属性
- name属性这里只要注意与单选框的区别。单选框的name值必须是一样的,而多选框的name值可以不同。
- value属性自定义数据name属性的值。
例子
<div><h2>你喜欢的水果</h2><div><input type="checkbox" name="fruit" value='apple' id="apple"><label for="apple">苹果</label><br><input type="checkbox" name="fruit" value='banana' id="applbanana"><label for="applbanana">香蕉</label><br><input type="checkbox" name="fruit" value='orange' id="orange"><label for="orange">橘子</label><br><input type="submit" value="提交"></div></div>
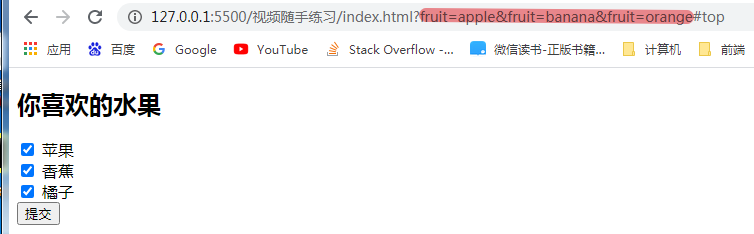
输出结果