css中的问题汇总
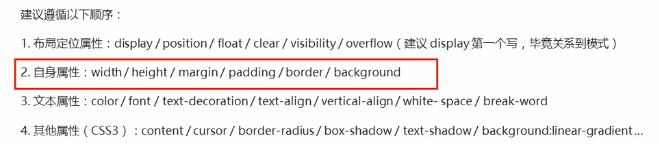
css规则属性的书写顺序
如何使得盒子居中?
//推荐方法:定位 + translate。可以给内容不定的元素,实现盒子居中.box {display: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
为什么要清除浮动以及如何清除浮动?
方法一
上面这个简单的例子可以明显看出。浮动元素脱离正常文档流的层级。如果浮动元素很高,使得父元素没法包裹它,导致下面的元素的内容都会浮动在右侧。而我的目的只想将浮动作用在下一个元素上。所以要清除浮动,直接给不需要浮动的元素增加clear属性。
clear: left;
方法二
直接增加一个div元素,并给一个clear属性。这种方法不优雅,多增加了一个无用的元素。
方法三
直接给父元素增加伪类。原理同方法二。
.clearfix::after{content: "";display: block;clear: both;}
方法四
直接在父元素上增加一个overflow:auto。创建一个BFC。
两栏布局设计怎么写
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {height: 100%;padding: 0px;margin: 0px;}div {box-sizing: border-box;}.box-left {position: absolute;top: 0px;left: 0px;width: 300px;height: 100%;border: 3px solid #000;}.box-right {margin-left: 300px;height: 100%;border: 3px solid #000;}</style></head><body><div class="box-left"></div><div class="box-right"></div></body></html>
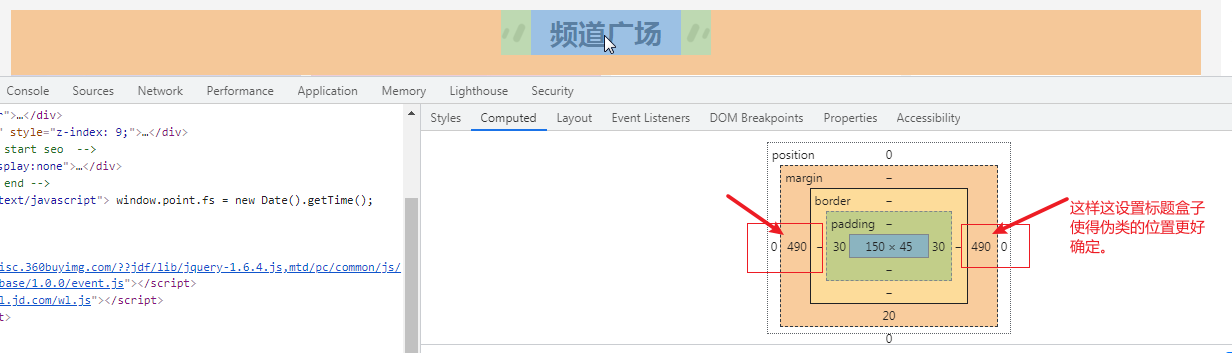
电商网站标题前后的符号怎么写?符号的位置怎么定位比较好?

答:
- 标题设置固定的宽高150*45px。这样设置的好处是伪元素定位时,容易设置位置参数。不然左上角为参照点不好设置参数。
- 标题前后的符号使用伪元素。
网站logo怎么写?
关键点1网站的logo在用户网速很慢时,无法渲染css样式,用户依旧能够访问链接。
关键点2网站的logo使用背景图片,而不是直接插入图片。因为浏览器对于背景图片有缓存机制,其次图片无法加载时会有小红×。
关键点3通过设置height=0,padding-top=58px,使得背景图片显示在padding盒中。 ```html
```