webpack
语义
- 模块打包工具。
- 运行在Node环境中的工具。
开发环境中编辑的代码,自动化打包成生产环境中运行代码的工具。
webpack工具解决的问题
因为开发环境中的代码和生产环境中的代码是不一样的。中间自动转换的工具就是通过webpack完成。最终实现项目构建的工程自动化。
开发环境中的代码需求:可维护、模块化。
- 生产环境中的代码需求:页面快速加载,减少http请求,减少文件的数量,压缩代码。
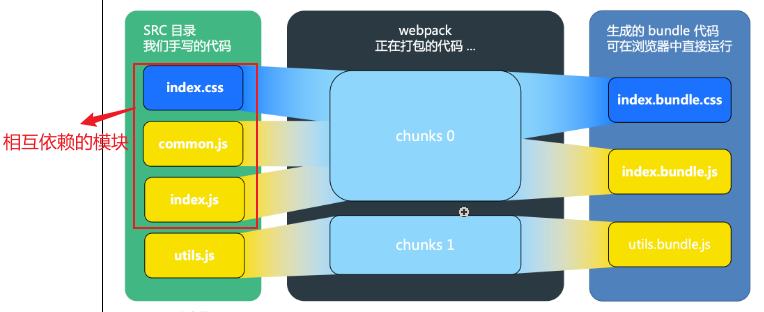
最终多个模块,打包成一个或很少数量的包(dist文件夹下的buddle文件)。
核心概念
依赖图
- https://www.cnblogs.com/skychx/p/webpack-module-chunk-bundle.html
- https://juejin.cn/post/6844903889393680392