表格标签
 <table>表格
<table>表格
属性不要使用标签属性,使用css定义表格样式。
- border属性 定义表格分割线。
- cellpadding属性 单元格内边距。
- cellspacing属性 单元格之间的间距。
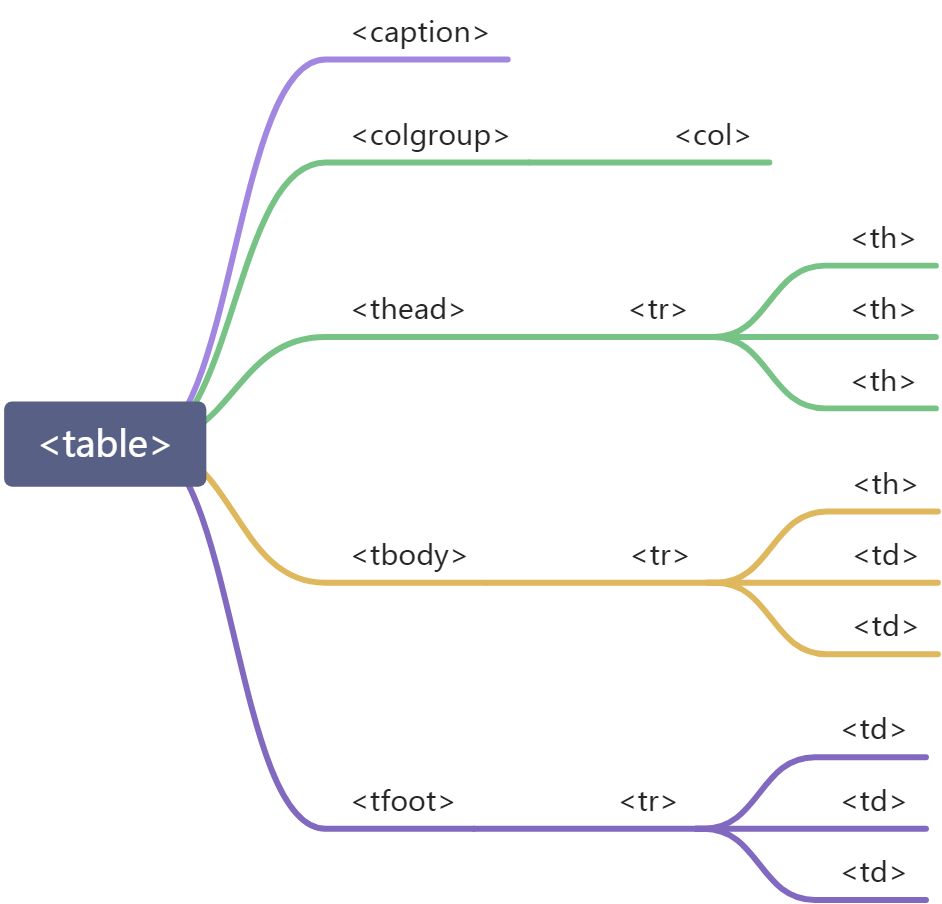
<caption>表格标题
<colgroup>给表格的列分组,对表格每列增加样式属性(每一列的共有属性)
<col />空元素,增加每一列的自有属性。
<tr>表格行
<th>table header 行单元格
<td>数据单元格
属性用于合并单元格
- colspan属性 在一行中的合并指定列数,变成一个单元格
- rowspan属性 指定两行的单元格,合并成一个单元格
<thead>表格页眉,给表格的行分组
<tbody>表格主体,给表格的行分组
<tfoot>表格页尾,给表格的行分组
- 关键点1这三个标签是HTML5新增的表格标签,封装表格行,提供有用的表格语义化信息。
- 关键点2浏览器渲染引擎会使用这三个标签,按照、、的顺序渲染表格。当数据行特别多时,将表头和结尾优先显示,用户体验更好。即使你写乱这三个标签的顺序,浏览器仍然能正确解析表格。
- 关键点3提供屏幕阅读器的可访问性。
表格标签-UA样式表
/* tables */table {display: table; //同display: block不同之处就是width默认值border-spacing: 2px;border-collapse: separate;/* XXXldb do we want this if we're border-collapse:collapse ? */box-sizing: border-box;text-indent: 0;}table[align="left"] {float: left;}table[align="right"] {float: right;text-align: start;}/* border collapse rules *//* Set hidden if we have 'frame' or 'rules' attribute.Set it on all sides when we do so there's more consistencyin what authors should expect *//* Put this first so 'border' and 'frame' rules can override it. */table[rules] {border-width: thin;border-style: hidden;}/* 'border' before 'frame' so 'frame' overridesA border with a given value should, of course, pass that valueas the border-width in pixels -> attr mapping *//* :-moz-table-border-nonzero is like [border]:not([border="0"]) except italso checks for other zero-like values according to HTML attributeparsing rules */table:-moz-table-border-nonzero {border-width: thin;border-style: outset;}table[frame] { //frame属性定义表格的边框border: thin hidden;}/* specificity must beat table:-moz-table-border-nonzero rule above */table[frame="void"] { border-style: hidden; }table[frame="above"] { border-style: outset hidden hidden hidden; }table[frame="below"] { border-style: hidden hidden outset hidden; }table[frame="lhs"] { border-style: hidden hidden hidden outset; }table[frame="rhs"] { border-style: hidden outset hidden hidden; }table[frame="hsides"] { border-style: outset hidden; }table[frame="vsides"] { border-style: hidden outset; }table[frame="box"],table[frame="border"] { border-style: outset; }/* Internal Table Borders *//* 'border' cell borders first */table:-moz-table-border-nonzero > * > tr > td,table:-moz-table-border-nonzero > * > tr > th,table:-moz-table-border-nonzero > * > td,table:-moz-table-border-nonzero > * > th,table:-moz-table-border-nonzero > td,table:-moz-table-border-nonzero > th{border-width: thin;border-style: inset;}/* collapse only if rules are really specified */table[rules]:not([rules="none"], [rules=""]) {border-collapse: collapse;}/* only specified rules override 'border' settings(increased specificity to achieve this) */table[rules]:not([rules=""])> tr > td,table[rules]:not([rules=""])> * > tr > td,table[rules]:not([rules=""])> tr > th,table[rules]:not([rules=""])> * > tr > th,table[rules]:not([rules=""])> td,table[rules]:not([rules=""])> th{border-width: thin;border-style: