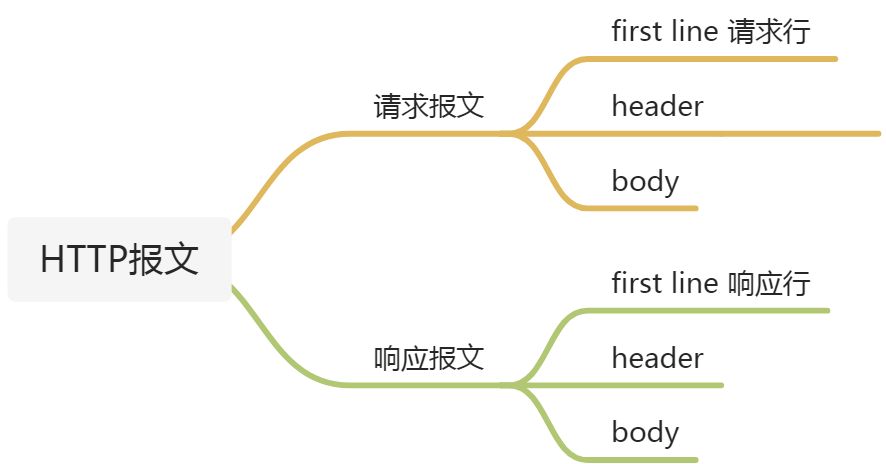
HTTP报文
first line
请求行
响应行
方法

- GET:请求服务器中的资源。
- POST:向服务器输入数据,通常用来支持html的表单。
- PUT:向服务器写入文档,意思是允许用户创建web页面。
- DELETE:删除服务端资源。
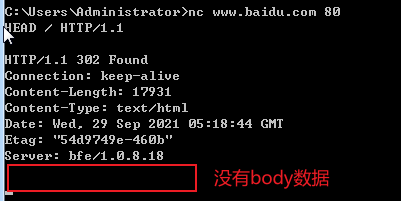
- HEAD:服务器只返回首部,不会返回实体部分。
- OPTIONS:当使用自定义配置的请求头字段、使用除get和post的方法时,浏览器会自动发送OPTIONS预检请求,首先问服务器支不支持这种请求。https://www.cnblogs.com/smalldong/p/14278718.html
状态码
300~399重定向状态码:浏览器访问服务器资源时,但是服务器资源的url变更。服务器会将调整过后的url发给浏览器,浏览器再次自动访问location。
res.statusCode = 301;res.setHeader('Location', '/');
- 301:永久重定向。浏览器第一次访问重定向之后,会将结果保存起来,下次直接访问重定向的资源,速度更快。
- 302:临时重定向。说明资源暂时转移,后续可能还会改变。
- 304:浏览器请求头中有If-Modified-Since:资源修改时间,告诉服务器资源我已经缓存,告诉我,你有没有修改,如我没有修改就不需要在发数据给我了。
header
语义给报文添加一些额外的信息。它本质上就是一组键值对。
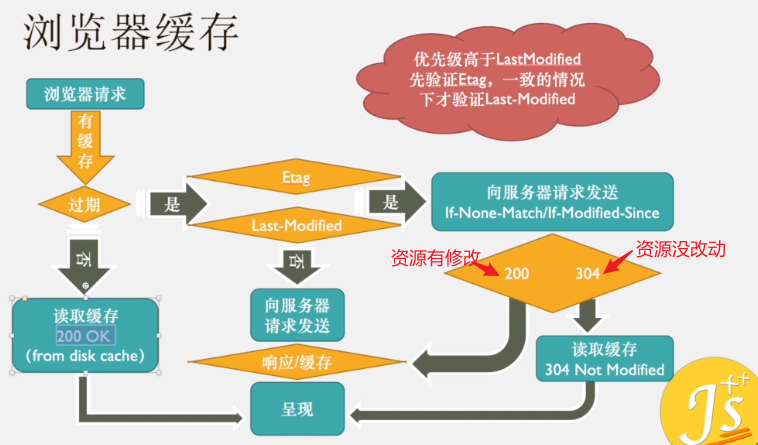
关键点首部可以根据功能进行分类:通用首部、请求首部、响应首部、实体首部、扩展首部。浏览器缓存

语义服务器会在响应头中增加缓存字段,告诉浏览器该资源是否可以使用缓存。如果服务器要求浏览器可以使用缓存,浏览器第二次请求该资源时,服务器会返回304状态码,告诉浏览器你可以在缓存中找到该资源。
关键点浏览器请求的文本资源都会缓存,不管服务器需不需要使用缓存。
关键点浏览器会将web资源缓存在本地中,减少网络宽度的消耗、降低服务器压力、减少延迟。响应头缓存相关字段
``` //告诉浏览器不可以使用缓存的资源,必须再次获取资源。 cache-control: no-cache
//告诉浏览器不要缓存资源 cache-control: no-store
//告诉浏览器缓存的过期时间,从请求时间开始,单位:秒 cache-control: max-age=31536000
//告诉浏览器缓存的过期时间,单位:秒 cache-control: max-age=31536000
//告诉响应可以被客户端、代理服务器…缓存 cache-control: public
//告诉客户端可以缓存,代理服务器不能缓存资源 cache-control: private
//告诉客户端缓存过期时间,但是http/1.1可以使用max-age=31536000代替 expires: Tue, 04 Oct 2022 19:30:11 GMT
//告诉客户端资源最后的修改时间 last-modified: Fri, 01 Oct 2021 14:55:06 GMT
//告诉客户端资源的标记 etag: 7734beba5d70a0786bde0ed0b1bacac55f6b3249
<a name="X3yDG"></a>
#### 请求头缓存相关字段
语义在缓存过期的情况下,询问服务器,缓存的资源有没有修改。如果没有过期,浏览器直接读取缓存,不会发送请求。
//客户端询问服务器我缓存的资源到该时间为止是否修改 If-Modified-Since: Tue, 07 Apr 2020 06:24:10 GMT //客户端询问服务器我缓存的资源的etag If-None-Match:W/“5e8c1c8a-23239”
<a name="OnGDg"></a>
### 短连接和长连接
语义
- 短连接:早期http/1.0,每次http请求都会创建一个tcp连接。
- 长连接:http/1.1(默认开启),保存长时间的连接状态。
- 管道化持久连接:不必等待响应确认。
//请求头字段。 Connection:keep-alive
<a name="s0vjF"></a>
### referer
语义浏览器告诉服务器请求的域名的来源。<br />关键点通过referer分析不同渠道的流量分布、用户搜索的关键字。<br />关键点应用:资源防止盗链,服务器接受请求资源时,先判断referer是不是自己的域名和IP。
//告诉浏览器解析html的请求时,请求头不加referer字段。
//告诉浏览器解析html的请求时,请求头referer字段,只显示源。
```
//请求头:当在https页面中降级请求http的资源,不显示referer
Referrer Policy: no-referrer-when-downgrade