事件对象
当事件发生时,接收器收到事件消息,发送给事件处理器,事件处理器负责事件消息的处理,生成event对象,驱动绑定监听器的节点执行。
我的想法所有事件通知的信息都在事件对象里。
DOM事件对象通用属性
type属性
//使用target绑定多个事件let oDiv = document.getElementsByTagName('div')[0];function handler(e) {switch (e.type) {case 'click': e.target.style.background = 'black';break;case 'mouseover': e.target.style.background = '#ddd';break;case 'mouseout': e.target.style.background = '#333';break;}}oDiv.onclick = handler;oDiv.onmouseover = handler;oDiv.onmouseout = handler;
target属性
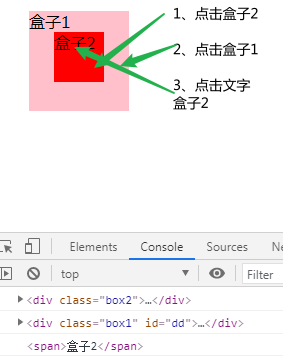
//发现target属性是指向点击的元素let oDiv1 = document.getElementsByTagName('div')[0];let oDiv2 = document.getElementsByClassName('box2')[0];oDiv1.addEventListener('click', (e) => console.log(e.target), false);
currentTarget属性
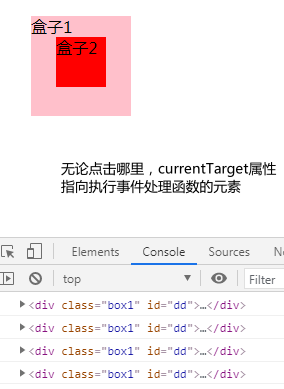
let oDiv1 = document.getElementsByTagName('div')[0];let oDiv2 = document.getElementsByClassName('box2')[0];oDiv1.addEventListener('click', (e) => console.log(e.currentTarget), false);
preventDefault()
//取消元素的默认行为事件link.onclick = function handler(e){e.preventDefault();}
stopPropagation()
let oDiv1 = document.getElementsByTagName('div')[0];let oDiv2 = document.getElementsByClassName('box2')[0];oDiv2.addEventListener('click', (e) => {console.log(e.currentTarget);e.stopPropagation(); //阻止事件的冒泡或捕获}, false);oDiv1.addEventListener('click', (e) => console.log(e.currentTarget), false);
IE事件对象
- IE有着不同的访问事件对象的方式。
event对象不是在事件处理程序中,而是在window对象中。而且有其独有的属性和方法。
var oDiv1 = document.getElementsByTagName('div')[0];oDiv1.attachEvent('onclick', text);function text (){var e = window.event;console.log(e.type, e.srcElement.id);}
srcElement属性
-
cancelBubble属性
-
returnValue属性
布尔值。false取消默认事件。
默认事件
案例阻止其默认事件,但是显示为块级元素时,它的其他部分可以跳转。
<body><a href="https://www.baidu.com" target="_blank"><div>百度</div></a><script src="/js/utility.js"></script><script>var oDiv = document.getElementsByTagName('div')[0];EventUtil.addHandler(oDiv, 'click', function(e){EventUtil.cancelDefault();});</script></body>