LESS
less -n动态CSS样式语言。本质上是语言规则 + 解析器。
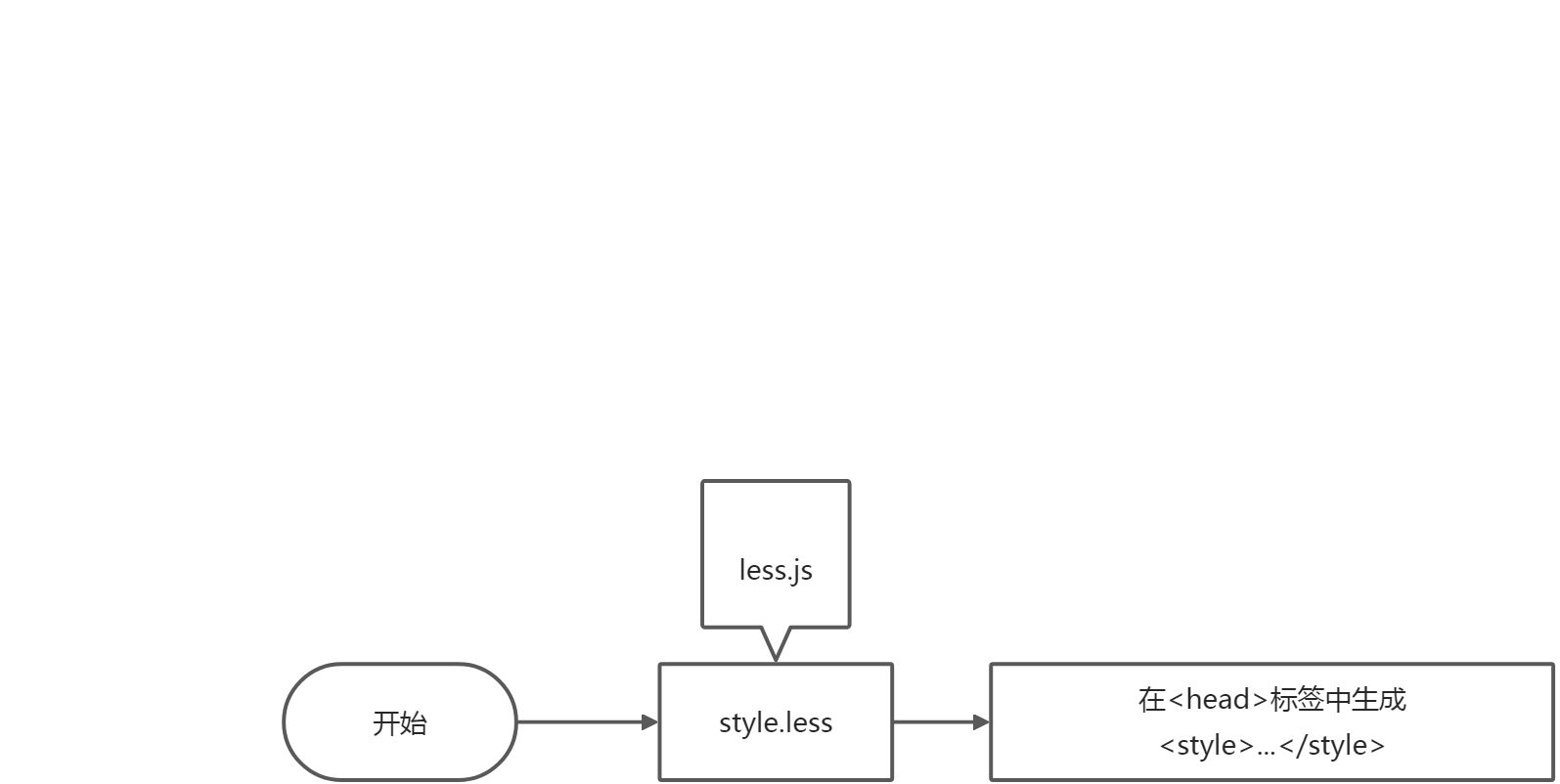
原理
在浏览器环境使用方式
关键点1rel=”stylesheet/less”一定不要省略less。
关键点2注意引入文件的顺序。
<link rel="stylesheet/less" type="text/css" href="styles.less" /><script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js" ></script>