Node类
Node类属性
nodeType属性
nodeName属性
nodeValue属性
ownerDocument属性
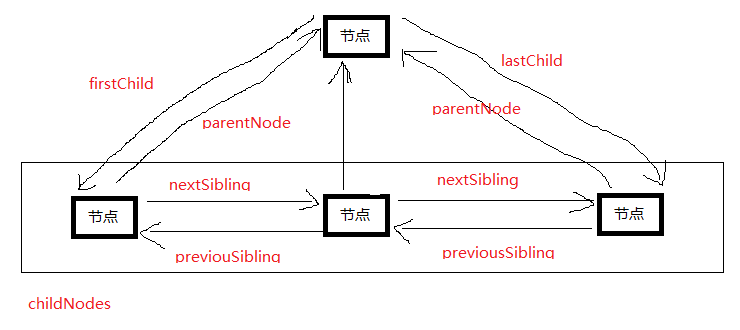
节点关系属性
- parentNode、firstChild、lastChild、nextsibling、previoussibling属性,属性值指向该节点对象。
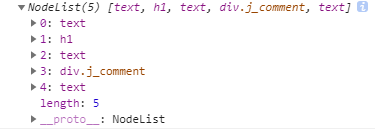
- childNodes属性是指向Nodelist类构造函数的对象实例。类数组对象,收集所有的子节点。
Node类方法
//下面例子的DOM结构<div class="j_article"><h1>标题</h1><div class="j_comment"><span>我的前端学习之路</span></div></div><h2>标题2</h2>
检测子节点
hasChildNodes()
/**
*目的:使用方法hasChildNodes()
*参数:无
*功能:检测节点有没有子节点
*返回值:布尔值
*总结:
*/
var odiv = document.getElementsByTagName('div')[0];
console.log(odiv.hasChildNodes()); //true
操纵节点
appendChild()
应用1父节点下,子节点末尾增加子节点
应用2剪切复制节点的特性,可以用于子节点的排序。
/**
*目的:使用方法appendChild()
*参数:节点
*功能:在节点的子节点中,末尾增加一个DOM结构中已存在的子节点。重点是该方法具有剪切复制节点的功能
*返回值:新添加的节点
*总结:该方法本质上是更新父节点和最后一个子节点的关系指针
*/
var odiv = document.getElementsByTagName('div')[0];
var oh2 = document.getElementsByTagName('h2')[0];
var appendNode = odiv.appendChild(oh2); //返回值: <h2>标题2</h2>
console.log(odiv);
insertBefore()
应用1父节点下,定向插入子节点。
应用2剪切复制节点的特性,也可以用于子节点的排序。
/**
*目的:使用方法insertBefore()
*参数:目标节点,参照子节点
*功能:将新节点插入到参照子节点的前面。如果参照子节点为null,则插入到最后。
*返回值:新添加的节点
*/
var odiv = document.getElementsByTagName('div')[0];
var oh2 = document.getElementsByTagName('h2')[0];
var insertBefore = odiv.insertBefore(oh2, odiv.childNodes[2]);
console.log(odiv)
replaceChild()
/**
*目的:使用方法replaceChild()
*参数:目标节点,替换子节点(必须)
*功能:替换子节点
*返回值:新替换的节点
*总结:参数不能少,会报错
*/
var odiv = document.getElementsByTagName('div')[0];
var oh2 = document.getElementsByTagName('h2')[0];
var replaceNode = odiv.replaceChild(oh2, odiv.childNodes[1]);
console.log(odiv);
removeChild()
tip移除的子节点在内存中并未被销毁。
/**
*目的:使用方法removeChild()
*参数:移除的子节点
*功能:移除子节点
*返回值:移除的子节点。说明只是移除节点指针,但是节点在内存中还是存在的。
*总结:
*/
var odiv = document.getElementsByTagName('div')[0];
var removeChildNode = odiv.removeChild(odiv.childNodes[1]);
console.log(odiv);
cloneNode()
/**
*目的:使用方法cloneNode()
*参数:false,[true]
*功能:复制节点,根据参数不同分为深拷贝和浅拷贝
*返回值:复制的节点
*总结:浅拷贝的孤儿节点,没有任何子节点,通常用于不需要子节点的标签,比如列表项
*拷贝只会复制HTML属性,不会添加事件处理程序。
*/
//深拷贝
var odiv = document.getElementsByTagName('div')[0];
var ocloneNode = odiv.cloneNode(true);
console.log(ocloneNode)
//浅拷贝(孤儿节点)
var ocloneNode = odiv.cloneNode(false);
console.log(ocloneNode)
normalize()
- 处理文档中的文本节点。发现同胞文本子节点,合成一个文本子节点。发现空文本节点会删除。
总结思考
- 使用DOM时,要将HTML中每一个元素看成是一个个节点。每个节点都是一个对象,通过关系属性的指针连接在一起。

易错点Node类型没有创建节点的方法。想想也是节点创建必须是具体的节点类型创建。
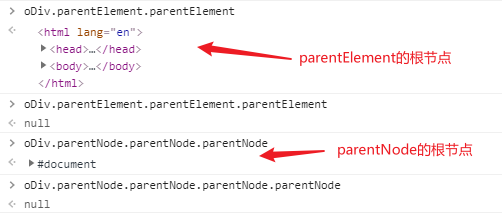
parentNode和parentElement的区别?
唯一的不同点在于最上层节点是不一样的。