window对象下视口相关属性
浏览器视口大小
语义浏览器显示窗口的大小,也就是我们能够看到的文档页面的大小。
例子
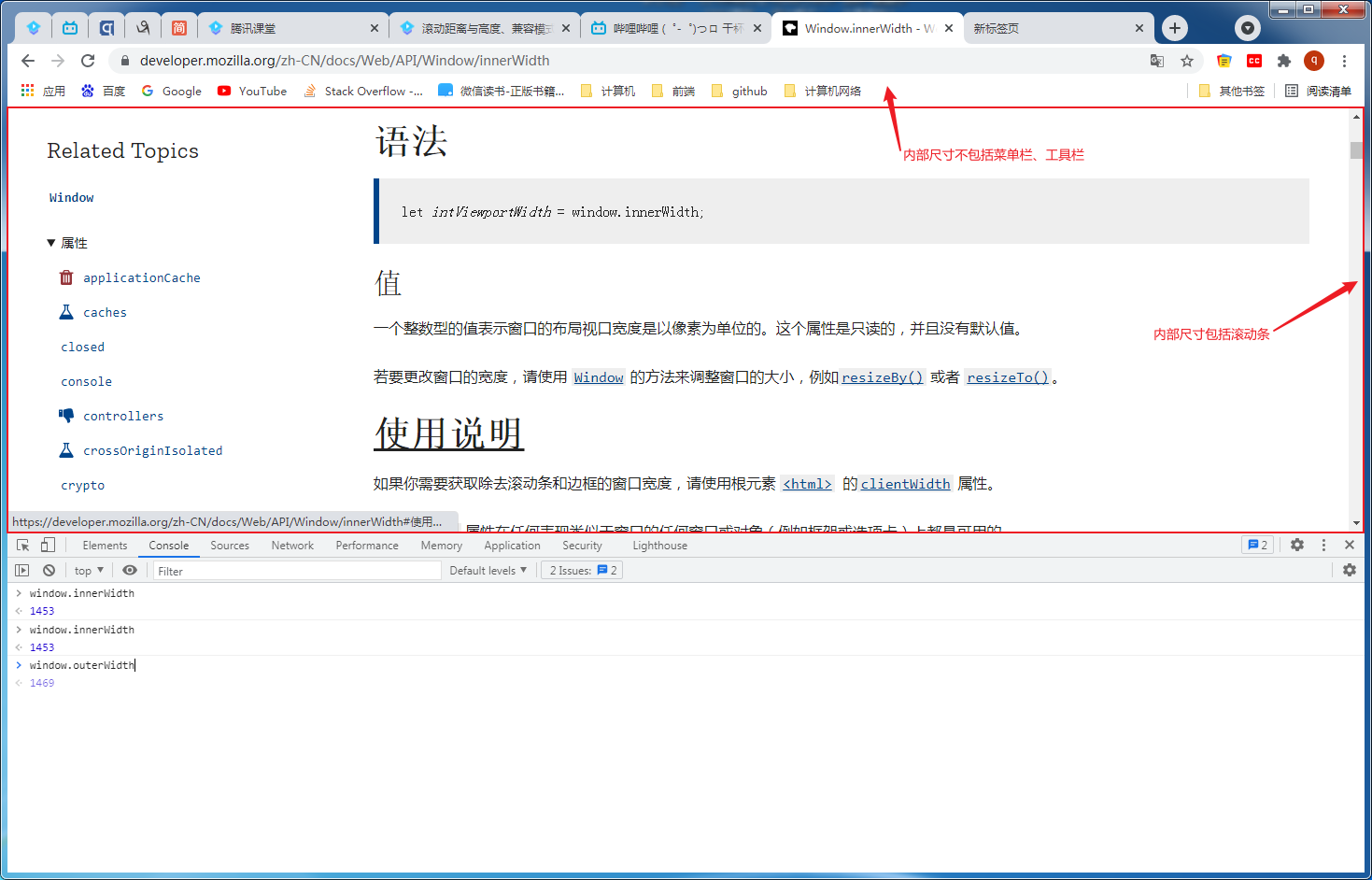
innerwidth、innerheight
outerwidth、outerheight
视口滚动距离
pageXOffset/scrollX、pageYOffset/scrollY
语义视口的上边沿与文档上边沿的距离。
语法这两个属性值是一样的,只是名字不一样,仅此而已。
Scroll()、scrollTo()
语义参数是绝对坐标。页面滚动到绝对坐标位置。多次执行这个函数,页面位置跟定是不变的。
scrollBy()
语义参数是相对坐标。多次执行这个函数,页面位置不断变化。
例子函数可以接受对象参数
window.scrollBy({left: 100,top: 100,behavior: "smooth"})

