可视化格式模型

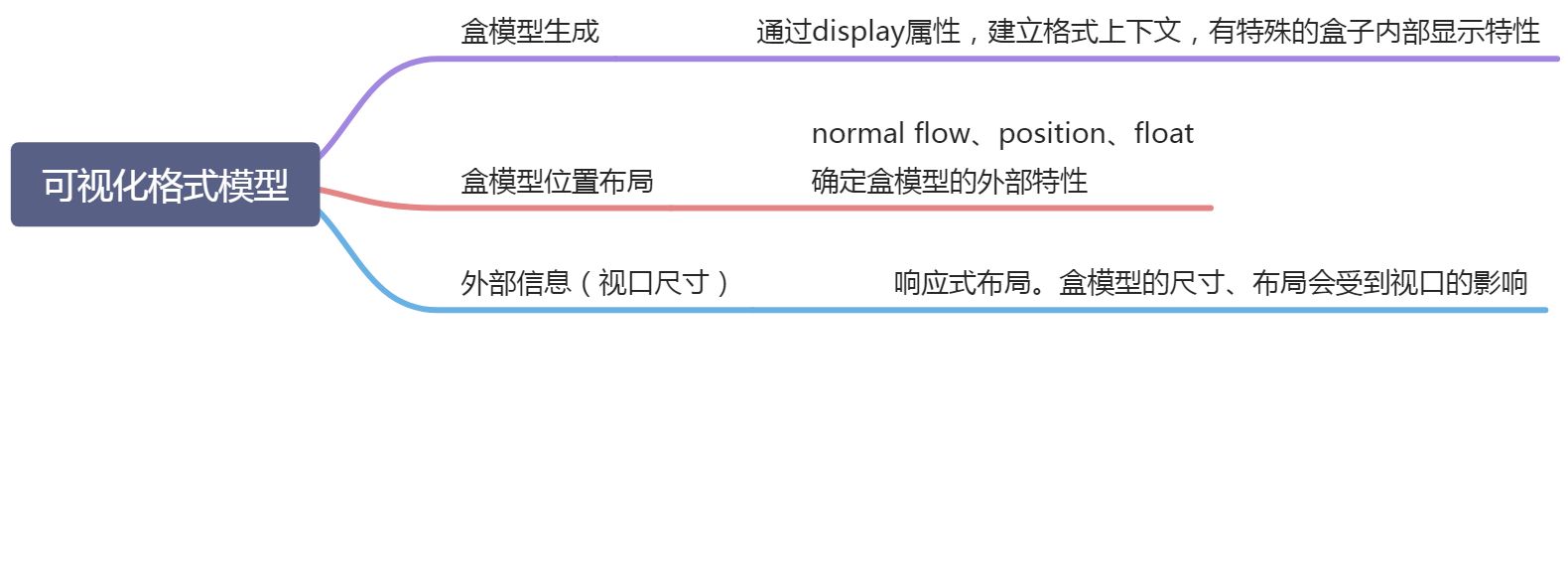
可视化格式模型 -n描述UA是如何通过处理文档树和CSS,将文档内容显示在屏幕上的系统模型。
模型工作原理
- 基于display属性,为文档树的每个元素(包括伪元素)构建盒模型,组成box-tree。
- 基于正常流、float、position属性,确定盒模型的位置摆放,形成最终布局。
-
格式上下文
格式上下文就是CSS页面布局相关属性的语义。提到布局,就要想到各种格式上下文。
包容盒与position属性相关。
BFC生成块盒,消除布局中的margin塌陷。
堆叠上下文由z-index属性决定堆叠的盒模型的显示顺序。包容盒
语义包容盒的contain box尺寸(box-sizing = border-box)决定盒模型的百分比宽高计算值和绝对定位盒模型宽高计算值。
如果position = absolute,包容盒是最近的定位元素或者transform属性的元素。
- 如果position = fixed,包容盒是视口。
- 根元素是初始包容盒。
BFC
堆叠上下文
特殊的盒模型
匿名盒
匿名盒 -n你想直接选择,然后想给这个盒子加样式,但是这个盒子找不到它的元素标签。
关键点匿名盒没法直接被选择器选中,只能继承父元素的样式。
例子1
元素内容被
元素分割。
<div class="example">I am wrapped in an anonymous box<p>I am in the paragraph</p>I am wrapped in an anonymous box.</div>
例子2在flex容器中,所有的子元素都是flex item。
.flex {
display: flex;
}
.flex > * {
background-color: rebeccapurple;
color: white;
}
<div class="flex">
I am wrapped in an anonymous box
<p>I am in the paragraph</p>
I am wrapped in an anonymous box.
</div>

