animation
语义定义@keyframes动画关键帧的相关属性。
语法简写属性
关键点简写属性只能绑定一个动画。
<single-animation> = <time> || <easing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> || [ none | <keyframes-name> ]
例子
animation:name 3s ease-in 1s infinite reverse both running slidein;
animation-name
语义给元素引入动画关键帧,就是@keyframe定义的标识符。
语法
[ none | <keyframes-name> ]#
animation-duration
语义动画持续时间。
语法
<time>#
animation-timing-function
语义定义动画的过程时间函数。换句话说是定义动画的播放速度。
语法
<easing-function>#
animation-delay
语义定义动画延迟的时间。
语法
<time>#
animation-direction
语义定义动画循环的方向。
语法
<single-animation-direction>#
属性值
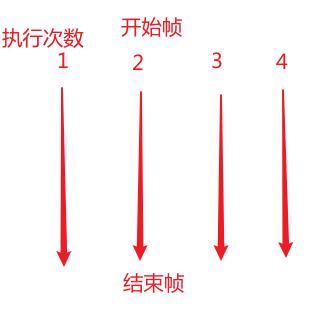
- normal:如果动画循环,每次执行都从头播放,动画结束后会发生跳帧。

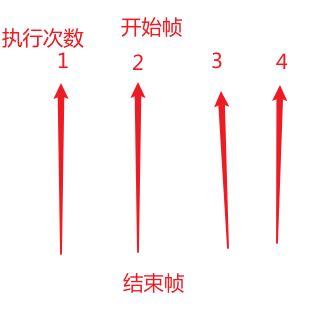
- reverse:动画关键帧从最后一帧开始执行。定义的timing-function也会反向。

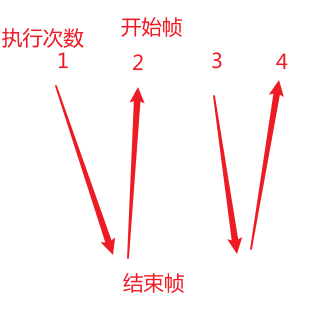
- alternate:如果动画循环,动画结束后,直接从结束帧开始执行,不会发生跳帧现象。

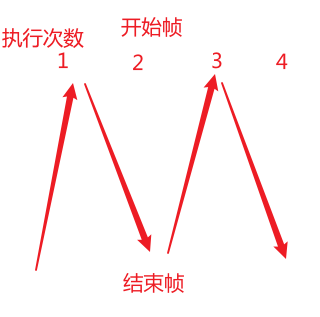
- alternate-reverse:动画从结束帧开始播放, 往复循环。
animation-iteration-count
语义定义动画播放的次数。
语法
<single-animation-iteration-count>#
属性值
- infinity
-
animation-fill-mode
语义定义动画在开始前和结束后,元素的显示样式。
语法<single-animation-fill-mode>#属性值
none:在动画执行结束后,元素还原成未执行动画时的样式。
- forwards:在动画执行结束后,元素保留动画最后结束时的样式。
- backwards:动画等待的那段时间内,元素的样式将设置为动画将要执行的动画帧的样式。
-
animation-play-state
语义定义动画的状态,播放还是暂停。通过js控制动画的播放和暂停状态。
语法<single-animation-play-state>#属性值
running(默认值)
- paused