resize
语义设置是否盒子的大小是可以调整的。这个属性的目的是通过调整盒子大小,使得元素的隐藏内容得以显示。
属性值
- both:垂直和水平方向都可以调整盒子大小。
- horizontal
- vertical
- none
关键点1不能用于内联元素。
关键点2属性不能设置为overflow:visiable。
例子
<style>div{overflow: scroll; //必须改变该属性的默认值visiable,不然resize属性不起作用。width: 100px;height: 100px;border: 1px solid red;resize: both;}</style><div>用鼠标拖动调整盒子的大小</div>
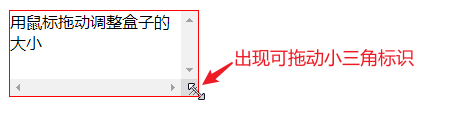
输出显示