String类型
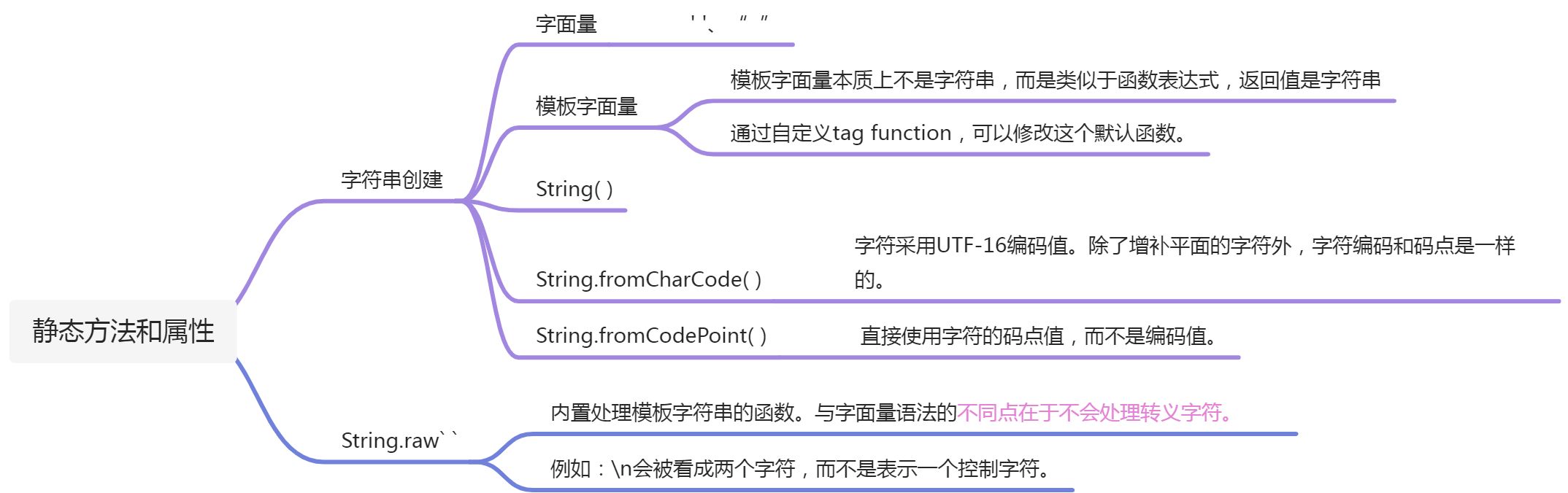
静态属性和方法
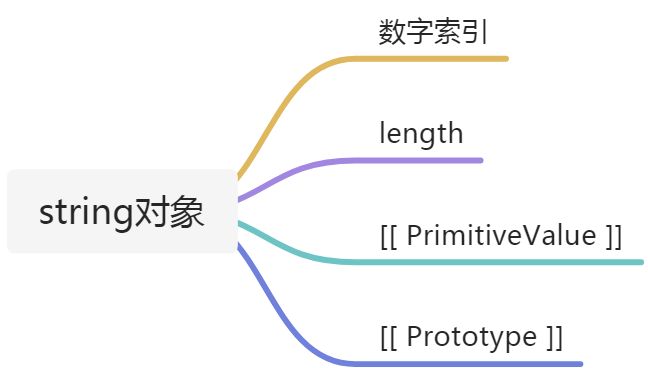
实例化对象
string对象被是视为类数组对象,字符串的每个字符都有单独的索引,但是不可更改。
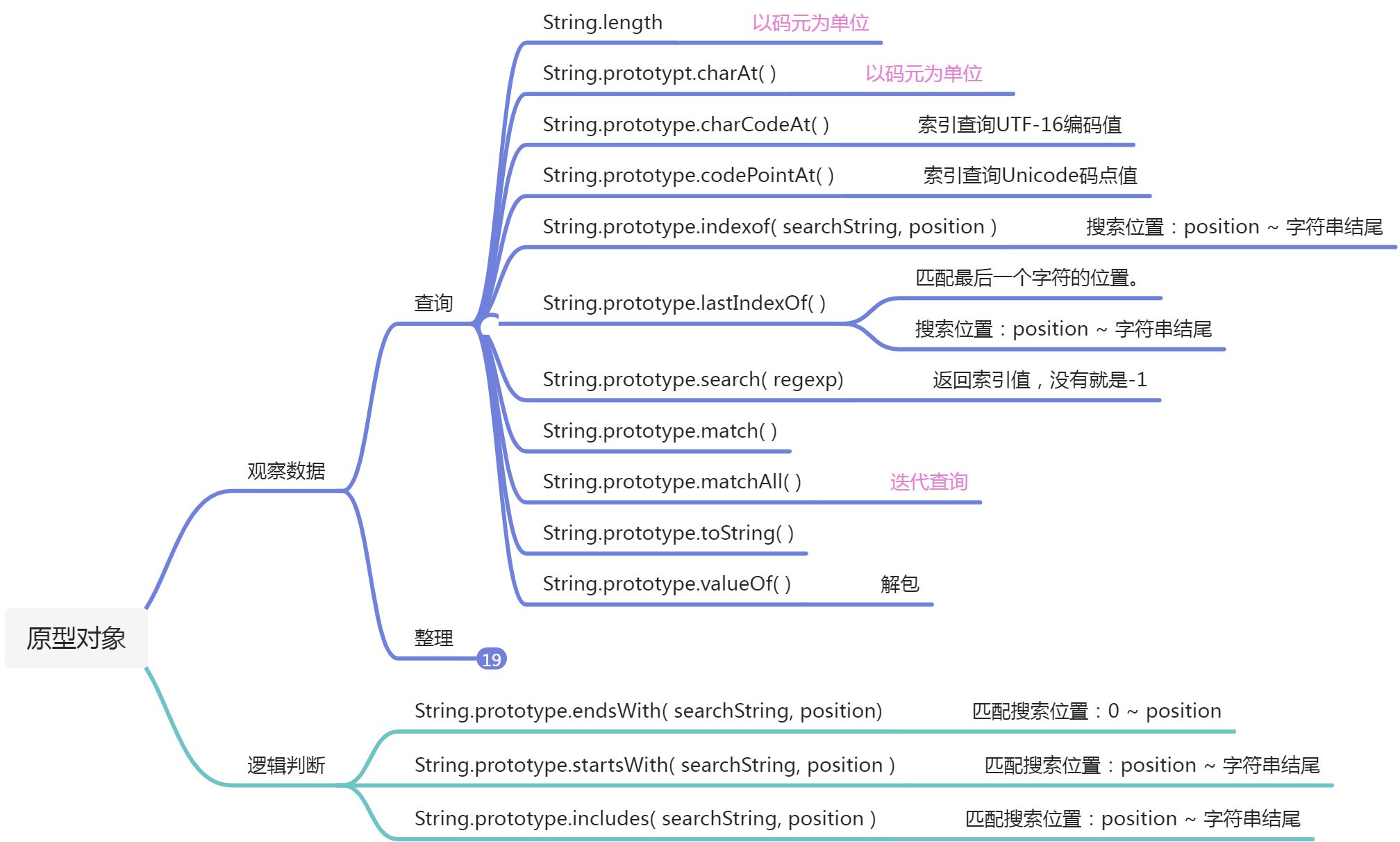
原型方法
注释说明
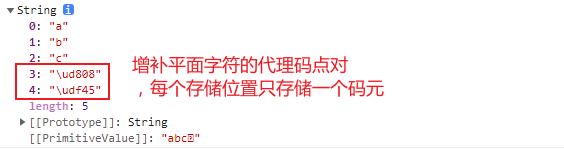
关于增补平面字符
const str = new String('abc\u{12345}');console.dir(str);
修复索引增补平面字符的方法
//这一段是关键代码,找到代理码点对,调整输入的索引值。//说明举例://字符串是‘a\uD87E\uDC04b\uD87E\uDC04c’//0:a(0)//1:\uD87E\uDC04//2:b(3)//3:\uD87E\uDC04//4: c(6)//明显可以看出实际索引值,与目标的不同。var surrogatePairs = /[\uD800-\uDBFF][\uDC00-\uDFFF]/g;while ((surrogatePairs.exec(str)) != null) {var li = surrogatePairs.lastIndex;if (li - 2 < idx) {idx++;}else {break;}}
String.prototype.match( )
关键点没有匹配项,返回null。
关键点标记g:返回所有匹配字符串的数组,不返回捕获项。
关键点没有标记g:返回第一个匹配的字符串,返回捕获项。
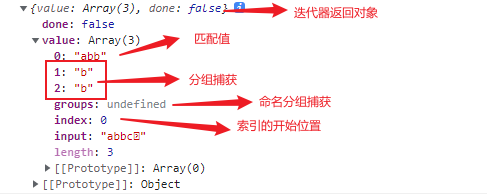
String.prototype.matchAll( )

关键点正则表达式必须有标记g,返回迭代器对象。
关键点对比RegExp.prototype.exec( )只可以使用循环语句迭代,matchAll可以使用for…of…、spread、Array.from( )自动迭代。
String.prototype.replace( )
关键点替换字符串中可以插入变量,这些变量必须使用$开头。
