Vuejs

Vue.js 的核心是采用HTML模板语法来声明式地将数据渲染进 DOM 的响应式系统模型。
关键点渐进式框架:Vue核心只关注视图层,如果你想要在框架中加入路由、状态管理的功能,需要另外引入库文件。
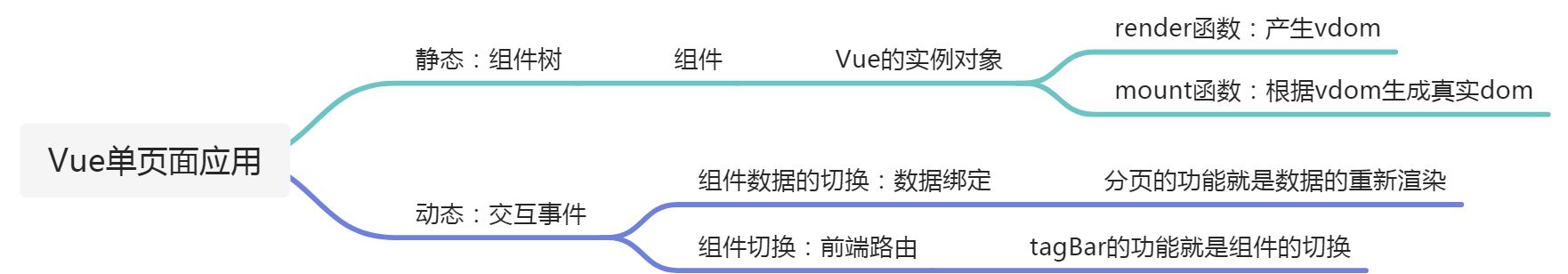
视图渲染
构建DOM有两种方式:
- 直接使用html文档,利用浏览器解析html,直接构成DOM树。
通过DOM提供的API,基于vdom使用JS来构建渲染函数,生成DOM树。
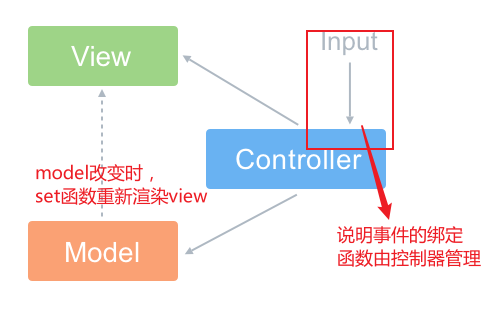
前端MVC

关键点MVC并没有解决直接操作DOM的麻烦,只是为了分离代码的功能块。
缺点MVC在每一层都有驱动函数,不能将驱动管理在一起。model:管理视图所需要的数据,以及监听数据,更新视图。
- view:HTML模板 + 渲染函数。
controler:管理事件逻辑。
<body><div class="app"></div><script>//数据层const M = {data: {_message: 'hello',},//data数据劫持init: function () {let _this = this;Object.defineProperty(_this.data, 'message', {get: function () {return _this.data._message;},set: function (value) {_this.data._message = value;console.log(_this.data._message);//data改变时,重新渲染视图。V.render(value);}})}}//视图层:数据模型,需要注入到渲染函数里。const V = {el: '.app', //使用innerhtml将模板挂载在html页面里。template:`<div>{{ message }}</div><input type="text" class="textInput">`,render: function (mutedData) {if (!mutedData) {this.template = this.template.replace(/{{(.*?)}}/g, M.data.message);var div = document.createElement('div');div.innerHTML = this.template;document.querySelector(this.el).appendChild(div);}else{document.querySelector(this.el).children[0].children[0].innerText = mutedData;}}}const C = {bindEvent: function () {const oInput = document.getElementsByClassName('textInput')[0];oInput.addEventListener('input', this.handleInput, false);},handleInput: function (e) {console.log(e)M.data.message = e.data;}}; (function () {M.init();V.render();C.bindEvent();})();</script></body>
前端MVVM

语义一种软件架构模式,分离图形界面和业务逻辑(根据用户交互行为,编写一些curd数据的代码)。model:页面模板渲染所需要的数据模型。本质上就是javascript对象,用于存取数据,并提供curd操作或者一些高级的特性方便操作数据。
- viewModel:负责视图显示的逻辑。
- view:HTML模板 + 视图渲染。本质上就是DOM结构。
关键点把关注点放在视图上。视图的改变有两种情况:事件触发改变model(重点)、model中的数据库变更。
- 数据绑定:model中的数据发生改变后,View中的页面显示同步发生变化。
DOM监听:View中的UI元素发生事件,同时能够跳转到Model中定义的事件处理程序。
<body> //view层 <div id="vue"> <button class="btn1" v-on:click="add()">按钮+</button> <h3>计数:{{ counter }}</h3> <button class="btn2">按钮-</button> </div> <script> //new Vue就是view-model,传入的对象就是Model层。 const app = new Vue({ el: "#vue", data: { counter: 1, }, methods: { add() { this.counter++; } } }) </script> </body>不同点
MVVM视图的更新渲染,事件的绑定,都是由VM来驱动管理。而MVC模型的驱动分散在不同的层。
生命周期
语义实例化new Vue( options ),Vuejs内部所做的一系列操作,比如:绑定事件,数据劫持,模板挂载,模板渲染…
关键点在Vue实例化的生命周期过程中,也提供钩子函数,自动执行回调。

