就是标识符。从可读性的角度,用单词来编码不同的样式token。
值 -n表示样式特性如何被浏览器内核处理,不同的属性有不同的可选值。CSS3新增部分属性可以通过函数设置属性值。
简写属性
简写属性 -n可以写多个属性值,中间空格隔开。
关键点没有直接设置的简写属性的值,会被浏览器设置为默认值。这一点关键在于,如果前面设置的属性,会被简写属性覆盖。(层叠性)
注释
注释 -n增加代码的可读性和可维护性。
声明(declaration)
font-size:16px;
声明块
用花括号括起来的一组声明
{
font-size:16px;
font-weight: 700;
}
规则
选择器 + 声明块
p {
font-size:16px;
font-weight: 700;
}
语句(statement)
- 规则语句:一个规则集就是一条语句,语义是给元素添加样式。
- @规则语句:有自己的语法,语义是给编译器提供指令。
无效的声明/规则
关键点浏览器解析css过程中遇到无法识别的声明会忽略该声明,如果无法识别选择器,会忽略整个规则。
例子利用浏览器会忽略无法识别的css声明以及层叠性,可以增强css代码健壮性。
p{
//渐进增强
width: 50px;
width: calc(100% - 50px); //如果浏览器不支持函数calc(),则忽略该声明。
background-color: red;
background-image: linear-gradient(to top, blue, red); //如果不支持,回退到background-color
}