none;}table[rules][rules="none"] > tr > td,table[rules][rules="none"] > * > tr > td,table[rules][rules="none"] > tr > th,table[rules][rules="none"] > * > tr > th,table[rules][rules="none"] > td,table[rules][rules="none"] > th{border-width: thin;border-style: none;}table[rules][rules="all"] > tr > td,table[rules][rules="all"] > * > tr > td,table[rules][rules="all"] > tr > th,table[rules][rules="all"] > * > tr > th,table[rules][rules="all"] > td,table[rules][rules="all"] > th{border-width: thin;border-style: solid;}table[rules][rules="rows"] > tr,table[rules][rules="rows"] > * > tr {border-block-start-width: thin;border-block-end-width: thin;border-block-start-style: solid;border-block-end-style: solid;}table[rules][rules="cols"] > tr > td,table[rules][rules="cols"] > * > tr > td,table[rules][rules="cols"] > tr > th,table[rules][rules="cols"] > * > tr > th {border-inline-start-width: thin;border-inline-end-width: thin;border-inline-start-style: solid;border-inline-end-style: solid;}table[rules][rules="groups"] > colgroup {border-inline-start-width: thin;border-inline-end-width: thin;border-inline-start-style: solid;border-inline-end-style: solid;}table[rules][rules="groups"] > tfoot,table[rules][rules="groups"] > thead,table[rules][rules="groups"] > tbody {border-block-start-width: thin;border-block-end-width: thin;border-block-start-style: solid;border-block-start-style: solid;}/* caption inherits from table not table-outer */caption {display: table-caption;text-align: center;}table[align="center"] > caption {margin-inline-start: auto;margin-inline-end: auto;}table[align="center"] > caption[align="left"]:dir(ltr) {margin-inline-end: 0;}table[align="center"] > caption[align="left"]:dir(rtl) {margin-inline-start: 0;}table[align="center"] > caption[align="right"]:dir(ltr) {margin-inline-start: 0;}table[align="center"] > caption[align="right"]:dir(rtl) {margin-inline-end: 0;}tr {display: table-row;vertical-align: inherit;}col {display: table-column;}colgroup {display: table-column-group;}tbody {display: table-row-group;vertical-align: middle;}thead {display: table-header-group;vertical-align: middle;}tfoot {display: table-footer-group;vertical-align: middle;}/* for XHTML tables without tbody */table > tr {vertical-align: middle;}td {display: table-cell; //行内块元素vertical-align: inherit;text-align: unset;padding: 1px;}th {display: table-cell;vertical-align: inherit;font-weight: bold;padding: 1px;}tr > form:-moz-is-html, tbody > form:-moz-is-html,thead > form:-moz-is-html, tfoot > form:-moz-is-html,table > form:-moz-is-html {/* Important: don't show these forms in HTML */display: none !important;}table[bordercolor] > tbody,table[bordercolor] > thead,table[bordercolor] > tfoot,table[bordercolor] > col,table[bordercolor] > colgroup,table[bordercolor] > tr,table[bordercolor] > * > tr,table[bordercolor] > tr > td,table[bordercolor] > * > tr > td,table[bordercolor] > tr > th,table[bordercolor] > * > tr > th {border-color: inherit;}

