table
关键点1表格模型中如果缺少某个元素。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table-cell的三层嵌套关系。
关键点2根据关键点1,不管你display设置table/inline-table、table-row、table-cell,都会显示为块盒,另起一行显示。
关键点3表格格式上下文的宽度默认值 = 匹配表格内容。
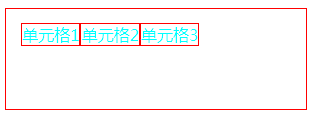
display: table
关键点1显示为块盒。
关键点2自身周围生成所需的匿名table-row、table-cell对象。
关键点3盒模型的宽度默认值 = 匹配表格内容。与display: block盒模型的不同点。
关键点4属性:border-spacing、border-collapse有效。如果元素为display: block,这两个属性是不起作用的。
例子
<style>display: table;width: 300px;height: 100px;border: 1px solid red;border-spacing: 15px 15px;border-collapse: separate; //只有一个匿名cell,这个属性不起作用}.table-cell-1 {border: 1px solid red;}.table-cell-2 {border: 1px solid red;}.table-cell-3 {border: 1px solid red;}</style><div class="table"><span class="table-cell-1">单元格1</span><span class="table-cell-2">单元格2</span><span class="table-cell-3">单元格3</span></div>
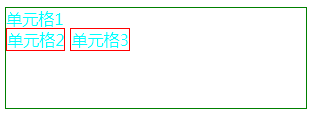
display: inline-table
关键点1与display:table的唯一不同点是:显示为内联块盒。
关键点2自身周围生成所需的匿名table-row、table-cell对象
例子
<style>
.table {
display: inline-table;
border: 1px solid red;
}
.table-cell-1 {
border: 1px solid red;
}
.table-cell-2 {
border: 1px solid red;
}
.table-cell-3 {
border: 1px solid red;
}
</style>
<div class="table">
<span class="table-cell-1">单元格1</span>
<span class="table-cell-2">单元格2</span>
<span class="table-cell-3">单元格3</span>
</div>
<div class="table">
<span class="table-cell-1">单元格1</span>
<span class="table-cell-2">单元格2</span>
<span class="table-cell-3">单元格3</span>
</div>
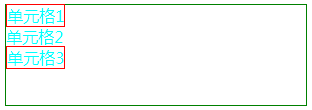
display: table-row
关键点1显示为块盒。
关键点2自身周围生成所需的匿名table、table-cell对象
关键点3作为表格行盒的元素不能设置width、height、border属性。这些属性只能在表格和单元格元素中设置。
例子
<style>
.table {
width: 300px;
height: 100px;
border: 1px solid green;
}
.table-cell-1 {
/* display: table-row; */
border: 1px solid red;
}
.table-cell-2 {
display: table-row;
border: 1px solid red;
}
.table-cell-3 {
/* display: table-row; */
border: 1px solid red;
}
</style>
<div class="table">
<span class="table-cell-1">单元格1</span>
<span class="table-cell-2">单元格2</span>
<span class="table-cell-2">单元格3</span>
</div>
输出显示1单元格1,设置display: table-row;
输出显示2单元格2,设置display: table-row;
输出显示3单元格3,设置display: table-row;
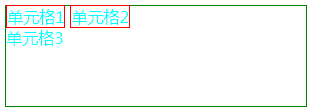
display: table-cell
关键点1显示为内联块盒。
关键点2同一行内的单元格,高度是一样的。即使你设置了不同的单元格高度,以最大值为准。
例子
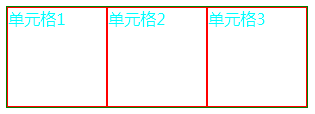
<style>
.table {
/* display: table; */
width: 300px;
border: 1px solid green;
}
.table-cell-1 {
display: table-cell;
height: 30px;
border: 1px solid red;
}
.table-cell-2 {
display: table-cell;
height: 40px;
border: 1px solid red;
}
.table-cell-3 {
display: table-cell;
height: 50px;
border: 1px solid red;
}
</style>
输出显示单元格的最终高度height = 50px。
参考链接
stackoverflow:What is the difference between inline-block and inline-table?