变换
save()
语义保存当前属性的状态,将当前上下文的值保存在栈中。也就是保存一些属性的属性值。
关键点多次保存状态时,都会存储在堆栈中。然后按照栈的规则,先进后出。
ctx.fillRect(0, 0, 150, 150);ctx.save(); //将当前的状态1压入栈中ctx.fillStyle = '#09F';ctx.fillRect(15, 15, 120, 120);ctx.save(); //将当前的状态2压入栈中,现在栈中存储有两个状态。ctx.fillStyle = 'pink';ctx.restore(); //释放栈中的状态2ctx.fillRect(30, 30, 90, 90);ctx.restore(); //释放栈中的状态1ctx.fillRect(45, 45, 60, 60);
restore()
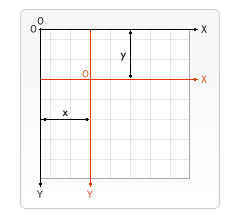
translate( x, y )
语义移动网格的原点。
关键点在变换网格,来绘制图形时,保存原来的画布网格状态很重要,不然的话需要恢复网格状态时,对网格进行逆变换很麻烦。
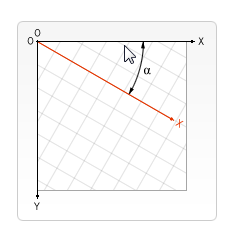
rotate( x, y )
scale( x, y )
语义缩放网格。
关键点如果参数是负数,表示对坐标系进行翻转。
例子将网格变成笛卡尔坐标系。
translate(0, canvas.height);
scale(1, -1);
transform(a, b, c, d, e, f)
setTransform(a, b, c, d, e, f)
语义与当前的变换矩阵相乘。