获取页面滚动距离方法
方法一
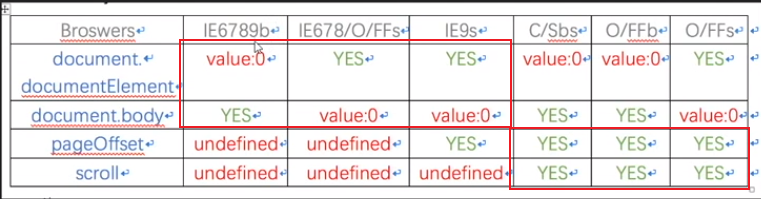
描述现代浏览器可以直接获取页面滚动尺寸。
- window.pageXOffset/window.scrollX
window.pageYOffset/window.scrollY
方法二(兼容写法IE9/IE8以下版本)
描述在IE中在不同的兼容模式下,没法直接获取滚动尺寸,需要通过根元素、元素属性,间接计算页面滚动尺寸。
document.documentElement.scrollLeft
- document.documentElement.scrollTop
- document.body.scrollLeft
- document.body.scrollTop
工具方法 ```javascript /**
- 获取页面的滚动尺寸getPageScrollSize()
- 兼容IE8及以下
- @function
- @return {Object} {pageScrollX:,pageScrollY: }
*/
function getPageScrollSize() {
if (window.pageXOffset !== undefined) {
} else if (document.body.scrollTop) {return {pageScrollX: window.pageXOffset,pageScrollY: window.pageYOffset}
} } ```return { pageScrollX: document.body.scrollTop + document.documentElement.scrollTop, //因为IE只兼容一个,另一个不可用的属性会返回值为0。因此可以将两个属性相加 pageScrollY: document.body.scrollLeft + document.documentElement.scrollLeft }

