border边框
border
属性值简写属性
| 简写属性 | 属性 | 值 |
|---|---|---|
| border-width | - border-bottom-width- border-left-width- border-right-width- border-top-width |
- - 关键字:thin、medium、thick |
| border-style | - border-bottom-style- border-left-style- border-right-style- border-top-style |
- 关键字 |
- solid
- inset
- outset…
| | border-color |
-border-bottom-color
-border-left-color
-border-right-color
-border-top-color
|
-
|
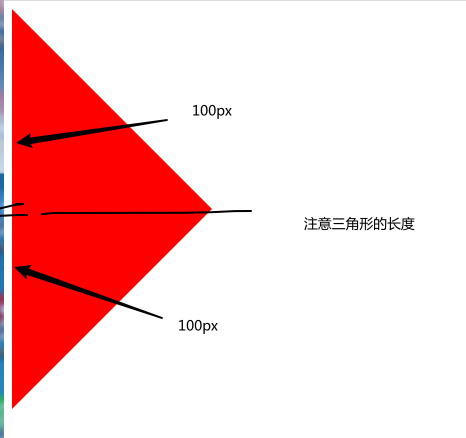
例子使用border属性,绘制三角形
//三角形{width: 0;height: 0;border-width: 100px;border-style: solid;/* 这个属性必须有 */border-color: transparent;border-left-color: red;}
border-radius
语义设置边框上下左右四个角的圆角。
属性值简写属性
- 圆角:设置1到4值。
- 圆弧:设置相邻两边的长度,绘制圆弧,中间”/“分隔。(1到4个值,水平方向)/(1到4个值,垂直方向)
| 属性 | 值 | 说明 |
| —- | —- | —- |
| border-top-left-radius |
-:盒子宽高百分比
-
| 如果盒子本身宽高不一样,使用百分数会产生圆弧,而不是圆角。 | | border-top-right-radius | 同上 | 同上 | | border-bottom-left-radius | 同上 | 同上 | | border-bottom-right-radius | 同上 | 同上 |
box-shadow
语义给盒子添加阴影。阴影不占据页面空间。
语法(x偏移量,y偏移量,blur-radius,spread-radius,inset,color )。同时可以使用逗号语法,实现多重阴影。
属性值
- x偏移量 y偏移量:模拟的是光源的位置偏移。
- blur-radius:值越大,会使得颜色变得模糊。模拟的是光源的强度,光越暗,阴影越模糊。
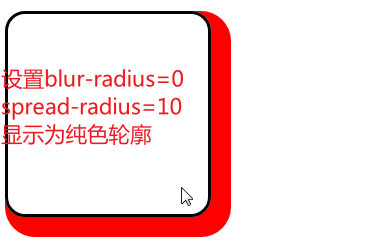
- spread-radius:如果blur-radius为0,会显示纯色的轮廓。模拟的是光源的角度,角度越大,阴影越大。

