flex布局
一种flex-item在一行显示,可以自动伸缩以适应整个空间的一维线性布局方法。
为什么需要flex布局?
传统布局盒子只能通过position和float来布局。下面很多功能实现起来很复杂。
- 实现盒子内的元素垂直居中
-
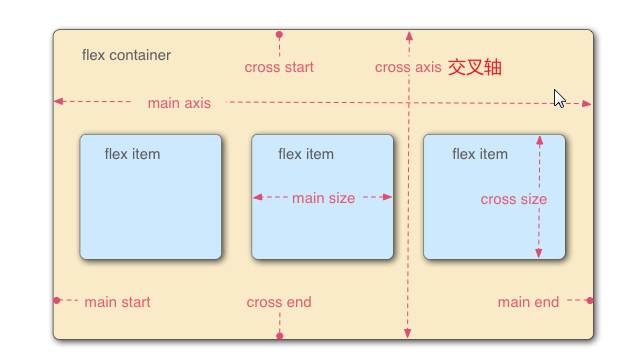
flex container属性
flex-flow
语法一到两个值,没有书写顺序。
简写属性 flex-direction
-
flex-direction
语义定义主轴的方向。伸缩项会按照主轴的方向排列。
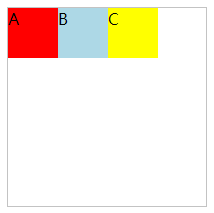
属性值 row(默认值)

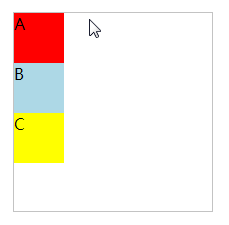
- column

- row-reserve

- column-reserve
flex-wrap
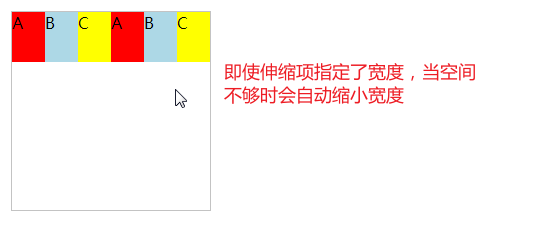
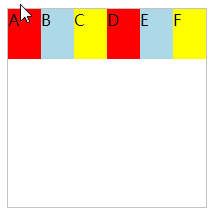
语义定义flex item是否溢出换行。默认情况flex item是按照一行显示,不会换行,这导致flex item宽度变小。
属性值
- nowrap(默认值)

- wrap

- wrap-reverse

flex container对齐属性
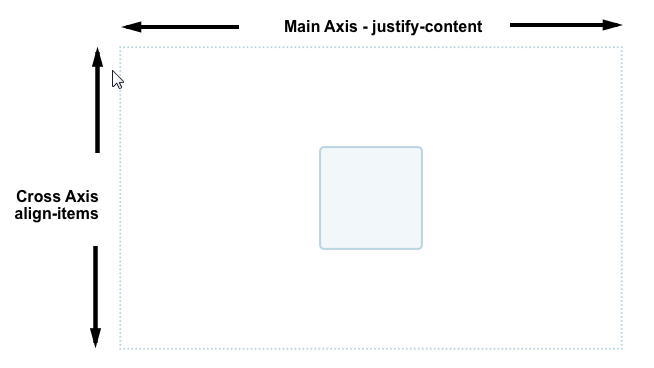
justify-content
jusify-content -n翻译为调整空白区域内容。
语义控制如何分配主轴空白区域,从而调整flex-item的位置。
属性值
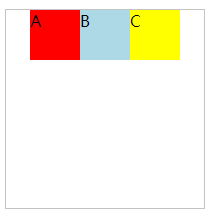
- flex-start(默认值):对齐主轴的开始位置。

