Multiple-column layout

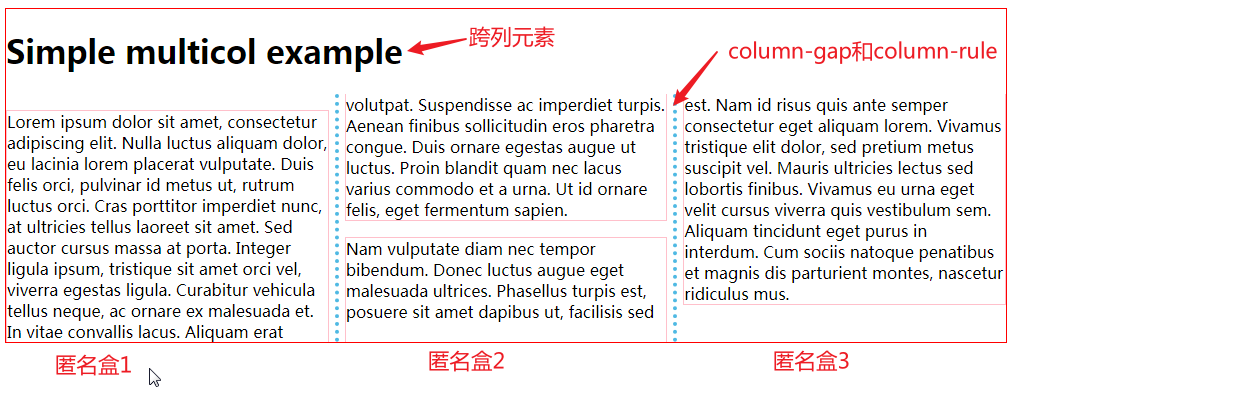
多列布局 -n一种特殊的布局,将盒子分成多列,每个列都是一个匿名盒。盒子里面的子元素,在列盒里面流动,会导致子元素盒子会被分割。
columns
语义定义多列布局元素
语法可以有1到2个值(值没有顺序)。
简写属性
- column-count
- column-width
例子
columns: 3;columns: 3 auto;columns: 30px auto;columns: auto auto;
关键点列宽计算值,只有几个特定的数值,因为其是根据列的数量确定的。所以列宽这个属性有点鸡肋。
问:同时定义列的数量和宽度,发生冲突的解决方法?
答:首先column-gap是固定值1em,浏览器会取小于指定的列的数量,不断匹配,直到列的宽度也小于指定值。
column-count/column-width
column-gap
column-rule
语义列与列之间分割线样式。不占空间。
简写属性
break-inside
语义开头的案例中段落分散在不同的列,这个属性就是控制子元素在一列显示。
属性值
- avoid:阻止元素中间的换行断点。
- auto

