资源管理
管理css
需求对于很多的页面,有通用的CSS样式,希望可以通过模块直接引入到最终的打包文件中,而不是一个个在HTML中增加标签。
- style-loader:css文件解析完成在JS文件中,但是还需要DOM操作放入HTML文件中。
- postcss-loader:会将css编译成抽象语法树,便于JS对其操作。这时就可以使用autoprefixer插件,给CSS属性加厂家前缀。
关键点css中的url引用的外部资源不能解析。还需要另外的加载器。
加载图片
需求为了减少http请求,一些小图标会使用base64直接存储在HTML、css文件中。
关键点这些图片最终保存在本地项目目录中,说明这些图片不会经常改,而不是通过网络请求的图片。
- url-loader:url中的本地的资源(url的内容是本地路径,不是网络请求)解析成base64字符串。limit参数用于限制图片的大小。
- file-loader:如果css文件、
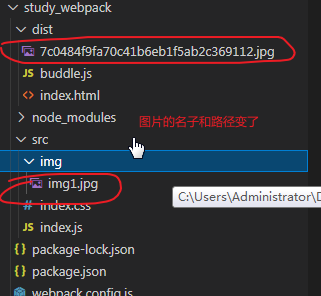
中有url引用项目本地的资源,并且url超过限制,会将图片复制到dist文件下。有一个问题就是文件名和路径变了。需要改配置。
- 关键点file-loader基本功能就是移动图片资源的位置和路径,主要是配合url-loader使用。
- 关键点简单的需求移动文件,不仅仅是图片。