问题1:面对一个文字“中”,如何将这个文字在计算机屏幕上显示出来,如何量化它的大小?
通过一个个像素点,排列成12*12的矩阵,给每个像素点不同的颜色值,从而在屏幕上显示出“中”字。
像素不是绝对尺寸,在不同的设备上像素的大小是不一样的。
我们需要准确描述像素大小,以便准确的设计字体大小,因此产生了分辨率的概念,单位长度内的像素数量除以单位长度。也就告诉你该设备单个像素的绝对大小。单位:ppi或者dpi。ppi:每英寸的像素。和dpi的概念本质是一样的,只是在印刷行业更多使用dpi。
**
显示文字大小的两个要素:
- 文字、图片的像素
- 屏幕的分辨率
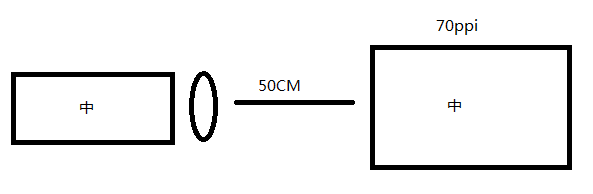
问题2:文字显示出来还是不够,需要知道多大的字体,使得人们使用电脑阅读是最舒适的?(初代设计规范:1X)
这时需要考虑两个因素:
- 字体大小。
- 人眼到屏幕的距离。你离的越近,眼睛看到的字体感觉越大。
根据实验数据,得出最佳的数据。字体大小可以是12px,用户距离屏幕距离差不多是50mm。
从人观看计算机屏幕的舒适度角度,满足UI设计,确定要素的参数**
- 人眼到计算机屏幕之间的距离。这参数其实是可以统计出来
- 文字像素。标准规范
- 屏幕像素。唯一变动的量,到此为止各个屏幕ppi差异不大
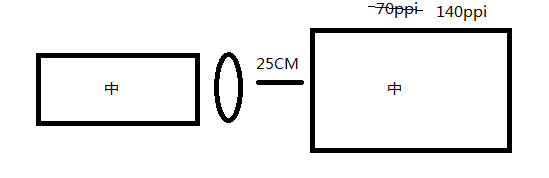
问题3:但是,这里又有一个问题,随着移动互联网的发展,用户使用距离也更近,使得在手机上字体的大小,人眼看起来变大。如何做到上面“中”字在人眼中的大小?(初代设计规范:1X)
方案一:更改字体的像素大小。显然不可行,需要彻底重新设计文字。
方案二:手机端ppi增加一倍,完美解决。

除了计算机屏幕,加入了手机屏幕,更小,观看距离更近,为了满足UI设计**
- 提高手机屏幕ppi
问题4:苹果公司提出视网膜屏,在视距不变的情况下,使得屏幕的ppi密度进一步增加,这是如何该做到不同的屏幕适配,以做到最佳的文字大小显示?
根据用户最适宜的文字显示大小,指定屏幕标准逻辑分辨率。说白了就是规定屏幕标准ppi,字体显示的大小不需要缩放,就能显示适合的大小。为了同一网页在不同的设备上设配,需要换算调整大小。因此有了dpr(device pixel ratio):设备像素比 = 设备像素(实际设备的像素)/ 逻辑像素Device Independent Pixel
提出**逻辑分辨率的标准概念,是为了得到页面长和宽的放大、缩小倍率,这才是重点。**
思考总结
- 由于手机ppi进一步增加,为了解决UI设计,提出通过软件来适配屏幕
- 逻辑像素/逻辑分辨率

