DOM Style API
HTMLElement.style
语义通过元素的style属性(内联样式)来访问和写入CSS样式属性,从而改变元素样式。该属性指向CSSStyleDeclaration类的实例。
关键点1根据box-sizing属性确定element.style.width指的是padding-box的宽度还是border-box的宽度。
关键点2JS属性名和CSS中的属性名不一样。JS需要将CSS属性名改成小驼峰的写法。
关键点3float属性名在JS中是保留子,不能直接使用。使用cssFloat代替。
例子
<body><div class='title user current' style="height: 50px; width: 50px; background-color: pink;"><div>标题</div></div><script>var oDiv = document.getElementsByTagName('div')[0];oDiv.style.cssText = "height: 50px; width: 50px; background-color: red;" //字符串格式,重写CSS样式console.log(oDiv.style.cssText);console.log(oDiv.style[2]); //说明CSSStyleDeclaration也是类数组console.log(oDiv.style.length); //内联样式属性数量console.log(oDiv.style.getPropertyValue('height')); //获得属性值console.log(oDiv.style.removeProperty('height')); //删除属性console.log(oDiv.style.cssText);</script></body>/**输出打印结果:height: 50px; width: 50px; background-color: red;background-color350px50pxwidth: 50px; background-color: red;*/
getComputerStyle()
语义只读元素CSS样式的计算属性。
语法参数:(元素, [伪元素])
该方法是获取元素样式信息的重要方法,从而操作元素。
基于元素偏移位置的相关属性
HTMLlement.offsetParent
语义参照父元素的padding-box边界,给offsetTop/offset属性提供参照点。
属性值必须是具有position属性的父元素,或者是元素。
关键点以下情况offsetParent属性返回值为null。
- 元素属性display:none;
- 对于和元素,该属性返回null
- 元素属性position:fixed
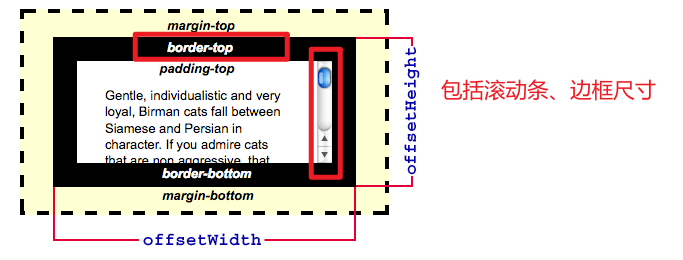
HTMLElement.offestHeight / offsetWidth
语义元素盒模型本身的的宽高。
属性值盒模型做外层border-box的尺寸。
HTMLElement.offsetTop / offsetleft
语义目标元素与定位父元素的相对位置。
属性值只要确定好定位父元素,目标元素偏移值以父元素的border-box为边界计算,但不包括父元素的边界尺寸。
例子1对与内联元素节点,其盒模型的大小和位置需要特别考虑。
工具方法
/**
* 获得元素距离视口的位置getElementOffset()
* @function
* @return {Object} {pageSizeX: , pageSizeY:}
*/
Element.prototype.getElementOffset = function () {
var parent = this.offsetParent,
x = this.offsetLeft,
y = this.offsetTop;
while (parent !== null) {
x += parent.offsetLeft;
y += parent.offsetTop;
parent = parent.offsetParent; //改变循环条件
}
return {
elementOffsetX: x,
elementOffsetY: y
}
}
基于元素内容的相关属性
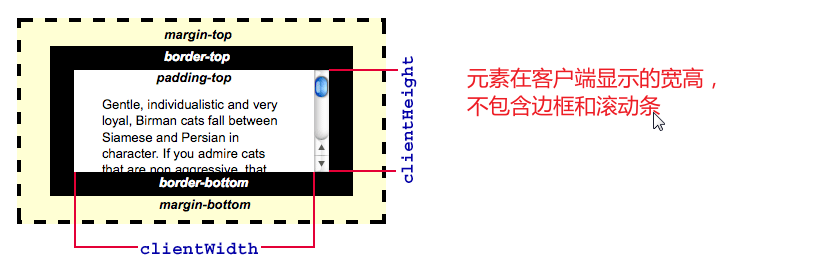
Element.clientHeight / clientWidth
语义元素内容在客户端显示的宽高。
属性值元素的content尺寸 + padding 尺寸。没有滚动条和边框。
关键点1如果这个元素尺寸很大,超出客户端视口能够显示的大小。仍然按照元素的设计尺寸计算,而不是客户端视口显示的一部分尺寸。
关键点2对于和元素的clientWeight属性,可以用于获取视口的大小。
语雀内容
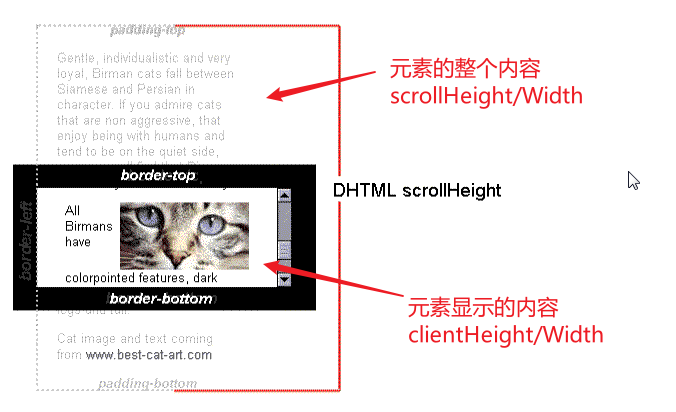
Element.scrollHeight / scrollWidth
语义元素的整个内容,包括不显示的内容。需要滚动条滚动,才能完整显示。属性值
属性值元素内容的总宽度和高度。而不是客户端显示的一部分宽高。
关键点
语雀内容
Element.scrollTop / scrollLeft
语义记录元素内容滚动的距离
属性值元素内容滚动的距离。
关键点对于根元素,该属性返回值就是scrollX/Y 的值。
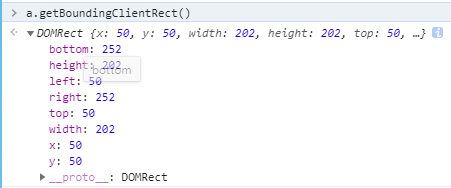
getBoundingClientRect()了解
- 获得元素、受约束、客户端视角的直角坐标。
- 给出了元素相对于视口的绝对位置。
- 不时实,用的很少。

总结思考
- 偏移尺寸是从元素的偏移位置,布局的角度来看。偏移尺寸是可以直接在页面上量出来的尺寸。
- 元素可滚动的最大距离scrollTop = scrollHeight - clientHeight 。
- 文档的高度document.documentElement.scrollHeight = pageXOffset(最大值)+ innerHeight。

