- 关键字:transparent、颜色的英文单词
- RGB(三维坐标系表示):#ffffff、rgb(255, 255, 255)、rgba(255, 255, 255, .5)
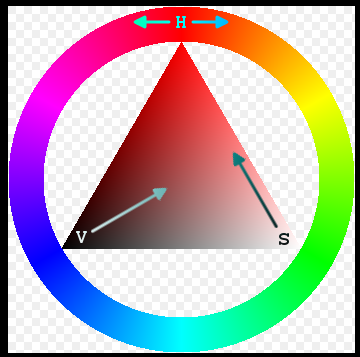
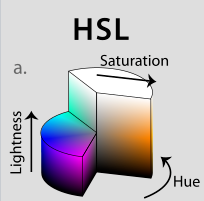
- HSL(色相、饱和度、亮度的圆柱坐标系):hsla(270deg, 60%, 50%, 0.75),hsla(270deg, 60%, 50%, .15)
HSL
hue saturation lightness 人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。
hue -n色彩的基本属性。由红绿蓝三色不断组合,形成的基本颜色。
saturation -n给颜色混合黑色和白色,使得颜色有不同的纯度。
lightness/value -n给颜色增加光,表现出明暗。
例子background-color: hsl(0deg, 100%, 50%); //纯红色background-color: hsl(60deg, 100%, 50%); //纯黄色background-color: hsl(120deg, 100%, 50%); //纯绿色

