Document类
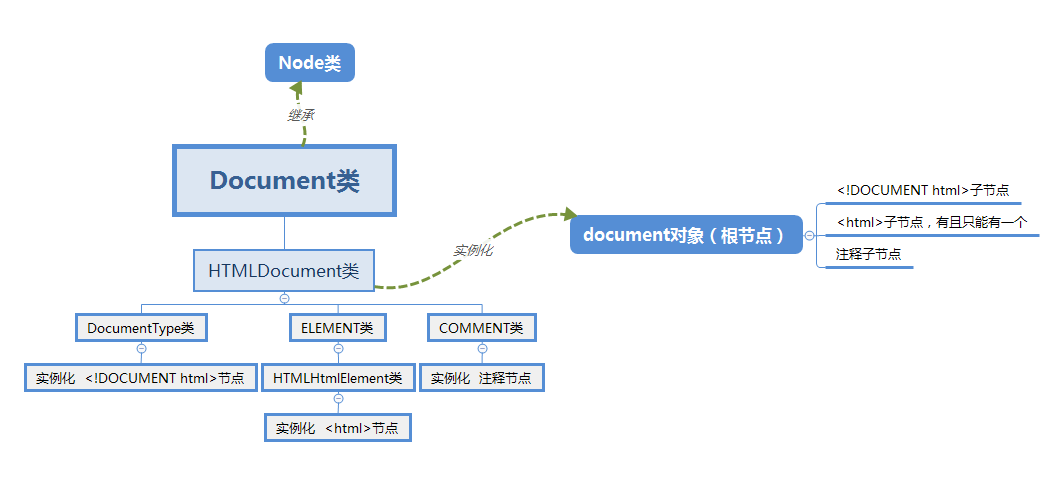
- document节点就是Document类中的HTMLDocument类的实例(HTMLDocument继承Document类)。
换句话说:document对象可以说是Document类和HTMLDocument类一起实例化的对象。- 正确理解是Document类是抽象类,并不会实例化,只提供公共的方法和属性。
- document节点用于文档的信息属性和操作文档的底层结构
Document类属性
```javascript //快速访问document子节点的方法 document.doctype => <!DOCTYPE html>
document.documentElement => document.body => 不需要再通过访问到
//访问文档的信息,以bilibili网站子页面为例子 console.log(document.URL); //https://www.bilibili.com/video/BV13o4y117FE?spm_id_from=333.851.b_7265636f6d6d656e64.4 console.log(document.title); //辞职当UP,半年后我活得怎么样? console.log(document.domain); //bilibili.com console.log(document.referrer); //https://www.bilibili.com/(链接来源)
<a name="NR3iN"></a>## Document类方法<a name="cR5mn"></a>### getElementById()tip该方法只在Document.prototype上。```javascript/***目的:getElementById()*参数:id值*功能:获取目标id属性的元素节点的引用*返回值:目标id属性的元素节点引用*总结:getElementById 方法名字中没有s*/document.getElementById()
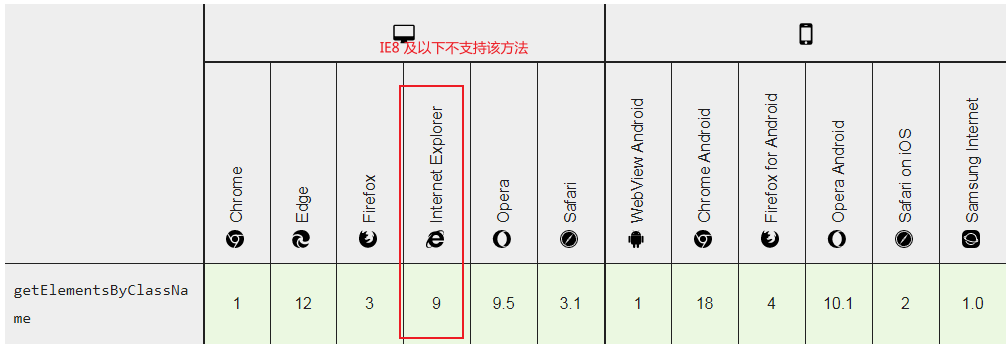
getElementsByTagName()
应用getElementsByTagName(‘*’),深拷贝父元素下的所有子元素,返回子节点列表。
/**
*目的:getElementsByTagName()
*参数:标签名字
*功能:获取所有该标签的元素节点的引用
*返回值:HTMLcollection对象,这是一个类数组对象
*总结:注意与getElementById()返回值的区别
*/
document.getElementsByTagName()
getElementsByName()
/**
*目的:getElementsByName()
*参数:标签name属性值
*功能:获取所有该name属性值标签的元素节点的引用
*返回值:HTMLcollection对象,这是一个类数组对象
*总结:该方法用于单选按钮的<input>元素节点,因为每个单选按钮的name值是一样的。
*/
document.getElementsByName()
节点创建
createElement()
createTextNode()
createDocumentFragment()
crateAttribute()
总结思考
DOM模型是从Node类开始(底层的DOM架构),但是真正该模型实例化对象,是从document对象(实际上的根节点)开始,且看看它的子节点。- document节点是HTML文档的根节点,有其自身的节点属性Node.DOCUMENT_NODE(9),它不是元素节点。元素节点的根节点是。

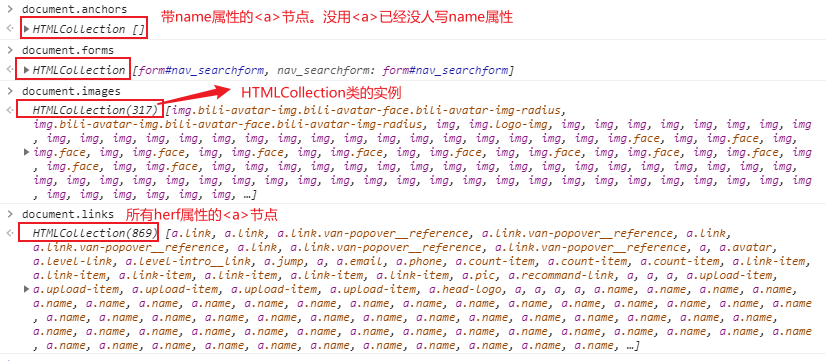
- HTMLCollection接口了解即可
- 历史原因该接口只能存储多个HTML元素节点。其实本质上和NodeList是一样的。
- 作用是取得定位元素的有序集合

重点获取元素节点的方法,具体实现中有实例化new Element()的过程