渲染路径的方法
颜色
fillStyle
语义填充的样式。
语法
ctx.fillStyle = color;ctx.fillStyle = gradient;ctx.fillStyle = pattern;
strokeStyle
globalAlpha
线样式
lineWidth
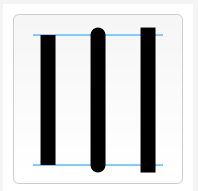
lineCap
语义设置线的端点样式。
语法
lineCap = "butt | round | square";
- butt:默认值。像香烟两端一样是平的。
- round:线段两端为半圆。
- square:线段两端增加一小段,高度为线宽的一半。
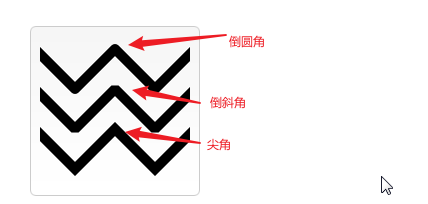
lineJoin
语义设置两个线段连接时,连接点的样式。如果两条线段,直接连接会有一个小缺口,因此需要填补。
语法
lineJoin = "miter, bevel, round";
- miter:默认值。直角连接。
- bevel:倒斜角,把尖角倒成斜角。
- round:倒圆角。圆角半径等于线宽。
miterLimit
setLineDash( )
语义设置线段为点划线。
语法
setLineDash([线长, 间隔]);
关键点如果设置的数组参数是奇数,线长和间距的数值会出现交替。
例子
ctx.moveTo(50, 50);
ctx.setLineDash([5,10,15]);
ctx.lineTo(200,50);
ctx.stroke();
getLineDash( )
语义获取点划线的长度,返回值是数组。
ctx.moveTo(50, 50);
ctx.setLineDash([5,10,15]);
console.log(ctx.getLineDash()); //[5, 10, 15, 5, 10, 15]
ctx.lineTo(200,50);
ctx.stroke();
渐变
语义创建渐变颜色,然后赋值给strokeStyle和fillStyle属性。返回一个渐变对象,可以通过addColorStop( )方法设置渐变颜色。
createLinearGradient(x1, y1, x2, y2)
createRadialGradient(x1, y1, r1, x2, y2, r2)
createConicGradient(angle, x, y)
阴影
shaowOffsetX
shadowOffsetY
shadowColor
shadowBlur
stroke( )
语义绘制路径的轮廓线。
关键点轮廓线一半在路径里,一半在路径外。
fill( path [, fillRule] )
语义填充路径。
语法默认填充规则是nonzero。
/**
* @para fillRule: nonzero|evenodd
* @para path 新的2d对象
*/