dropcap
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 100px;}.article-body {width: 500px;background-color: #fdf2f8;}.has-dropcap::first-letter {font-size: 50px;float: left;line-height: 1;margin: 5px 0.1em 0.1em 0;/* 因为是浮动元素,行内元素margin才不会塌陷 *//* margin 不填充背景颜色 */background-color: black;color: white;padding: 5px 10px 5px 5px;/* padding 填充背景颜色,使得背景看起来像正方形 */}.dropcap {background: #303030;color: #FDF9F2;float: left;/* 浮动会使得元素位置在上面一个的下面* 同时伪元素会继承它的宽高。*/font-size: 6rem;line-height: 1;margin: 0.1em 0.1em 0.2em 0;padding: 0.1em;}.dropcap:before,.dropcap:after {content: "";display: block;}.dropcap:before {margin-top: -0.2em;}.dropcap:after {margin-bottom: -0.15em;}</style></head><body><article class="article-body"><!-- 伪类方法 --><p class="has-dropcap">Chen</p><!-- 标签方法,兼容性更好 --><p><span class="dropcap">Q</span>ian</p></article></body></html>
浏览器output


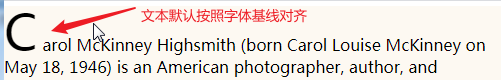
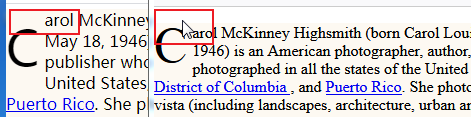
- chrome浏览器和ff浏览器默认字体不一样,字体的行高设置也不一样。保证兼容性必须指定字体和行高。
深入探究
<!-- 关于浮动和伪元素:记住两点,伪元素会继承绑定元素可继承的属性。浮动会使得元素
插入到上个元素的下面-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span::before {
content: '33333';
display: block;
/* margin-top: -.1em; */
background-color: red;
}
span {
float: left;
/* 浮动会使得元素位置在上面一个的下面
* 同时伪元素会继承它的宽高。
*/
color: #192;
/* padding: 10px; */
background-color: pink;
}
</style>
</head>
<body>
<span>
ddddddddddd
</span>
</body>
</html>

