ES6原生模块,引入文件需要加上后缀名。
import './main.js';
字符串中间是不能换行的。
关键点如果要换行需要在行末增加 \,编译器会忽略后面的换行符。
var str = '字符串中间\换行需要加斜杠符号';var addstr = '字符串中间' +'换行需要加斜杠符号';
浏览器渲染html中的元素,对于元素之间的换行,都是忽略空格的。
这是符合逻辑的,因为html本质上是结构化数据,而不是单纯的文本数据(需要借助空格排版)。但是对于行内元素之间的空格,只保留一个空格,防止浏览器显示行内元素之间的单词时,连在一起。
https://stackoverflow.com/questions/588356/why-does-the-browser-renders-a-newline-as-space
变量需要声明,而属性名不需要
为什么变量和属性名本质上是一样的,都是为了索引实体值,但是属性名不需要声明?
关键点在于作用域。对象首先声明给一个变量,明确作用域,那么对象中的属性就没必要再重复声明。
这一点也是变量和属性的不同点。
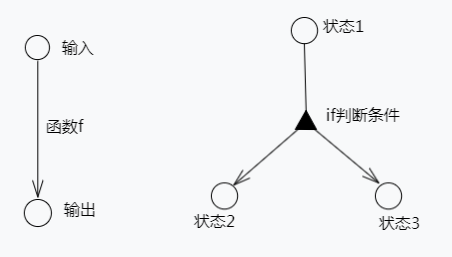
函数结构、分支结构

高阶函数中使用箭头函数和this
//箭头函数本身没有this,所以这里的{a:1}this参数无效。
const arr = [1, 2]
arr.map(() => {
console.log(this) //window
},{a: 1})

