盒模型
 盒模型 -n通过display属性,定义不同盒子的外部和内部显示类型。
盒模型 -n通过display属性,定义不同盒子的外部和内部显示类型。
关键点1通过display定义的盒模型都基于正常布局流。话句话说,要改变盒子外部显示类型,只能通过float和position属性,脱离正常布局流。
关键点2margin collapse
关键点3overflow
关键点4盒模型的格式上下文是指父盒子给子盒子提供的环境。例如:BFC是指父盒子可以包含子盒子的浮动,取消子盒子的margin collapse,同时对于外部浮动盒子,也能识别出避让,而不是放置在浮动盒子下面。
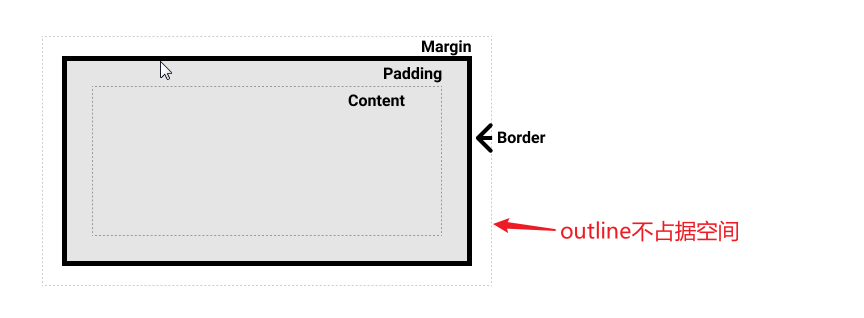
基本盒模型尺寸定义

关键点inline box只是应用部分属性定义,并不是全部。block-box可以使用全部盒模型的全都属性。
content box
语义显示盒子内容的区域。
属性width、max-width、height、max-height、min-width、min-height。
关键点最大、最小尺寸,就是限制响应式布局的最大、最小尺寸。如果不设置最大、最小尺寸,盒子的内容会随着宽度动态变化,尺寸太小或太大都不好。
语雀内容
padding box
语义包围内容的空白区域。主要用于内容推离边框。
语法可以写1到4个值。
简写属性padding
基本盒模型
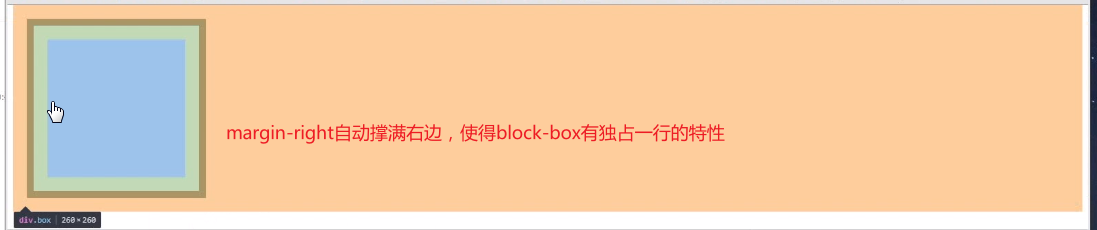
block box
显示特性
- 单独一行。原理:设定盒子的margin-right值。

- 可以设置宽高。默认宽度撑满整个包容盒。
-
inline box
显示特性
不能设置宽高。宽和高自适应内容。
- 不会单独一行
-
inline-block
显示特性
不会单独一行
- 可以设置宽高。
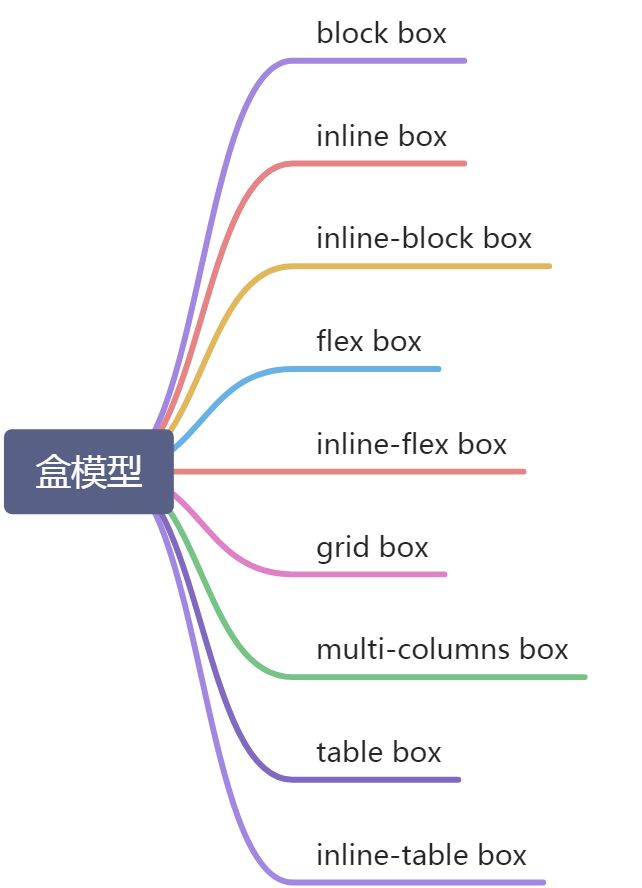
盒子的内部和外部显示类型
语义不同盒模型内部盒子之间的关系,以及和外部盒子之间的关系是有区分的。根据其盒模型显示类型的不同来区分不同的盒模型。
外部显示类型正常流中的block-box和inline-box。可以通过position和float属性改变。
内部显示类型通过display属性,可以改变block-box的内部盒子的布局显示。

