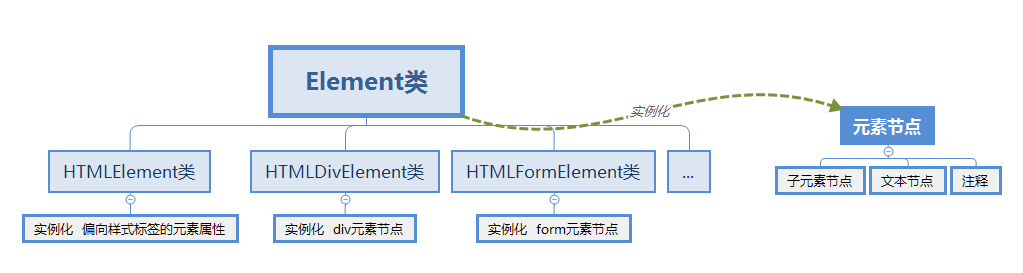
Element类
Element类属性
//注意元素属性值为大写字符串console.log(oDiv.tagName); // 'DIV'console.log(oDiv.nodeName); // 'DIV'console.log(oDiv.id); //id属性值console.log(oDiv.className); //class属性值,这比较有用,可以更改CSS样式console.log(oDiv.title); //title属性值console.log(oDiv.style); //指向CSSStyleDeclaration对象,渲染引擎可以读取样式对象。
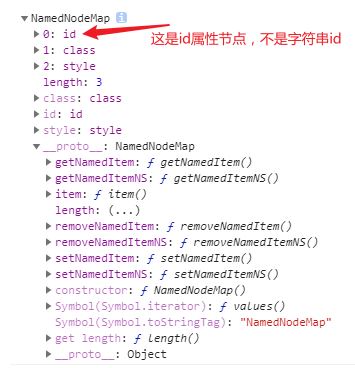
attributes属性
- DOM通过NameNodeMap接口处理元素属节点。attributes属性指向这个接口。
- NameNodeMap对象是处理的是无序属性节点。
访问某个元素属性,方法很多。因此这个属性很少用,使用场景是迭代元素所有属性。
//注意操作NameNodeMap对象时的返回值<div id='div1' class="j_article" style='height: 50px;'><h1>标题</h1><div id='div2' class="j_comment" name='div2'><span>我的前端学习之路</span></div></div><script>let divChild = document.getElementsByTagName('div')[0];let oattributes = divChild.attributes;console.log(oattributes.getNamedItem('id')) //返回值属性节点(object类型)console.log(oattributes.removeNamedItem('id')) //返回值属性节点(object类型)console.log(oattributes.['id']) //中括号访问</script>
Element类方法
getAttribution()
setAttribution()
removeAttribution()
<div id='div1' class="j_article" style='height: 50px;'> <h1>标题</h1> <div id='div2' class="j_comment" name='div2'> <span>我的前端学习之路</span> </div> </div> <script> var oelement = document.getElementsByTagName('div')[0]; console.log(oelement.getAttribute('id')); //div1 console.log(oelement.getAttribute('class')); //j_article <-----获取class属性的方法注意与className的差异 var setElement = oelement.setAttribute('title', '嘻嘻'); console.log(oelement); //<div id='div1' class="j_article" title='嘻嘻'> console.log(oelement.getAttribute('style')); //height: 50px; console.log(oelement.style); //CSSStyleDeclaration对象 console.log(oelement.removeAttribution('title')); //移除属性 let odiv=document.createElement('div'); </script>getAttributeNode()、setAttributeNode()
通过属性节点设置元素属性,有点多此一举。只不过是操作属性节点。也没有实际意义。
复习:2021-5-19 19:57:56
- 取得元素的属性可以通过Element类中的属性,也可以通过getAttribution()方法取得。但是这两个方法的区别在于:
- 内置属性方法不包含元素自定义的属性
- style属性两个方法的返回值不一样。内置属性返回的是CSSStyleDeclaration对象,getAttribution()方法返回的是字符串
- onclick属性两个方法的返回值不一样,内置属性返回的是对象,getAttribution()方法返回的是字符串。
- 总结:通过内置属性取得属性值,而通过getAttribution()一般用于自定义属性。
- 注意元素之间的换行符会被解析成text节点