- inset关键字:向盒子内加阴影。
实用场景给按钮增加inset关键字,就会有按压的感觉。
初始状态: :active激活状态:
:active激活状态:
border-image
属性值简写属性sourse、slice、width、outset、repeat。通过边框图片样式,补充传统的边框样式。
border-image-sourse
属性值
- none:设置这个值后,border-style属性会代替它。换句话说,border-image属性是对boder-style属性的补充。
border-image-width
属性值可以写1到4个值。
关键点使用border-image属性,一定要设置border属性。border-image属性依赖于border属性。
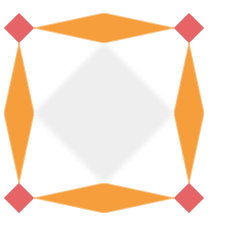
例子1同时设置了border和border-image属性
输出结果p { width: 200px; height: 200px; border: 30px solid red; border-image: url("/img/border-diamonds.png") 30 fill round; border-image-width: 30px; }
例子2没有设置border属性。
输出结果p { width: 200px; height: 200px; /* border: 30px solid red; */ border-image: url("/img/border-diamonds.png") 30 fill round; border-image-width: 30px; }
border-image-slice
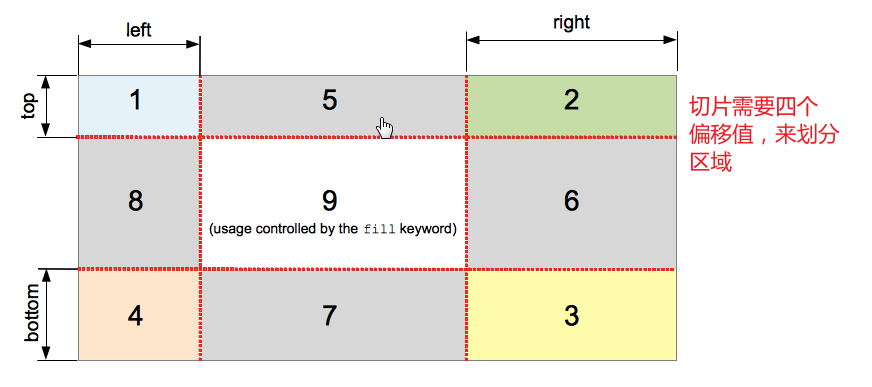
语法可以写1到4个值。(top、right、bottom、left)
属性值设置图象切片偏移值。四个角区域放在边框的四个角(没有重复和缩放)。5、6、7、8区域会重复、缩放以此来填满边框。9号区域和背景图片一样,但会覆盖background属性。**关键点如果切片尺寸大于图片尺寸,这时耐心的一个一个根据切片的4个值,对照着区域找切片边框图象。结果:可能出现5、6、7、8区域为空的情况,或者1、2、3、4区域为整个图象。
:数字(没有单位),如果加上单位这个属性会被忽略。因为位图和矢量图对于偏移量的单位是不一样的,为了兼容这两种图形,属性值不设置单位。 :以源图片的尺寸为基准。 fill(关键字):9号区域图象作为盒子背景图片。9号区域切片图象尺寸和以1号区域的尺寸一样,而不是切片的尺寸。
border-image-repeat
语义设置5、6、7、8切片区域中的图象行为,拉伸缩放、重复、均布来填满边框。
属性值可以写1到2个值。stretch:源切片图象拉伸以填满边框。

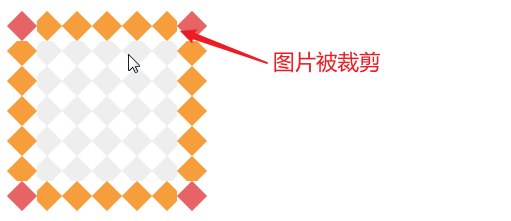
- repeat:直接重复填满边框,但是图片有可能会被裁剪。

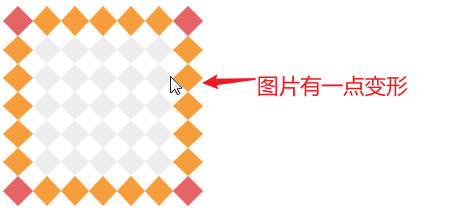
- round(四舍五入的意思):重复填满边框,但会适当缩放图片,使得所有重复的图片显示完整。

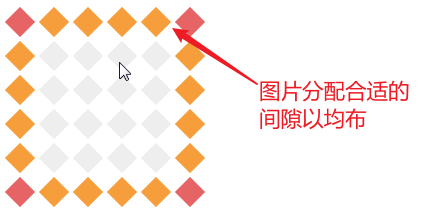
- space:重复填满边框,额外没法完整显示图片的空间,会分配间隙。
border-image-outset
语法可以写1到4个值。
属性值设置border-image与border盒子的偏移距离。默认border-image在border盒子里。
:数字是指border尺寸的倍数。
border-collapse
语义应用于table和inline-table元素。解决表格和单元格边框的冲突。
属性值
outline
语义绘制元素盒模型的轮廓线。
属性值简写属性。属性值没有书写顺序。
- outline-color
- outline-style
- outline-width
关键点