Object类型
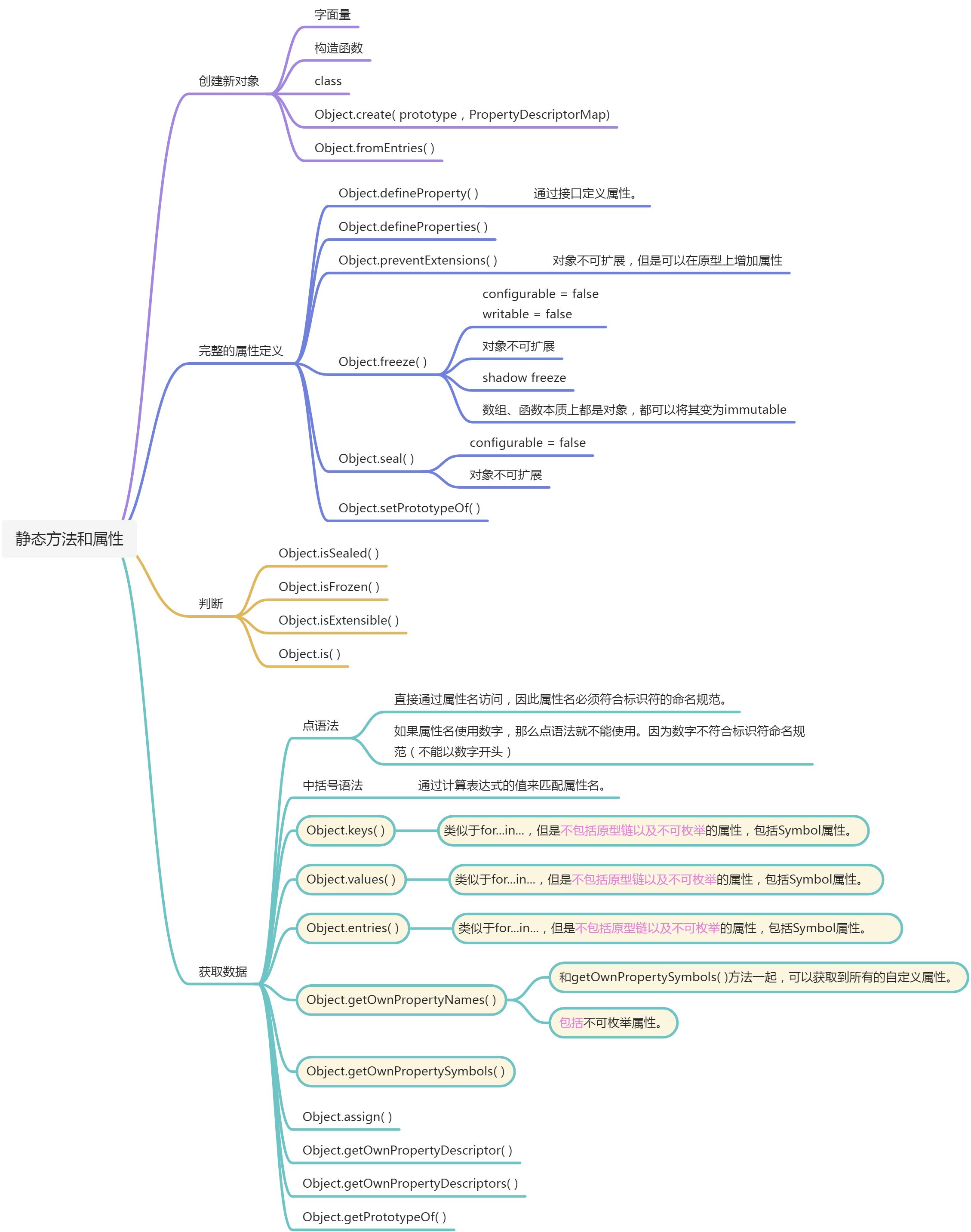
静态属性和方法
实例化对象
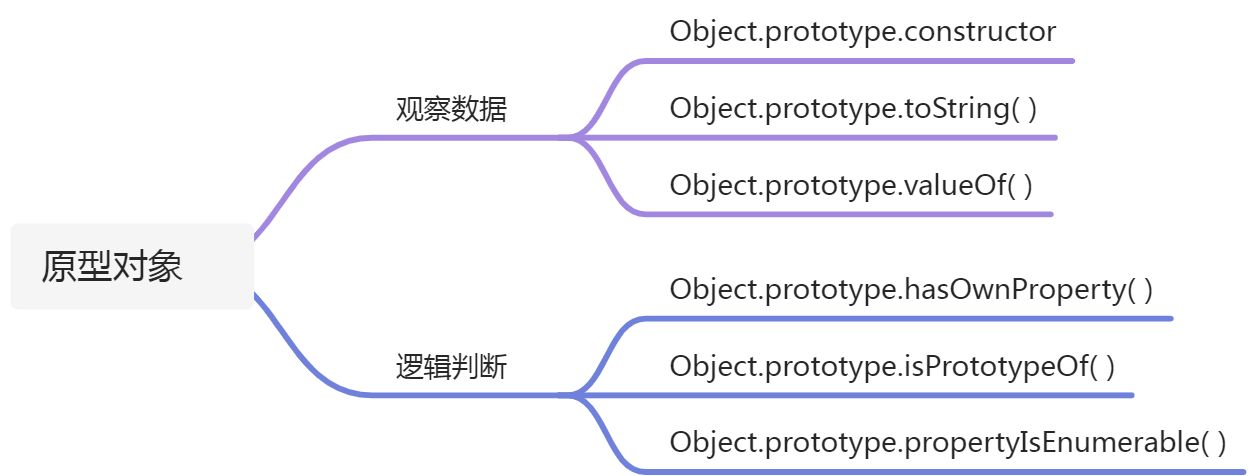
原型方法
注释说明
构造函数
构造函数是以函数的形式为对象定义属性和方法。 :::info 类的概念(类似于抽象数据类型)是定义对象的类型和继承,定义对象有哪些属性、方法,其中属性并没有初始化。从这一点看出ES5之前,js没有显示的支持类(因为没有类型定义和继承)。 :::
不要再构造函数上创建方法,因为每次实例化对象就会重复创建逻辑,根本没必要。
原型
每个函数都会自动创建一个prototype属性,这个属性是一个对象,用来存储对象共享的方法。实例对象中的[[ Prototype ]]属性引用自构造函数的prototype属性。 :::info 原型的机制,默认实例对象是不能更改原型上的属性的,而是在实例对象自身加上该属性,覆盖原型上的属性。但是属性如果是引用值,导致任何实例都会修改里面的值。因此不要将属性放到原型上。 :::
//原型是实例所公有的,所以不应该通过实例能够修改里面的属性和方法。但是属性值如果是引用类型,实例能然能够修改其值。function Foo() {}Foo.prototype.a = 1;Foo.prototype.b = [1, 2]const foo = new Foo();foo.a = 2;foo.b.push(3)console.log(foo.a); //2console.log(foo.b); //[1, 2, b]
Object.create( prototype,PropertyDescriptorMap )
创建对象,指定对象的原型。
SubClass.prototype = Object.create(SuperClass.prototype)Object.create(null) //用于简单替代Map
Object.assign( )
混入。将源对象中的可迭代属性,分配给目标对象,增强目标对象。对于访问器属性,assign方法就是先get读取目标对象的属性,然后将属性写入(赋值)target对象。
const target = {set foo(v) {console.log(v);}}Object.assign(target, { get foo(){return 1} });//读取源对象的访问器属性foo,读取值为1//给目标对象赋值,target.foo = 1。因为在target对象中foo是访问器属性,执行set。
:::info
- 赋值对象只进行浅拷贝。
- 相同的属性会被覆盖。
- 不会复制源对象中的原型链上的、不可迭代的属性。返回的对象中的属性是可迭代的。
:::
缺点:源对象中的访问器属性,复制到目标对象会变成数据属性。