文本
text-decoration
简写属性省略了text-decoration-color、text-decoration-line、text-decoration-style、text-decoration-thinkness
属性值常用的属性值
- underline
- line-through
- overline
-
text-shadow
语义给文本添加阴影。阴影不占据页面空间。
属性值(x偏移量 y偏移量 blur-radius color )。同时可以使用逗号分隔,实现多重阴影。
关键点这个属性影响性能,尽量少用,特别是多重阴影。 x偏移量 y偏移量:模拟的是光源的位置偏移。
- blur-radius:值越大,会使得颜色变得模糊。模拟的是光源的强度,光越暗,阴影越模糊。
例子
text-shadow: red 0px 0px 10px, pink 0px 0px 10px; //多重阴影
text-transform
语义转换字符格式
属性值
- none
- uppercase
- lowercase
-
text-indend
语义文本在行盒内的缩进。
例子text-indend = 2em; //文本缩进text-align
语义只是控制行盒里面的内容如何与父盒子对齐。
属性值 left
- right
- center
-
line-height
语义行盒高度 = 上间距 + 文本高度 + 下间距
属性值 倍数:行间距=font-size * 倍数
white-space
语义处理文本内的空白符行为。
- 空白符是否折叠。
- 控制文本是否自动换行。因为空白符有一个作用是它会使文本自动换行。
属性值
wrap -n意思是文本自动换行。
| 属性 | 空白符 | 自动换行 | 源代码中换行符 |
|---|---|---|---|
| normal | 折叠 | √ | 保留 |
| nowrap | 折叠 | × | 取消 |
| pre预定义格式显示 | 保留 | × | 保留 |
| pre-wrap | 保留 | √ | 保留 |
| pre-line | 折叠 | √ | 保留 |
overflow-wrap(别名word-wrap)
语义处理文本自动换行的行为。
属性值
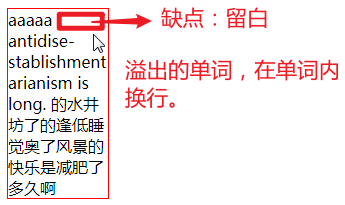
- normal:在空格、连字符后面,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去。
例子
<style>
div{
width: 100px;
border: 1px solid red;
word-break: normal;
}
</style>
<body>
<div>
aaaaa antidisestablishmentarianism is long.
</div>
</body>
输出结果
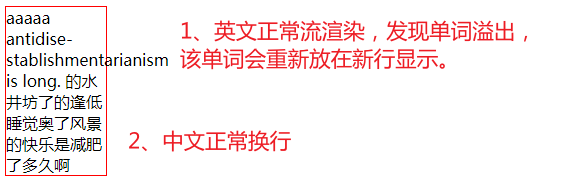
- break-word:1、浏览器会把溢出单词挪到下一行去。2、在溢出的单词内换行。
word-break
语义处理一个单词的换行行为。同时解决单词换行留白的问题。
属性值
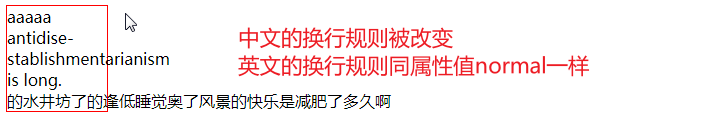
- normal:同overflow-wrap: normal。
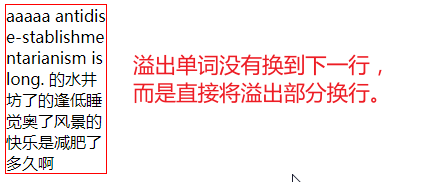
- break-all:1、浏览器没有把溢出单词挪到下一行。2、在溢出的单词内换行。
输出结果
- keep-all:中文字符必须使用空格才能换行。对于英文字符该属性和normal一样。
text-overflow
语义单行文本溢出时文本显示特殊的样式。
属性值
- ellipsis:如果有溢出文本,显示 …
- clip:默认值直接截断。
关键点这个属性需要具备2个条件才能生效。
- 浏览器不会强制隐藏溢出,需要设置overflow = hidden
- 只对块级元素的溢出内容,并且实在内联行方向上有效,盒子下方溢出也无效。
//前面两个属性是必须的 white-space: nowrap; overflow: hidden; text-overflow: ellipsis;