
语义
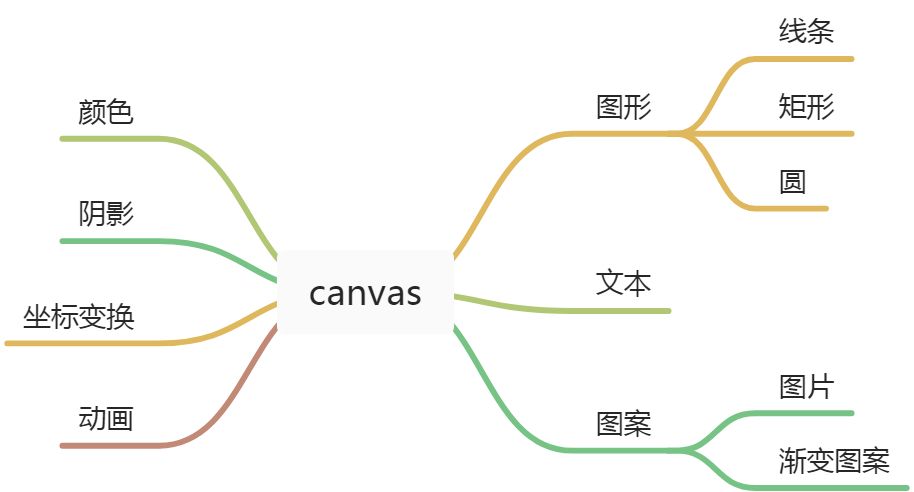
canvas编程思想
canvas的像素化
canvas无法获取已经画布上的内容,canvas已经像素化了画布上的内容,没法更改删除,需要重绘。Flash可有获取内容的api,因此Flash比较重。
canvas动画编程
- 为了让canvas动起来,按照清屏、更新、渲染的逻辑进行编程。
- 通过面向对象的编程思想来实现动画。通过状态属性、方法来管理动画。
例子基于对象编程,实现方框向右移动。
var canvas = document.getElementsByTagName('canvas')[0];const ctx = canvas.getContext('2d');const MoveRect = class{constructor({x, y, widthRect, heightRect, color}){this.x = x;this.y = y;this.widthRect = widthRect;this.heightRect = heightRect;this.color = color;this.moveRight();}//将图形渲染出来的方法render(){ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.fillStyle = this.color;ctx.fillRect(this.x, this.y, this.widthRect, this.heightRect);}update(){this.x++; //更新图形状态}//通过定时器启动动画。moveRight(){setInterval(() => {this.update();this.render();}, 20);}}new MoveRect({x: 10,y: 10,widthRect: 50,heightRect: 50,color: 'pink'});
fallback
对于不兼容的浏览器,而忽略
<canvas id="clock" width="150" height="150"> //忽略<img src="images/clock.png" width="150" height="150" alt=""/> //显示图片</canvas>
var canvas = document.getElementsByTagName('canvas')[0];
if (canvas.getContext('2d')) {
var ctx = canvas.getContext('2d');
} else {
// canvas-unsupported code here
}
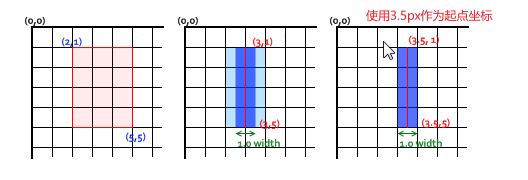
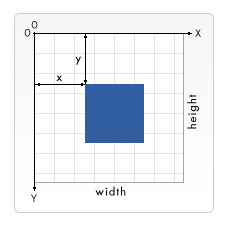
网格
渲染
当canvas渲染轮廓线时,一半在路径里,一半在路径外。当线宽为1px时,会占据2px的宽度显示,导致线的颜色变的模糊。