router
语义一个路由,对应一个页面的某个状态(替换某个组件)。给动态组件加上了状态标识。
关键点前端路由:使用ajax无刷新页面的情况下,能够记录当前页面的状态。这样做的目的就是分享页面时,保证页面里的内容是相同的。
关键点history.pushState()仅仅只是设置当前页面一个url的状态参数。页面的内容切换还是由点击事件完成。前进后退按钮,切换页面内容是由popstate事件完成。
关键点history模式需要后台支持,不然刷新页面时会出现404错误。
<--展示与路由匹配的组件,以浏览器上的url为准。即使没有router-link,但是有url--><router-view></router-view><--作用:切换浏览器的url--><router-link to="/a">Go to Foo</router-link><router-link to="/b">Go to Bar</router-link>
动态路由匹配
语义本质上就是把其中的路径参数设置成变量,使得多个路径匹配到同一个组件。
关键点多个路由匹配同一个组件,在路由切换时不会重新渲染。需要通过watch来对路由切换做出响应。
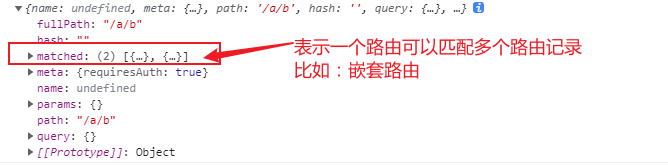
路由嵌套
编程式导航
语义通过事件处理函数,完成路由导航。
- router.push
- router.replace
- router.go
命名路由
语义一个路由可以显示多个组件。给路由的组件传参
```javascript //会将组件路径参数id绑定到组件中的props。 const routes = [ { path: ‘/a/:id’, porps: true
}, ]
//通过路由直接传值。 const routes = [ { path: ‘/a’, name: ‘az’, component: componentA, props: {id: ‘11111’} }, ]
//通过函数传值 function date(route) { var t = new Date(); return { id: t } } const routes = [ { path: ‘/a’, name: ‘az’, component: componentA, props: date }, ] ```
路由懒加载
语义由打包软件,将组件打包成一个单独的js文件,等到用到时再发送网络请求。
关键点不要使用import直接引入组件,而是使用函数返回值引入组件。内部懒加载的实现由vue和打包软件实现。
路由元信息
语义meta字段,保存路由的元数据。可以在$route中访问到。