transforms模块
定义元素在2D和3D空间的样式变换。
关键点父元素和子元素在移动变换时是两个独立的坐标系,不相干。子元素的坐标系变动,不影响父盒子的坐标系。
transform-origin

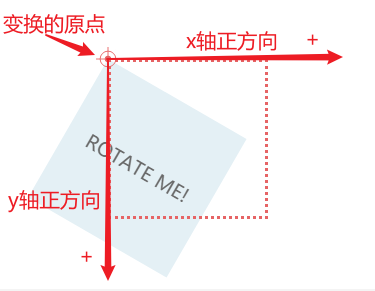
语义元素变换的原点.
关键点属性的初始值不是在变换的原点,而是在50%,50%。
语法
[ <length-percentage> | left | center | right | top | bottom ] | [ [ <length-percentage> | left | center | right ] && [ <length-percentage> | top | center | bottom ] ] <length>?<length>?代表的意思是z轴的值,可以有或没有。
transform
语义对元素进行缩放、旋转、平移、倾斜线性变换。在变换时,坐标系同时跟着变换。
关键点在变换时,坐标系也会发生改变。
- translate:坐标轴原点、方向不变。无论怎么移动,坐标原点始终固定在元素上。
- rotate:坐标轴的原点不变、方向改变。
- scale:坐标轴原点、方向不变。
- skew:坐标轴原点不变、方向改变。
- matrix:坐标轴响应的做线性变换。
语法
none | <transform-function>+
透视点
- perspective( ):每个3D子元素其实都可以设置自己的观察者,从而影响在屏幕上的显示。
矩阵
- matrix( )
-
平移
关键点1在移动位置时,和相对定位一样,不会影响整体布局。
关键点2百分比是基于元素自身的宽高。 translate()
translate(<length-percentage> , <length-percentage>?)translateX( )
- translateY( )
- translateZ( ):z值越大,成像越大。如果是负值,成像越小。
-
旋转
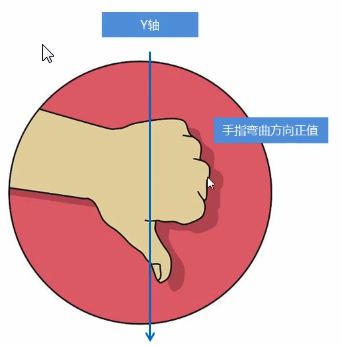
关键点确定旋转方向,使用左手准则。四指弯曲的方向就是旋转方向。
rotate( ):默认沿着Z轴旋转,和rotateZ()是一样的。
- rotateX( )
- rotateY( )

- rotateZ( )
rotate3d( ):沿着指定的轴(原点与指定坐标的线)旋转。
放大
scale( ):1个参数表示x, y轴同时放大。2个参数分别表示x, y轴
- scaleX( )
- scaleY( )
-
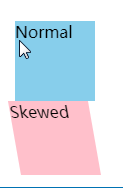
扭曲
语义线性变换中的旋转+拉伸
关键点没有3D属性值。
skew( )
- skewX( )
-
3D属性
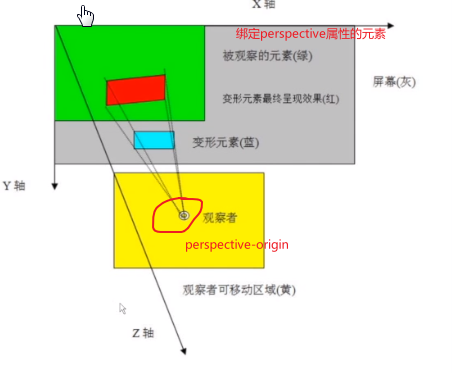
perspective
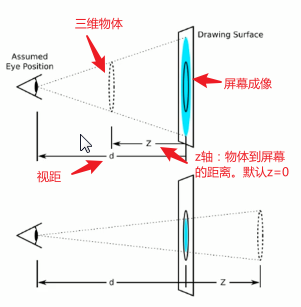
概念理解1透视中的透字是最重要的概念。思考如何让一个三维立体图形,变成二维图像显示。
概念理解2假想一个物体前面有一块玻璃,你需要透过三维物体,看到物体在屏幕上的二维图像。
概念理解3这个现实中的三维物体,需要我们要通过代码来的模拟,然后通过透视显示在屏幕上。
概念理解4最终实现透视,需要确定两个变量,三维物体到屏幕的距离,以及视距。
语义定义视距,也可以这么说增加一个观察者。其实也就是初始化需要成像的玻璃与人眼的距离。这时就可以通过调整物体与玻璃的距离,调整图像的大小。当然改变视距也会影响物体大小。

语法none | <length>关键点透视属性其实是定义了一个视点,视点的位置默认在盒子的中心。如果在移动的盒子上定义视点,那么视点的位置会发生改变,从而图形也发生改变。因此,不要在移动的盒子上定义观察者。
perspective-origin
语义观察者的位置。默认观察者者的位置在盒子中心,也可以设置观察者的位置靠左、靠右…。
transform-style
语义设定元素经过transform后的样式,是透视平铺显示还是3D显示。
属性值 flat(平铺):默认值。有景深效果的2D图形。
- preserve-3d(保持3D显示)
backface-visibility
语义定义元素的背面是否可见。