- flex-end:对齐主轴的结束位置。

- center

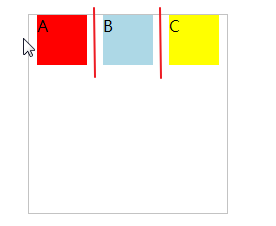
- space-around

- space-between:在中间均分间距

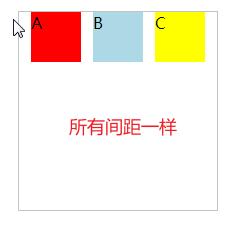
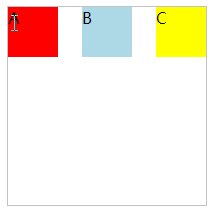
- space-evenly:间距均等
align-items
align-items -n翻译为对齐flex-item。
语义控制所有flex-item作为一个整体,沿着交叉轴的对齐方式。
属性值
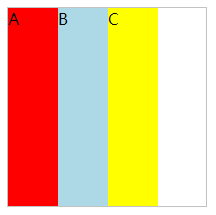
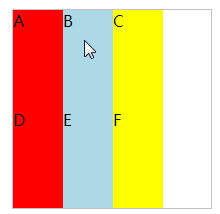
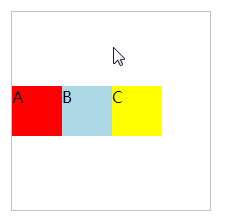
- stretch(默认值):在item没有设置height属性时,默认高度拉伸到container容器的高度。
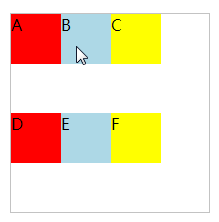
例子这里的第一个例子没有设置height属性值 单行
单行 多行:空白空间自动分配。
多行:空白空间自动分配。
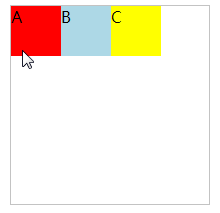
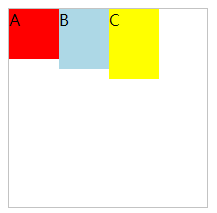
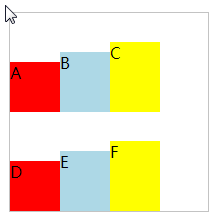
- flex-start:以交叉轴的开始位置,对齐item。
 单行
单行 多行:空白空间自动分配。
多行:空白空间自动分配。
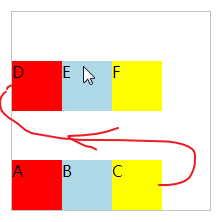
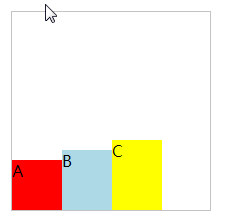
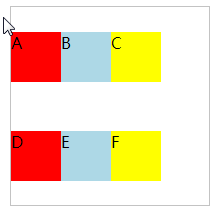
- flex-end:以交叉轴的开始位置,对齐item。
 单行
单行 多行:空白空间自动分配。
多行:空白空间自动分配。
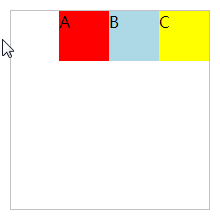
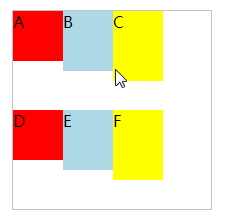
- center
 单行
单行 多行:空白空间自动分配
多行:空白空间自动分配
-
align-content
语义控制如何分配交叉轴空白区域,从而调整flex-item的位置。单行没有影响,只有多行才起作用。
属性值同justify-content是一样的。gap
简写属性
column-gap
-
flex item属性
flex
简写属性
flex-basis:设置flex item在没有收缩和分配剩余空间时的基本尺寸。还有就是计算剩余空间 = container尺寸 - flex-basis
关键点flex-basis的优先级比width高。
- auto(默认值):等于width的值,如果没有设置width值,则取min-content。
:基于flex-container的尺寸。 - flex-grow:flex-items扩展的比例因子,多个flex-item按照比例,划分剩余空间。
:0,表示flex-item不会被分配剩余空间。0,初始值。 - flex-shrink:容器溢出时flex-items按照比例收缩。
:0,表示容器发生溢出时,flex-item不会被压缩。1,初始值。
例子
flex: 1;/*等价于*/flex: 1 1 0; //可以伸缩和扩展flex: 0 1 auto; //初始值
align-self
语义覆盖container中的align-items的对齐方式。换句话说,flex-item单独设置自己的对齐方式。
属性值同属性align-item。
order
语义改变flex-item的显示顺序。
属性值值越小,越先显示。负值也可以使用。