伪元素
同样是选择在DOM结构中没有的元素,伪元素选择的是元素的一部分。
::first-line
::first-letter
::after
语义在选择元素的子元素最后,插入一个内联子元素。
content属性规则中必须有的属性。
- string:插入字符串。
- attr():取到元素中的属性值,插入到元素的前面。
- url():通过url插入图片。
例子
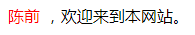
<style>div::before {content: attr(data-name);color: red;}</style><div data-name="陈前">,欢迎来到本网站。</div>
::before
语义在选择元素的子元素前面,插入一个内联子元素。
content属性规则中必须有的属性。
::selection
语义当你拖动鼠标选中一段文本时,默认是给选中的文本天蓝色的背景样式。
例子
<style>
p::selection{
color: red;
}
</style>
<body>
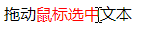
<p>拖动鼠标选中文本</p>
</body>
::marker
语义选中列表前面的符号,以改变符号的样式。只能用于元素display : list-item
例子
<style>
li::marker{
content: "\1F609 ";
}
</style>
<body>
<ul>
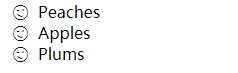
<li>Peaches</li>
<li>Apples</li>
<li>Plums</li>
</ul>
</body>
输出结果
问:伪元素和直接在DOM上插入元素的区别
- 伪元素默认是行内元素。
- 伪元素与DOM没有关系,在不在DOM结构中,在DOM结构中会显示::before。它是由CSS负责在页面显示。
- 选择的伪元素后,不是所有规则属性都能使用。
- 最重要的区别是伪元素会继绑定元素的可继承的属性!!!具体来说伪元素会继承绑定元素的width、height属性值…。直观感觉上伪元素是选定元素的子元素,其实两者之间唯一的联系就是属性的继承,并不是父子元素的关系。