//$$ = "$"//$& = 成功匹配的字符串//$` = 成功匹配的字符串前提下,前面的字符串//$' = 成功匹配的字符串前提下,后面的字符串//$n = 第n个捕获的字符串//$<name> = 捕获命名分组的字符串console.log('hello world'.replace(/he/g, '(h$&e)')); //(hhee)llo worldconsole.log('hello world'.replace(/world/g, '($`)')); //hello (hello )console.log('hello world'.replace(/world/g, "($')")); //hello ()
关键点使用函数的结果作为替换字符串,内嵌函数的参数。
'hello world world'.replace(/(w)(o)(?<name>r)ld/g, (match, p1, p2, p3, offset, string, groups ) => {console.log(match, p1, p2, p3, offset, string, groups)return match;})world w o r 6 hello world world {name: 'r'}world w o r 12 hello world world {name: 'r'}
String.prototype.replaceAll( )
:::info 方法的第一个参数是字符串时,会匹配所有的字符,而不是只匹配第一个。其他的和replace一样。 :::
tag function
自定义模板字面量的插值行为。允许你使用自定义函数来解析模板字符串,而不是默认函数。
//改变了模板字符串的默认输出。function tagFunction(strings, ...exp){console.log(strings) //['num', 'num', '.', raw: Array(3)]return strings.join('') + exp.join('');}tagFunction`num${1}num${2}.` //'numnum.12'
:::info 模板字符串本质上是将字符串和插值表达式作为参数传给一个默认函数,它的功能就是将插值表达式的值和字符串连接在一起。 :::
参考
https://typesafe.blog/article/the-logic-behind-javascript-tag-functions 标签函数背后的隐含意义