时间函数
cubic-bezier()
语义定义动画播放速度。
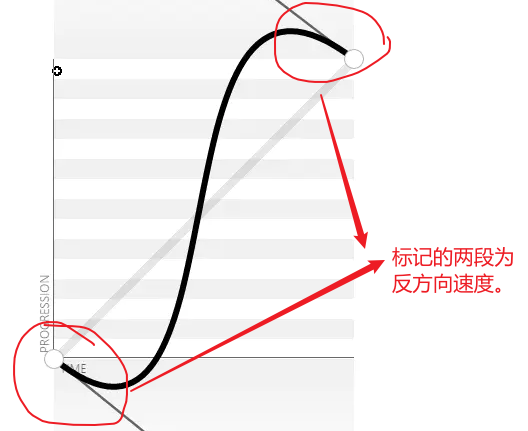
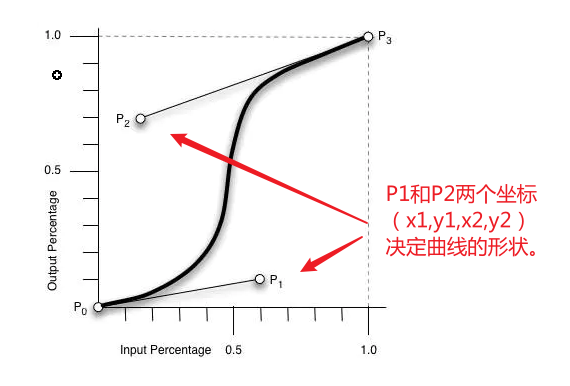
函数公式cubic-bezier(x1, y2, x2, y2)
- ease:cubic-bezier(.25, .1, .25, 1)

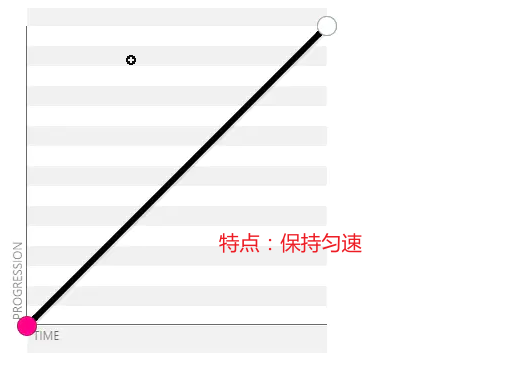
- linear:cubic-bezier(0, 0, 1, 1) / cubic-bezier(1, 1, 0, 0)

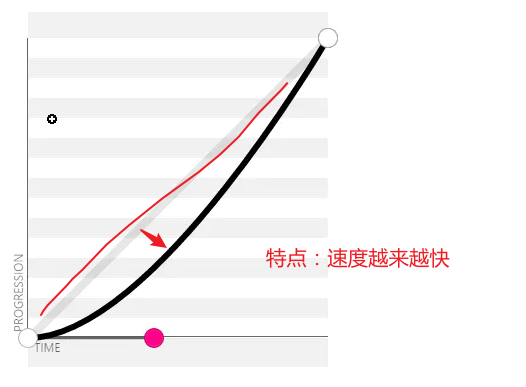
- ease-in:cubic-bezier(.42, 0, 1, 1)

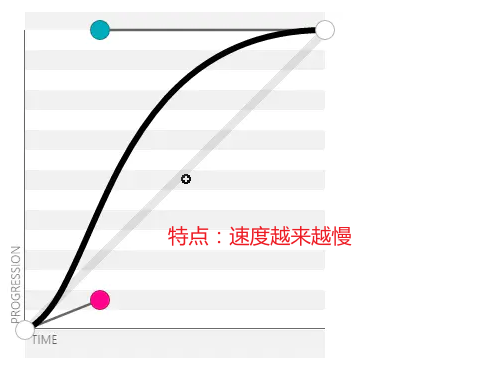
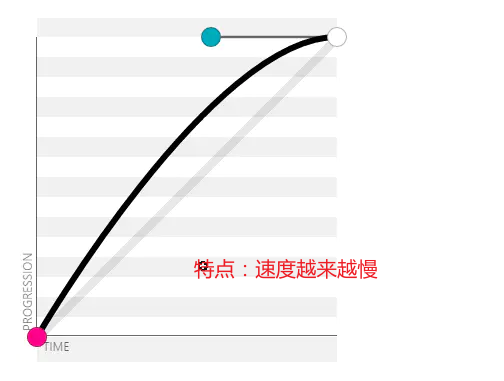
- ease-out:cubic-bezier(0, 0, .58, 1)

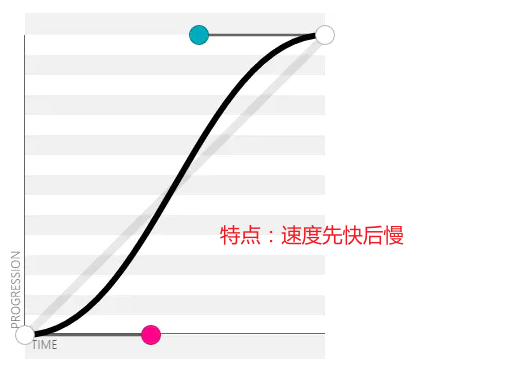
- ease-in-out:cubic-bezier(.42, 0, .58, 1)

- ease-in-out-back
steps()阶跃函数
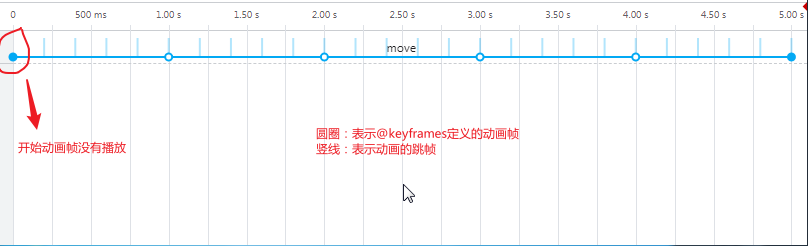
语义@keyframes定义的是关键动画帧,但是中间帧的填充是由浏览器决定的,这个函数就是定义中间帧的数量。
- steps(5 , jump-start): 每两个关键帧之间又定义了5个中间帧,在中间帧的开始位置动画跳起。

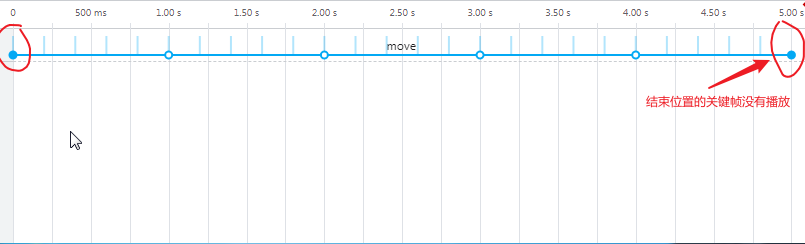
- steps(5 , jump-end): 每两个关键帧之间又定义了5个中间帧,在中间帧的结束位置动画跳起。

- steps(5 , jump-none):中间帧表示起始和结束帧,都会显示。这里有个概念每一帧显示的时间是一样的。
- steps(5 , jump-none):中间帧表示起始和结束帧,都不会显示。