表单标签
<form> -n该元素表示文档的这块区域包含交互控件,用于信息的提交到服务器。
- 关键点1提交数据的格式:名值对(name : value)。
- 关键点2因为用户传输的数据种类、样式很多,每种数据后台的处理、安全保密等级也各不相同。所以
关键点3form字面意思,上面印有横线或格让人填写规定内容的表格。
属性
accept-charset属性规定服务器用哪种字符集处理表单数据。
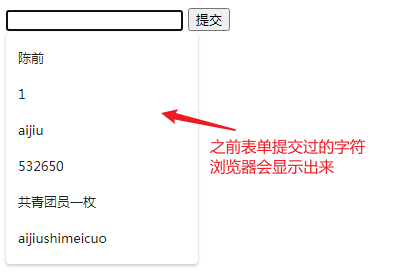
- autocomplete属性自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
例子
<form action="#"><input type="text" autocomplete="on" name="name"><input type="submit" value="提交"></form>
输出显示
属性控制表单的提交行为
- action属性表单提交的url。
- method属性http提交表单的方法。
表格标签-UA样式表
form{
display: block;
}

