浏览器导航
从浏览器的导航,了解浏览器进程间的协作。 :::info
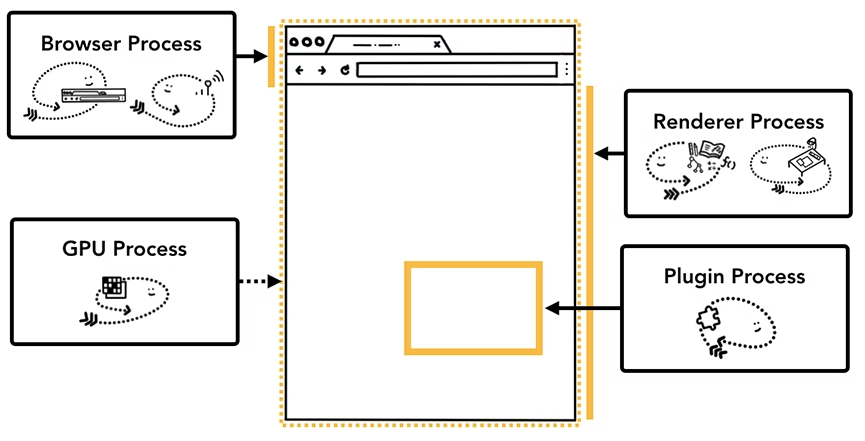
浏览器中的每一个进程对应的UI界面。
:::
:::info
浏览器中的每一个进程对应的UI界面。
:::
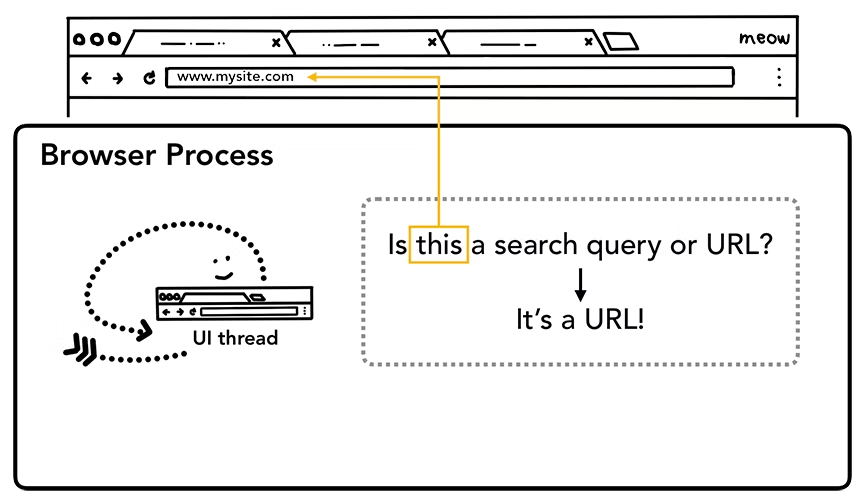
step1:处理输入
UI线程需要判断地址栏输入的是查询还是url。如果是查询就会执行搜索引擎。
step2:开始url导航
step3:查阅响应报文
网络线程判断响应报文。如果是html文件,则交给渲染线程。如果是下载请求,就交给下载管理器。
step4:找到渲染进程
UI线程告诉渲染进程准备渲染页面。此处渲染进程新建一个标签页,可以看到标题栏上有一个转轮。
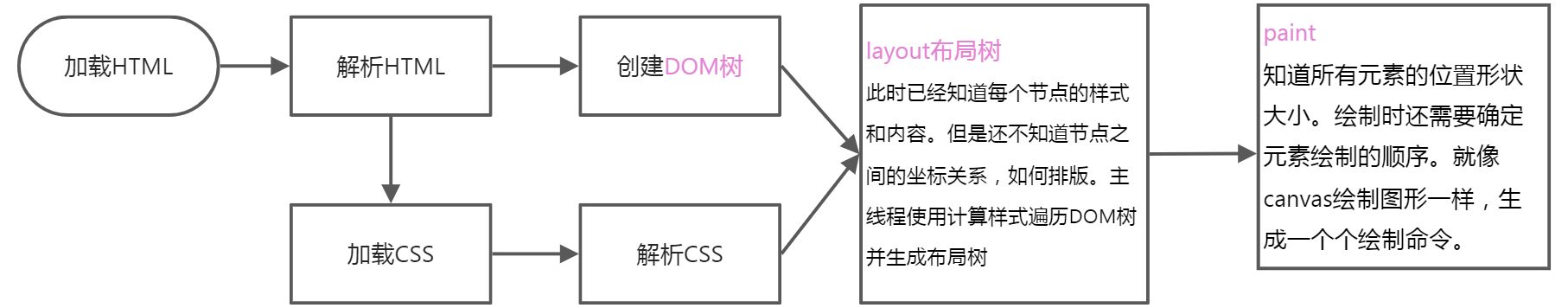
step5:数据传递,完成渲染
数据和渲染线程都已经准备好了。此时通过IPC(进程间通信)浏览器线程将数据传给渲染线程。
参考
https://docs.google.com/presentation/d/1boPxbgNrTU0ddsc144rcXayGA_WF53k96imRH8Mp34Y/edit#slide=id.ga884fe665f_64_29
https://developer.chrome.com/blog/inside-browser-part2/

